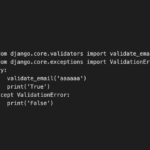
Djangoのemailフィールドでvalidationをかけたいとき

今回はDjangoのemailフィールドでvalidationをかけたいときどのようにすれば良いのかについてご紹介いたします。
Djangoのemailフィールドでvalidationをかけたいとき先に結論のソースコードを ...
Dockerでimageを全削除したいときError response from daemon: conflict: unable to delete…

今回はDockerでimageを全削除したいとき「Error response from daemon: conflict: unable to delete ○○ (must be forced) – image is ...
$emit(‘input’, $event.target.value)でTypeError: Cannot read property ‘value’ of undefined

今回はVueを使用しているときに、$emit(‘input’, $event.target.value)を使ってTypeError: Cannot read property ‘value̵ ...
Chromeで「この接続ではプライバシーが保護されません」と出たときの強制アクセス方法

今回はChromeで「この接続ではプライバシーが保護されません」と出たときの強制アクセスの方法についてご紹介いたします。
Chromeで「この接続ではプライバシーが保護されません」と出たときの強制アクセス方法Chromeで ...
MacのM1チップ(Apple Silicon)でVagrantを使用したときのエラー【メモ】

今回はMacのM1チップ(Apple Silicon)でVagrantを使用したときのエラーをメモ代わりに残そうと思います。
MacのM1チップ(Apple Silicon)でVagrantを使用したときのエラー【メモ】新 ...
npm-check-updatesでFetchError: Response timeout while trying to fetch ○○

今回はnpm-check-updatesでFetchError: Response timeout while trying to fetch ○○というエラーが起きた時の対処法についてご紹介いたします。
npm-check-u ...WordPressのテーマやプラグインのメールでの更新通知を無効化する方法

今回はWordPressのテーマやプラグインのメールでの更新通知を無効化する方法についてご紹介いたします。
WordPressのテーマやプラグインのメールでの更新通知を無効化する方法WordPressサイトを構築したときに ...
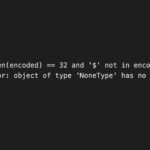
Djangoでif ((len(encoded) == 32 and ‘$’ not in encoded) or TypeError: object of type ‘NoneType’ has no len()

今回はDjangoを使用しているときにif ((len(encoded) == 32 and '$' not in encoded) or TypeError: object of type 'NoneType' has no len ...
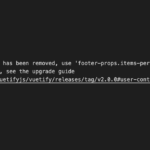
Vuetifyで’rows-per-page-text’ has been removed, use ‘footer-props.items-per-page-text’

今回はVuetifyを使用しているときに
というエラーが起きた時の対処法についてご紹介いたします。
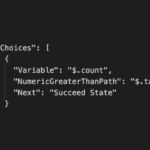
Vuetifyで’rows-per-page-text’ has been removed, ...AWSのStep FunctionsのChoiceで変数同士を比較したいとき

今回はAWSのStep FunctionsのChoiceで変数同士を比較したいときどのようにすれば良いのかについてご紹介いたします。
AWSのStep FunctionsのChoiceで変数同士を比較したいときAWSのSt ...
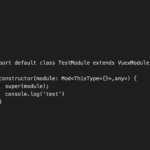
VuexModuleをextendsしてconstructorを定義したいとき

今回はVuexModuleをextendsしてconstructorを定義したいときどのようにすれば良いのかについてご紹介いたします。
私の環境ではTypeScriptも使用しております。
VuexModuleをex ...Nuxt.js+vuex-module-decoratorsを使った時に[vuex] unknown action type:

今回はNuxt.js+vuex-module-decoratorsを使った時に「 unknown action type: 〇〇」というエラーが起きたときの対処法についてご紹介いたします。
使用したNuxt.jsのバージョ ...
Nuxt.js+Vuetifyで色が変わらなかったりレイアウトが崩れるときの対処法

今回はNuxt.js+Vuetifyで色が変わらなかったりレイアウトが崩れるときの対処法についてご紹介いたします。
使用したNuxt.jsのバージョンはv2.14.7です。
Nuxt.js+Vuetifyで色が変わら ...ワンストップ型資格取得プラットフォーム「クオティア」の開発をスタートしました

この度、株式会社Decryptionとしてワンストップ型資格取得プラットフォーム「クオティア」の開発をスタートしました。
下記がPR TIMESに出させていただいたプレスリリースとなります。
詳しくは下記をご覧くだ ...
株式会社Decryption設立のご報告

この度、約3年の個人事業主としての経験を経て、個人事業主から法人成りを行い、株式会社Decryptionを設立いたしました。
今後ともよろしくお願いいたします。
株式会社Decryption公式HP