docker+Django+Nginx環境でadmin(管理画面)のCSSが崩れるとき

今回はdocker+Django+Nginx環境でadmin(管理画面)のCSSが崩れるときどのように解決したかについてご紹介いたします。
docker+Django+Nginx環境でadmin(管理画面)のCSSが崩れるときVue CLIのPJでHTMLやJSファイルなどをブラウザからアクセスさせたいとき

今回はVue CLIのプロジェクトでHTMLやJSファイルなどをブラウザからアクセスできるようにするためにはどうすれば良いのかについてご紹介いたします。
Vue CLIのPJでHTMLやJSファイルなどをブラウザからアクセスさせ ...JSからiframeタグのallowfullscreenを追加したいときどうすれば良いか

今回はJSからiframeタグのallowfullscreenを追加したいときどうすれば良いかについてご紹介いたします。
JSからiframeタグのallowfullscreenを追加したいときどうすれば良いかJSからタグ ...
Vue CLIを使用したAWS EC2 Linux2環境でブラウザからアクセスできないとき

今回はハマった経験を元に、Vue CLIを使用したAWS EC2 Linux2環境でブラウザからアクセスできない問題が起きたときの対応方法をご紹介いたします。
Vue CLIを使用したAWS EC2 Linux2環境でブラウザか ...Gitでfatal: could not create work tree dir ”: Permission denied

今回はGitでfatal: could not create work tree dir ”: Permission deniedと出たときの対処法についてご紹介いたします。
Gitでfatal: could not ...Gitリポジトリの初期コミットで間違えて他のユーザーを使ってしまったとき

今回はGitリポジトリの初期コミットで間違えて他のユーザーを使ってしまったときにどうやったら間違えたユーザーのコミットを取り消せるのかについての対処法をご紹介いたします。
Gitリポジトリの初期コミットで間違えて他のユーザーを使 ...EChartsで棒グラフの中の数字をカンマ区切りで表示させたいとき

今回はEChartsで棒グラフの中の数字をカンマ区切りで表示させたいときどのようにすれば良いのかについてご紹介いたします。
EChartsで棒グラフの中の数字をカンマ区切りで表示させたいときEChartsで下記のように棒グ ...
PHPの配列操作においてvalueからkeyを取得したいとき

今回はPHPの配列操作においてvalueからkeyを取得したいときどうすれば良いのかについてご紹介いたします。
PHPの配列操作においてvalueからkeyを取得したいとき一般的にはPHPの配列操作においては、keyからv ...
EChartsで「Uncaught Error: Component series. not exists. Load it first.」

今回はEChartsで「Uncaught Error: Component series. not exists.〇〇 Load it first.」と出たときの対処法についてご紹介いたします。
EChartsで「Uncaugh ...AWSのS3の静的ホスティングで「The IndexDocument Suffix is not well formed 」と出たとき

今回はAWSのS3の静的ホスティングで「The IndexDocument Suffix is not well formed 」と出たときの対処法についてご紹介いたします。
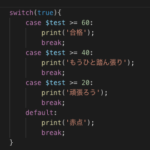
AWSのS3の静的ホスティングで「The Index ...PHPのswitch文で条件分岐の式を書くときの注意点

今回はPHPのswitch文で条件分岐の式を書くときの注意点についてご紹介いたします。
PHPのswitch文で条件分岐の式を書くときの注意点PHPのswitch文ではある条件に対して完全一致で処理を分けたいときに使われま ...
Vue.jsでFormの中の要素に対するメソッドよりも、Formに対するメソッドの方が優先される

今回はVue.jsでFormの中の要素に対するメソッドよりも、Formに対するメソッドの方が優先されるということについてご紹介いたします。
内容について文章でお伝えするのが難しいかもしれませんがサンプルコードを交えてご説明 ...
資金を複利で二倍にするために必要な年利や年数計算機(72の法則)

資金を複利で二倍にするために必要な年利や年数を、年数、年利から計算できる計算機を作りました。
あの有名な72の法則ですね。
資金を複利で二倍にするために必要な年利や年数計算機(72の法則)使い方は簡単です。
Vue.jsで@keyupを使った半角英数字や数字の入力制限

今回はVue.jsで@keyupを使った半角英数字や数字の入力制限の方法についてご紹介いたします。
Vue.jsで@keyupを使った半角英数字や数字の入力制限サンプルコードをまず書いた方が分かりやすいと思うので、まずサン ...
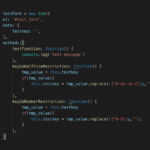
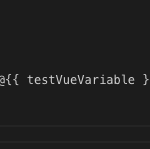
Laravel+Vue.jsでblade上にv-modelの変数を{{ }}を使って表示させたいとき

Laravelではblade上で変数を表示させるときに{{ }}を使って変数を出力させることになります。
一方、Vue.jsでも変数を表示させるときに{{ }}を使います。
LaravelとVue.jsでシステムを ...