HighChartsのサンプル(DEMO)の導入方法
今回はHighChartsのサンプル(DEMO)の導入方法についてご紹介いたします。
HighChartsのサンプル(DEMO)の導入方法
HighChartsのサンプルの導入方法としては、まずこちらの公式サイトを開いて下図の「VIEW DEMO」ボタンを押します。
https://www.highcharts.com

すると図のサンプルのリストが表示されます。
試しに「Line charts」の「Basic line」をクリックして表示させてみましょう。

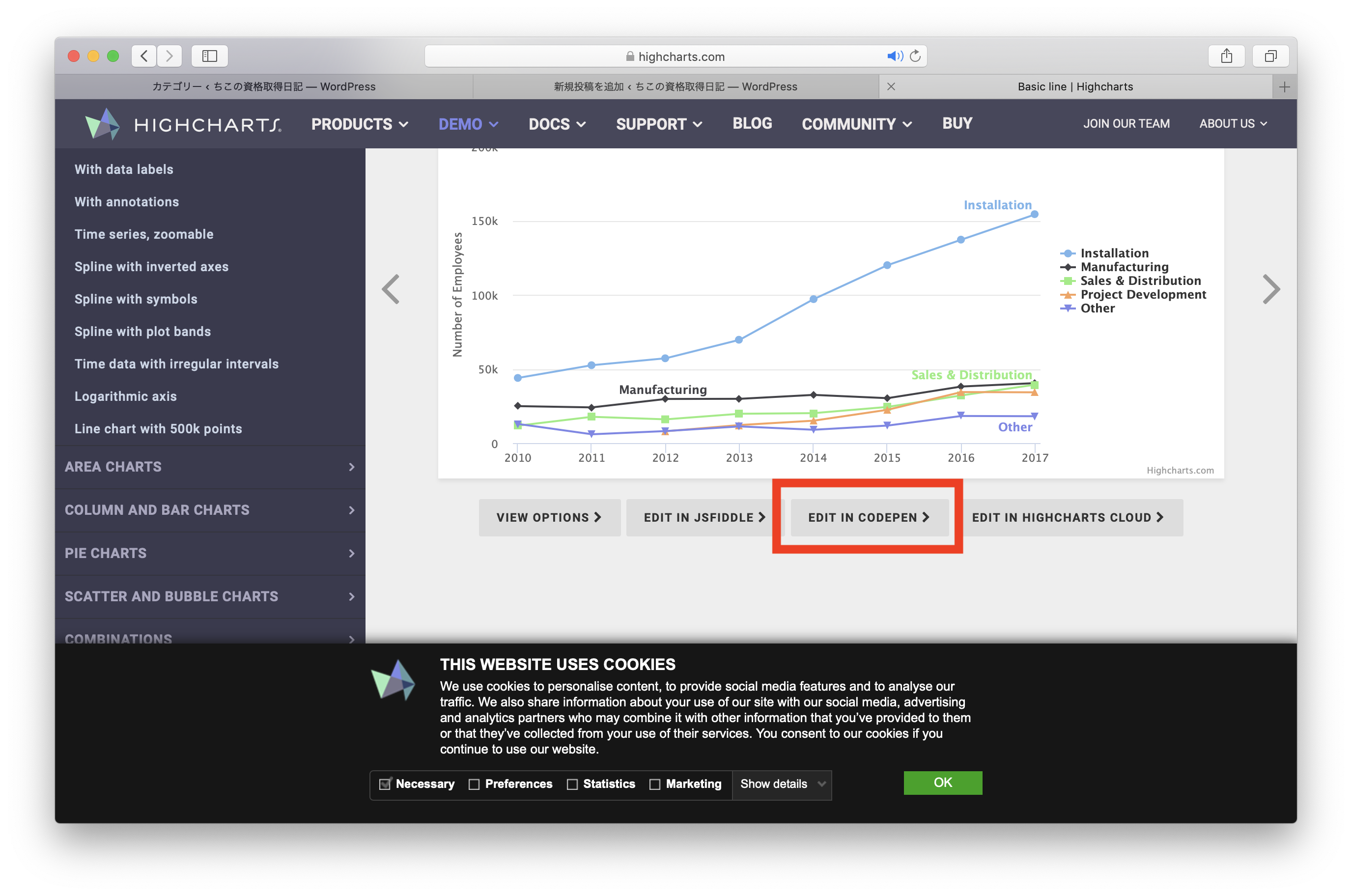
「EDIT IN CODEPEN」をクリックします。

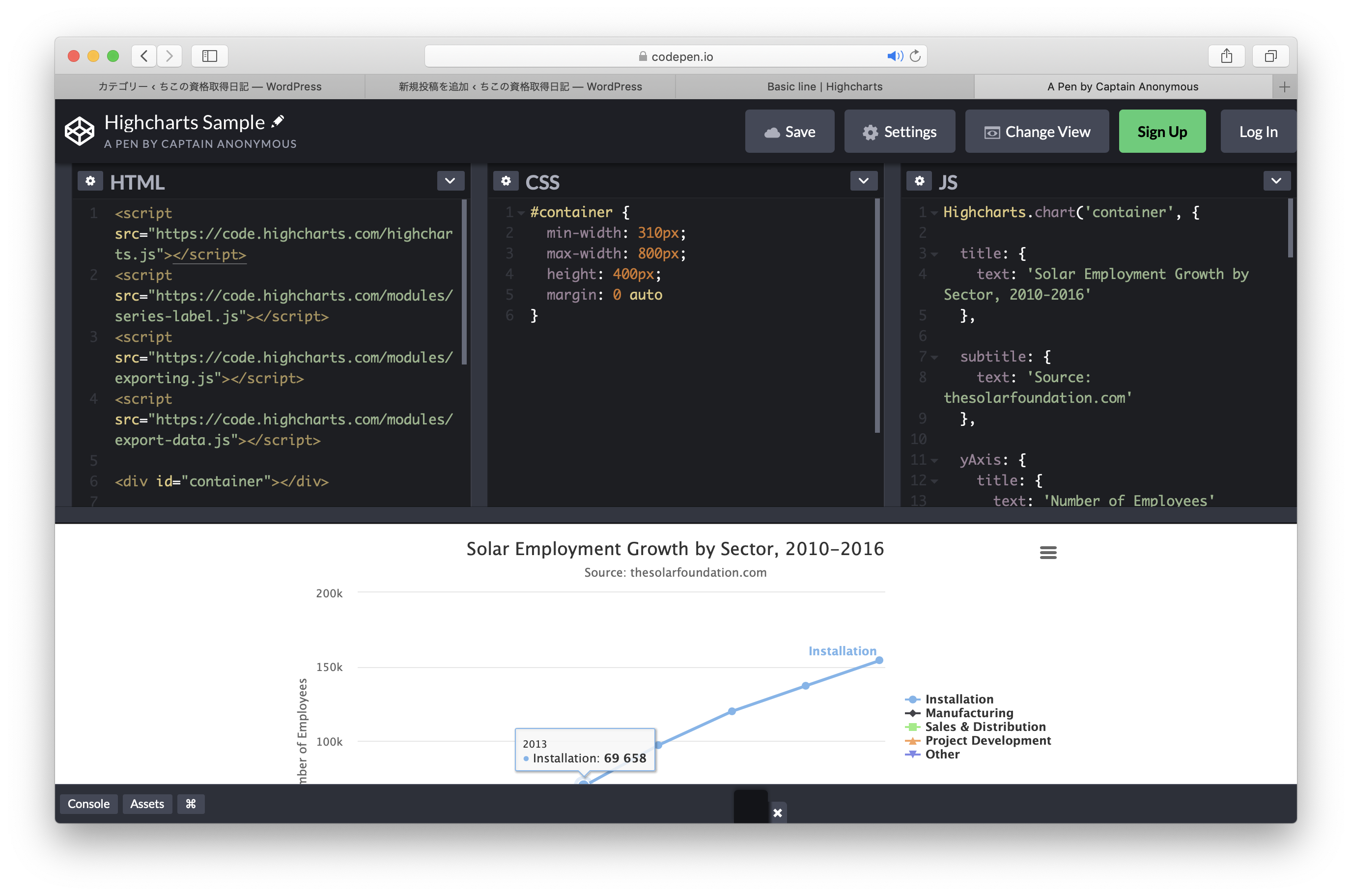
するとHTML、CSS、JavaScriptのサンプルが表示されます。
あとはこれを適切な位置に当てはめるだけです。

適切な位置に当てはめた結果が次のコードとなります。
詳しくは分かりませんがHighchartsのjsをインポートする場合HTMLの下の位置にscriptタグを書かなければならないようです。
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/modules/series-label.js"></script> <script src="https://code.highcharts.com/modules/exporting.js"></script> <script src="https://code.highcharts.com/modules/export-data.js"></script> <title></title> </head> <body> <div id="container"></div> <script type="text/javascript" src="index.js"></script> </body> </html> |
CSS:
|
1 2 3 4 5 6 |
#container { min-width: 310px; max-width: 800px; height: 400px; margin: 0 auto } |
JavaScript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
Highcharts.chart('container', { title: { text: 'Solar Employment Growth by Sector, 2010-2016' }, subtitle: { text: 'Source: thesolarfoundation.com' }, yAxis: { title: { text: 'Number of Employees' } }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle' }, plotOptions: { series: { label: { connectorAllowed: false }, pointStart: 2010 } }, series: [{ name: 'Installation', data: [43934, 52503, 57177, 69658, 97031, 119931, 137133, 154175] }, { name: 'Manufacturing', data: [24916, 24064, 29742, 29851, 32490, 30282, 38121, 40434] }, { name: 'Sales & Distribution', data: [11744, 17722, 16005, 19771, 20185, 24377, 32147, 39387] }, { name: 'Project Development', data: [null, null, 7988, 12169, 15112, 22452, 34400, 34227] }, { name: 'Other', data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111] }], responsive: { rules: [{ condition: { maxWidth: 500 }, chartOptions: { legend: { layout: 'horizontal', align: 'center', verticalAlign: 'bottom' } } }] } }); |
終わりに
今回はHighChartsのサンプル(DEMO)の導入方法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません