reactjsでおすすめの開発環境構築方法は?
今回はreact.jsのおすすめの開発環境構築の方法についてご紹介いたします。
reactjsでおすすめの開発環境構築方法は?
react.jsの勉強をする際に開発環境を構築しようとすると意外と手順が多いですよね。
私もreact.jsの開発環境をMacで整えようとしたら手順が多すぎて途中で諦めました。笑
ネットで検索するとreact.jsの開発環境の構築に1日かかることもめずらしくないようです。
開発環境構築に1日もかかってしまうのは時間がもったいないですし、モチベーションも維持しづらいですよね。
そんな時に役立つのがこの「CodeSandbox」です。
CodeSandbox
なんとこの「CodeSandbox」ではたった数回のクリックでreact.jsの開発環境の構築が済んでしまいます。
使い方は簡単です。
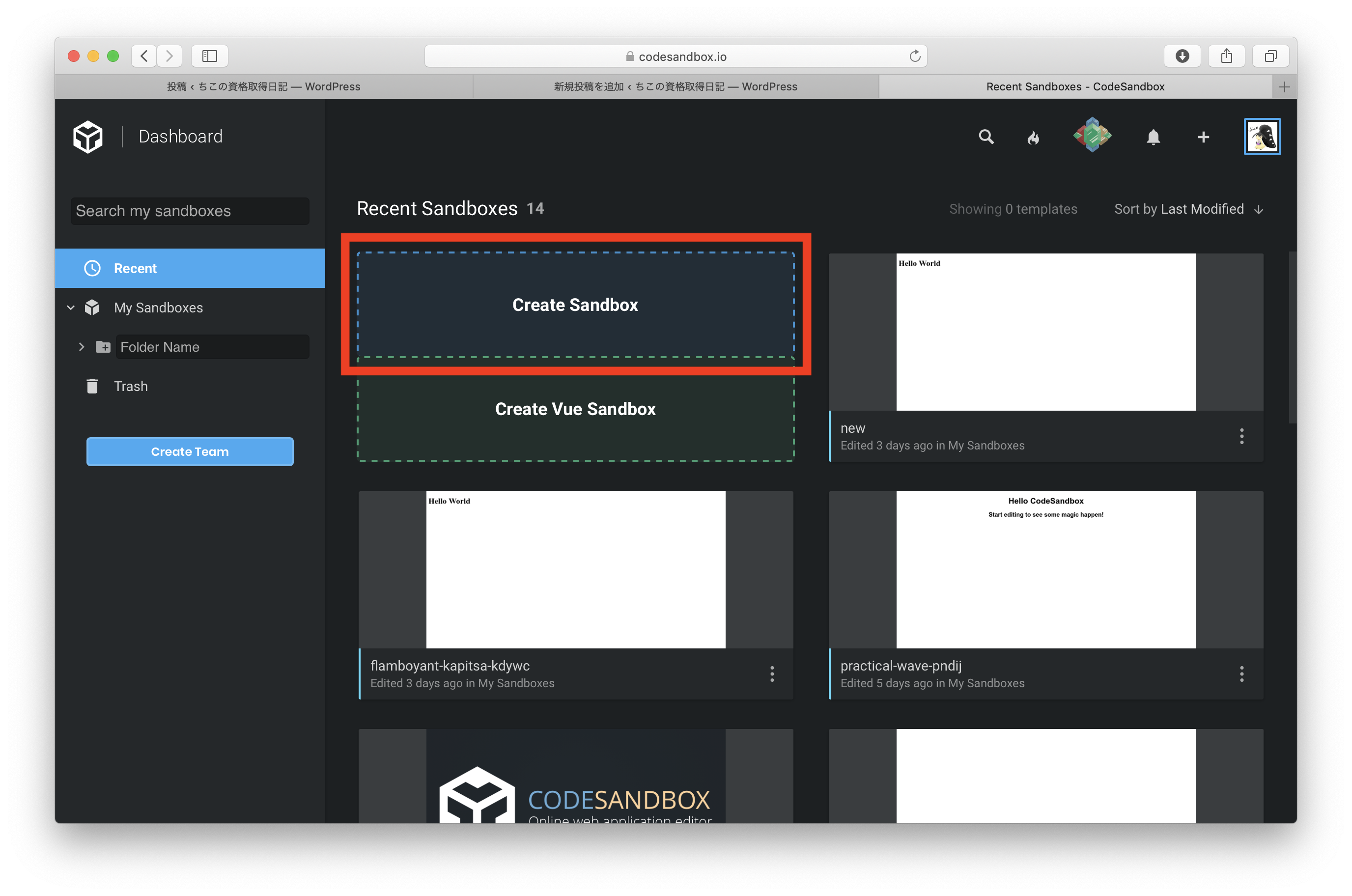
ダッシュボードから画面赤枠の「Create Sandbox」をクリックします。

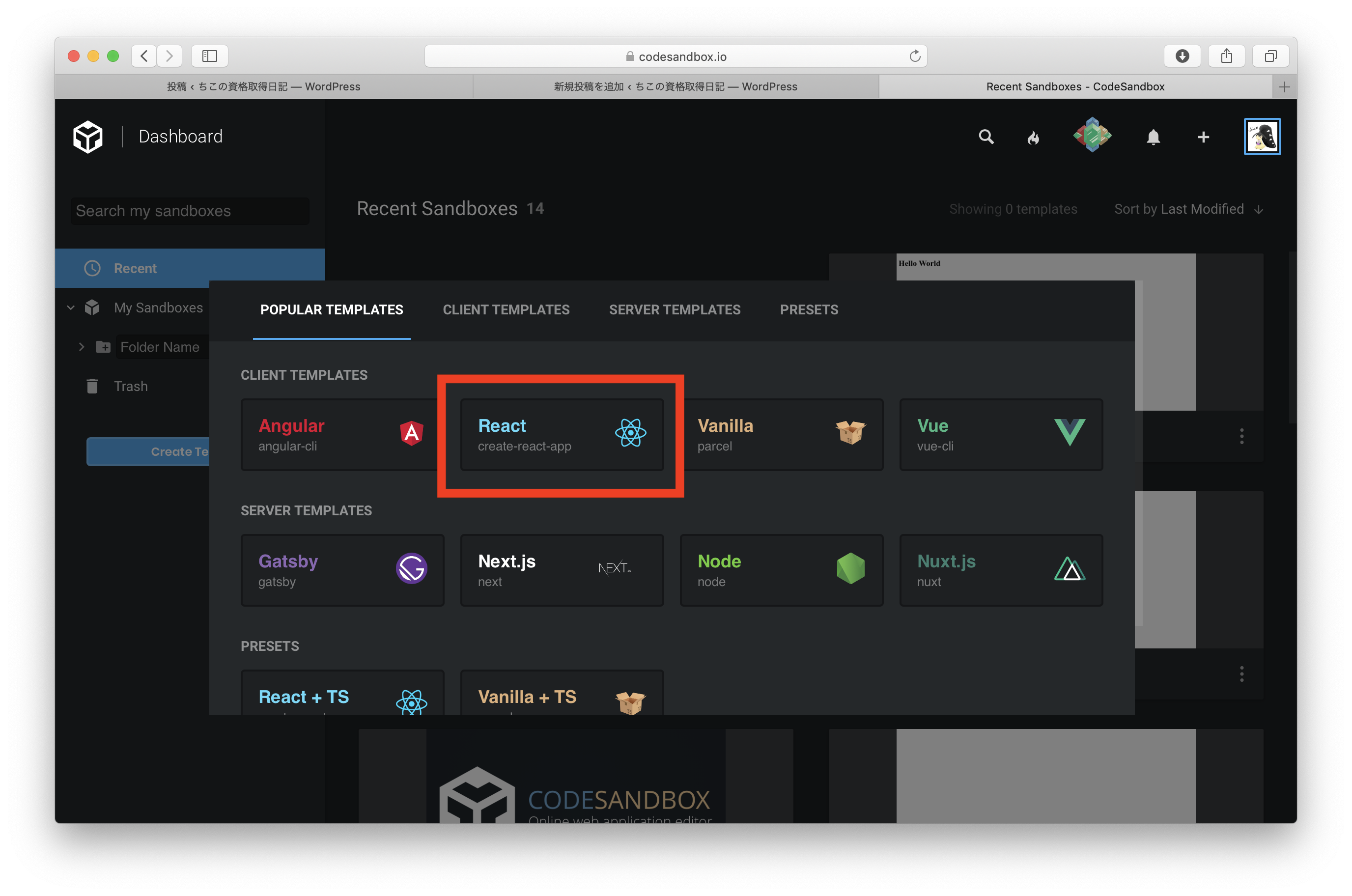
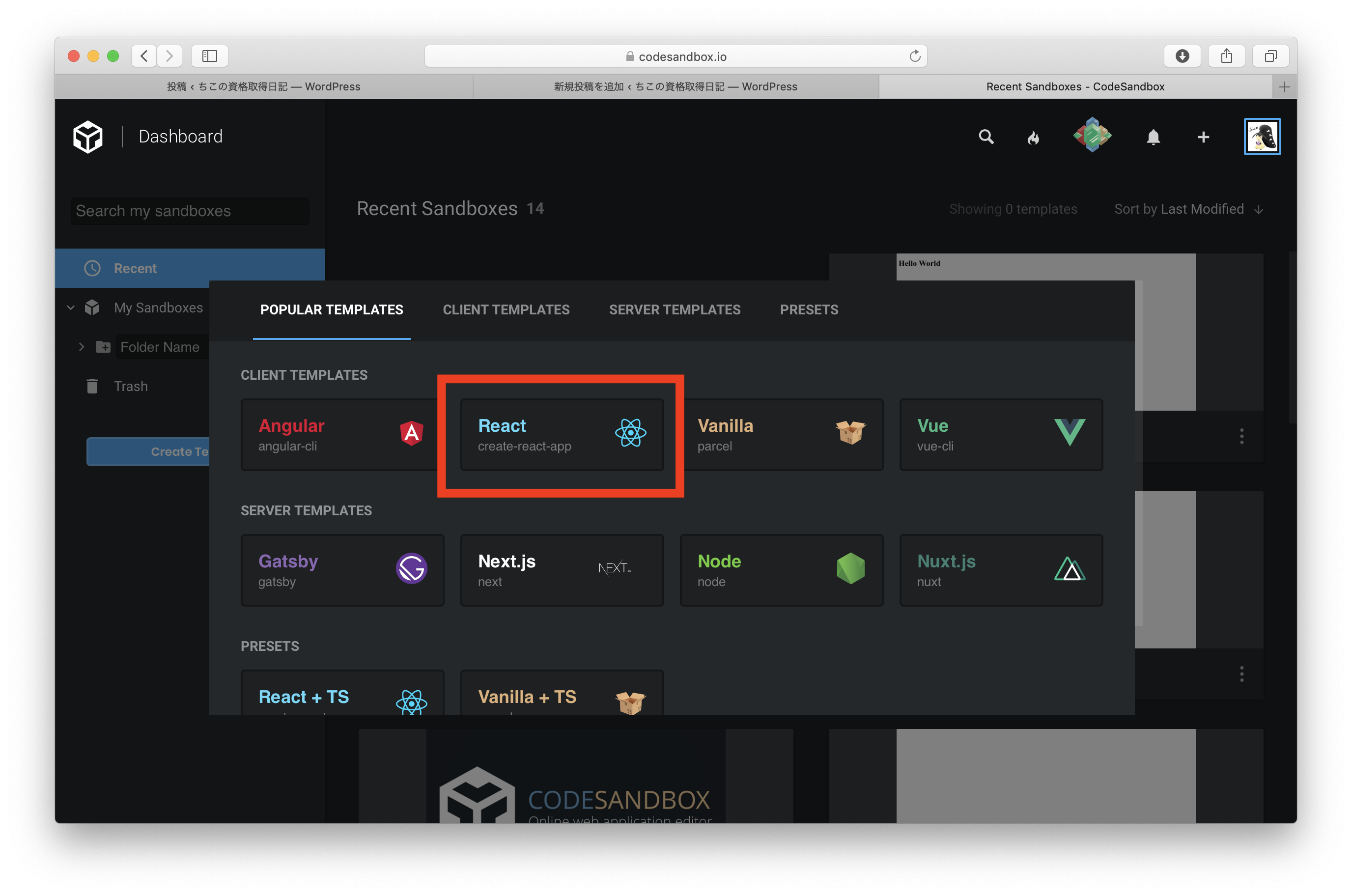
次に画面赤枠のReactをクリックします。

なんとこれだけでreact.jsの開発環境の構築が済んでしまうのです。
作成されたテンプレートからおもいおもいに開発を進めることができます。

Node.jsやVue.js、Angular.jsの環境構築もできる
手順を追っているうちに気づいた方もいると思いますが、react.jsだけでなくNode.jsやVue.js、Angular.jsの環境構築もたった数回のクリックで可能です。
最新のJavaScriptのフレームワークが簡単にいじれるなんて画期的ですよね。
どれも自分で開発環境を構築しようとすると容量や時間を食ってしまうものばかりです。
最新のJavaScriptのフレームワークを手軽に触れたい方は、ぜひCodeSandboxを利用しましょう。
終わりに
今回はreactjsでおすすめの開発環境構築方法についてご紹介いたしました。
CodeSandboxを作った方は当時まだ20歳前後くらいだったそうです。
驚きですね。
私も何か功績を残せる技術者になりたいものです。








ディスカッション
コメント一覧
まだ、コメントがありません