HighChartsのサンプル(DEMO)の導入方法

今回はHighChartsのサンプル(DEMO)の導入方法についてご紹介いたします。
HighChartsのサンプル(DEMO)の導入方法HighChartsのサンプルの導入方法としては、まずこちらの公式サイトを開いて下図 ...
BootstrapCDNでUncaught TypeError: Cannot read property ‘fn’ of undefined

今回はBootstrapCDNでJavaScriptを導入しようとしたときにBootstrapCDNでUncaught TypeError: Cannot read property ‘fn’ of undef ...
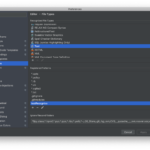
Pycharmでファイルの拡張子を正常に認識してくれないときの対処法

今回はPycharmでファイルの拡張子を正常に認識してくれないときの対処法についてご紹介いたします。
Pycharmでファイルの拡張子を正常に認識してくれないときの対処法備忘録としてコメントを残してくれた方もいるので併せて ...
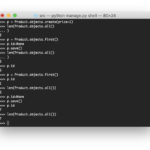
Pythonのmodelsのデータをコピー、複製する方法

今回はPythonのmodelsのデータをコピー、複製する方法についてご紹介いたします。
Pythonのmodelsのデータをコピー、複製する方法「Python manage.py shell」でmodelsを複製したいと ...
席替えシミュレーションV2

以前ご紹介した席替え占いシミュレーションの改良版です。
席替え占いシミュレーション
男女の席を配置できるだけでなく、席順(選択された順序)を表示できるようになりました。
これで実際の席替えのときにも役立 ...
GitHubのcontributions数はコミットだけじゃない

今回はGitHubのcontributions数を稼ぐ方法はコミットだけじゃないということについてお話しさせていただきます。
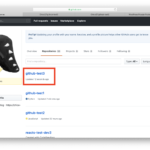
GitHubのcontributions数はコミットだけじゃないGitHubでcontribut ...
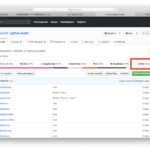
GitHubの言語比率の掲載言語数の限界について

今回はGitHubの言語比率の掲載言語数の限界について調べてきました。
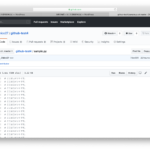
GitHubの言語比率の掲載言語数の限界についてGitHubではレポジトリごとに言語比率が割り出されて表示されますよね。
図のレポジトリの例で ...
SourceTreeでインタラクティブなリベースができないときに疑ってみるといいこと

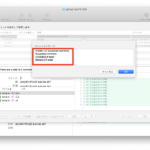
今回は私がSourceTreeでインタラクティブなリベースを行うときにハマり、その時の原因と対策について書きたいと思います。
SourceTreeでインタラクティブなリベースができないときに疑ってみるといいこと次のようなG ...
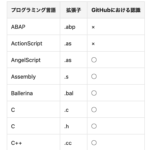
プログラミング言語の拡張子とGitHubにおける言語認識

今回は拡張子からのプログラミング言語の判定とGitHubで拡張子がどのように認識されるかについてご紹介いたします。
プログラミング言語の拡張子とGitHubにおける言語認識詳しいアルゴリズムはわかりませんが、GitHubで ...
同じ行数の拡張子が違うファイルをGitHubにコミットすると同じ言語比率になる?

最近GitHubをいろいろいじくるのにハマっております。
今回は同じ行数の拡張子が違うファイルをGitHubにコミットすると同じ言語比率になるのかどうかについて実験してみました。
同じ行数の拡張子が違うファイルをGi ...中身が空行のファイルをGitHubにコミットすると言語比率として認識されるのか

最近GitHubでいろいろ実験するのにハマっています。
前回はGitHubのレポジトリに中身が空のファイルをコミットすると言語ファイルとして認識されるのかについて実証してみました。
GitHubに中身が空のファイル ...
GitHubに中身が空のファイルをコミットすると言語比率として認識されるのか

最近GitHubでいろいろ実験するのにハマっています。
今回はGitHubのレポジトリに中身が空のファイルをコミットすると言語ファイルとして認識されるのかについて実証してみました。
GitHubに中身が空のファイルを ...reactjsでおすすめの開発環境構築方法は?

今回はreact.jsのおすすめの開発環境構築の方法についてご紹介いたします。
reactjsでおすすめの開発環境構築方法は?react.jsの勉強をする際に開発環境を構築しようとすると意外と手順が多いですよね。
静的コンテンツをWordPress内の記事に埋め込む方法

今回は静的コンテンツをWordPress内の記事に埋め込む方法についてご紹介いたします。
静的コンテンツをWordPress内の記事に埋め込む方法WordPress内に自分で作った成果物(ここでは主にJavaScriptな ...
席替え占いシミュレーション

席替えの占いシミュレーションです。
男性の席ボタン、女性の席ボタンを押すと男女それぞれの席がランダムで配置されます。
うまく意中の相手と隣の席になれるかな??
※chrome推奨です。
席順 ...