Nuxt.jsで「Using v-text on component may break component’s content 」

今回はNuxt.jsを使用しているときに「Using v-text on component may break component’s content 」というエラーが出てしまったときの対処法についてご紹介していきます。 ...
Nuxt.jsで「Using v-html on component may break component’s content」

今回はNuxt.jsを使用しているときに「Using v-html on component may break component’s content」というエラーが起きたときの対処法についてご紹介していきます。 ...
Nuxt.jsでnpm run dev時にWARN [hardsource:d4db8d46] Node dependencies changed. Building new cache.

今回はNuxt.jsを使用しているときにnpm run devを行うと「WARN Node dependencies changed. Building new cache.」というwarningが出たとき何かやる必要があるのかにつ ...
Nuxt.jsでThis dependency was not found: date-fns

今回はNuxt.js環境で下記のエラーが出たときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは2.18.1となります。
Nuxt.jsでThis dependency was not fou ...Node.js+Nuxt.jsで「[DEP0040] DeprecationWarning: The punycode module is deprecated.」

今回はNode.js+Nuxt.jsで次のようなエラーが起きる原因と対処法についてご紹介していきます。
Node.jsのバージョンは22.2.0で、Nuxt.jsのバージョンは2.18.1です。
Node.js+Nu ...Vue2でComposition APIを使用するのはあまりおすすめしない!注意点と制限は?

今回はVue2でComposition APIを使用するのはあまりおすすめしないという話をしていきます。
私はNuxt.jsを使用していてNuxt.jsでは基本的に3系ではComposition APIをサポートしておりま ...
Nuxt.jsで「”export ‘useStore’ was not found in ‘vuex’」

今回はNuxt.jsでComposition APIを使用しようとした際に「”export ‘useStore’ was not found in ‘vuex’」というエラー ...
Vue2で「”export ‘useRouter’ was not found in ‘vue-router’」

今回はVue2を使っていてComposition APIを使用しようとした際に「”export ‘useRouter’ was not found in ‘vue-router̵ ...
Nuxt.jsで「”export ‘useRoute’ was not found in ‘vue-router’」

今回はNuxt.jsを使っていてVue2でComposition APIを使用しようとした際に「”export ‘useRoute’ was not found in ‘vue-rout ...
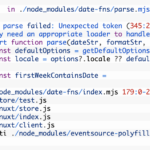
npm run dev時にnode_modulesのdate-fnsで「Module parse failed: Unexpected token」

今回はNuxt.js+date-fnsを使っていて、下記のエラーが起きたときの対処法についてご紹介いたします。(エラーは長いです)
Nuxt.jsのバージョンは2.18.1で、date-fnsのバージョンは4.1.0です。 ...
Nuxt2でnpm run dev時に「 WARN Module @nuxtjs/eslint-module is disabled due to incompatibility issues: 」

今回はNuxt2系を使用しているときにnpm run devでサーバーを起動すると下記のwarningが出たときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは2.18.1となります。
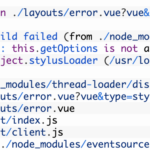
Nux ...npm run devで「TypeError: this.getOptions is not a function」

今回はNuxt.jsで開発を行っているときにnpm run dev時に下記のエラーが起きたときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは2.18.1となります。
npm run devで ...npm run devで「 ERROR Cannot find module ‘webpack/lib/RuleSet’」

今回はNuxt.jsを使っているときにnpm run devで下記のエラーが起きたときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは2.18.1となります。
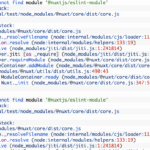
npm run devで「 ERROR ...npm run devで「FATAL Cannot find module ‘@nuxtjs/eslint-module’」

今回はnpm run devを行ったときに下記のエラーが起きたときの対処法についてご紹介していきます。
Nuxt.jsを使用しており、Nuxt.jsのバージョンは2.18.1となります。
npm run devで「F ...npm installで「npm error dev eslint-plugin-vuetify@”^2.4.0″ from the root project」

今回はnpm installを行ったときに次のようなエラーが起きたときの原因と対処法についてご紹介していきます。
npm installで「npm error dev eslint-plugin-vuetify@”^ ...