BootstrapCDNでUncaught TypeError: Cannot read property ‘fn’ of undefined
今回はBootstrapCDNでJavaScriptを導入しようとしたときにBootstrapCDNでUncaught TypeError: Cannot read property 'fn’ of undefinedというエラーが起きてしまった場合の対処法についてご紹介いたします。
Contents
BootstrapCDNでUncaught TypeError: Cannot read property 'fn’ of undefined
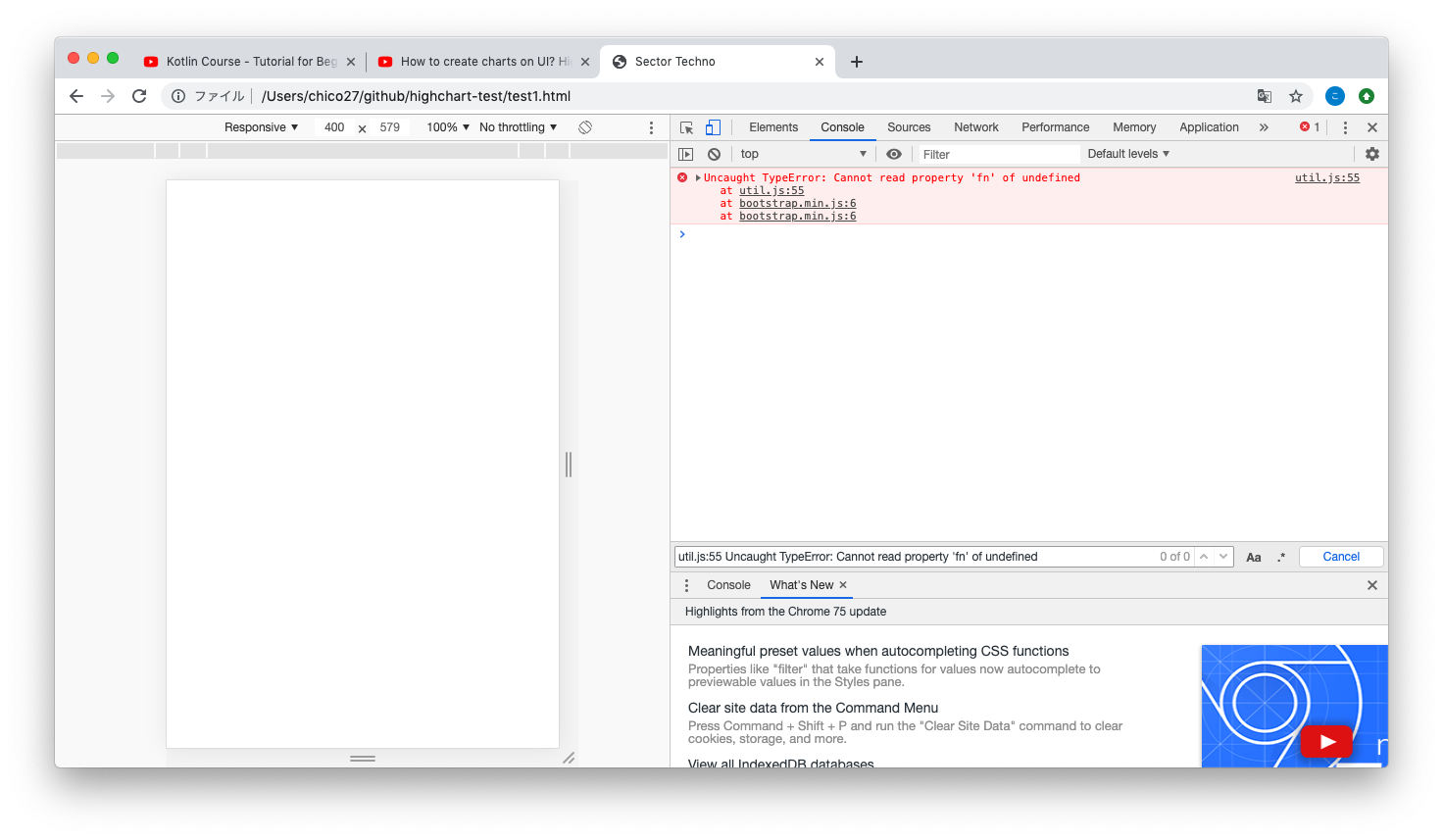
例としてBootstrapCDNでJavaScriptを導入しようとして次のHTMLを表示させようとした場合です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Sector Techno</title> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </head> <body> </body> </html> |
テキストは何も表示されないのが正しいですが、コンソールを見てみると「Uncaught TypeError: Cannot read property 'fn’ of undefined」というエラーが出てきてしまうことが見て取れると思います。

実はそもそもの問題として、BootStrapCDNのJavaScriptを導入するためには一緒にjQueryも導入しなければならないのです。
つまり、scriptタグのsrcをBootStrapCDNだけでなくjQueryの分も増やしてあげる必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Sector Techno</title> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </head> <body> </body> </html> |
これでコンソールからエラーが消えていることが見て取れると思います。
scriptタグで読み込む順番が違うとエラーが起きたまま
jQueryのscriptタグとBootstrapCDNのscriptタグを同時に導入するときには、順番も大切です。
上から順に読み込まれることとなるので、必ず
1.jQueryのscriptタグ
2.BootstrapCDNのscriptタグ
の順で読み込むようにしましょう。
そうしなければ「Uncaught TypeError: Cannot read property 'fn’ of undefined」のエラーが起きたままとなります。
終わりに
今回はBootstrapCDNでUncaught TypeError: Cannot read property 'fn’ of undefinedが起きた時の対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません