Nuxt.js+vuex-module-decoratorsを使った時に[vuex] unknown action type:
今回はNuxt.js+vuex-module-decoratorsを使った時に「[vuex] unknown action type: 〇〇」というエラーが起きたときの対処法についてご紹介いたします。
使用したNuxt.jsのバージョンはv2.14.7です。
Nuxt.js+vuex-module-decoratorsを使った時に[vuex] unknown action type:
Nuxt.js+TypeScriptを使って開発を行っていて、vuex-module-decoratorsを使ってVuexのActionを呼び出したときに表題の「[vuex] unknown action type: 〇〇」というエラーが出てしまいました。
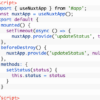
結論としては、Vuexに書かれている
|
1 2 3 4 5 |
@Module({ name: '〇〇', namespaced: true, stateFactory: true, }) |
の部分のnameがstore以下のフォルダのパスと一致していないことが原因です。
下記vuex-module-decoratorsリポジトリのissueに解決策と共に書かれていました。
https://github.com/championswimmer/vuex-module-decorators/issues/179
例えば、user.tsというVuexのコードが書かれたファイルを用意して、Nuxt.jsの「store/modules/」以下に格納した場合は
|
1 2 3 4 5 |
@Module({ name: 'modules/user', namespaced: true, stateFactory: true, }) |
と書かなくてはなりません。
終わりに
今回はNuxt.js+vuex-module-decoratorsを使った時に「[vuex] unknown action type: 〇〇」というエラーが起きたときの対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません