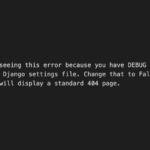
DjangoのenvironでDEBUG=Falseにしているのに反映されない問題の対処法

今回はDjangoのenvironでDEBUG=FalseにしているのにDEBUGがTrueになってしまう問題の対処法についてご紹介いたします。
DjangoのenvironでDEBUG=Falseにしているのに反映されない問題 ...Djangoのdockerのrequirements.txtでReadTimeoutError、Read timed out.

今回はDjangoのdockerのrequirements.txtでReadTimeoutError、Read timed out.のエラーが出てしまう問題の解決策を一つ提示いたします。
Djangoのdockerのrequir ...Vue.jsで「npm run build」したものをS3に静的ホスティングしたとき404エラー

今回はVue.jsで「npm run build」したものをS3に置き、S3で静的ホスティングしたときにローカルでうまくいったURLを打っても404エラーが出てしまったときの解決策を一つ提示したいと思います。
Vue.jsで「n ...Vue.js+TypeScript環境でURLにクエリパラメータを渡す方法

今回はVue.js+TypeScript環境でURLにクエリパラメータを渡す方法についてご紹介いたします。
Vue.js+TypeScript環境でURLにクエリパラメータを渡す方法Vue.jsでクエリパラメータを渡す方法 ...
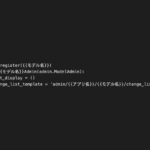
DjangoのadminのCustomizeでAWSのEC2上でchange_list.htmlが反映されない

今回はDjangoのadminのCustomizeでAWSのEC2上でchange_list.htmlが反映されない問題について、一つ解決策を提案させていただきます。
かなり限られた人向けの記事となります。
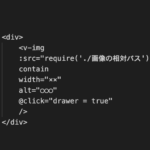
Djan ...Vuetifyのv-app-bar-nav-iconのハンバーガーメニューのデザインを変えたいとき

今回はVuetifyのv-app-bar-nav-iconのハンバーガーメニューのデザインを変えたいときどのようにすれば良いのかについてご紹介いたします。
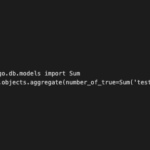
Vuetifyのv-app-bar-nav-iconのハンバーガーメニュ ...DjangoのaggregateでbooleanがTrueのものを集計したいとき

今回はDjangoのaggregateでbooleanがTrueのものを集計したいときどのように書けば良いのかについてご紹介いたします。
DjangoのaggregateでbooleanがTrueのものを集計したいとき例と ...
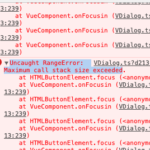
Veutifyでv-forの中にdialogを入れると無限ループが発生する

今回はVeutifyでv-forの中にdialogを入れると無限ループが発生するということについてご紹介いたします。
Veutifyでv-forの中にdialogを入れると無限ループが発生する表現が難しいですが、v-for ...
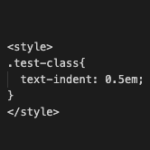
input textで入力欄の左側にmarginをとりたいとき

今回はinput textで入力欄の左側にmarginをとりたいときどのように書けば良いのかについてご紹介いたします。
input textで入力欄の左側にmarginをとりたいとき結論から言います。
text-i ...
Django DRFのImageFieldをresponseとして返したいとき

今回はDjango REST FrameworkでImageFieldをresponseとして返したいときどのようにすれば良いのかについてご紹介いたします。
Django DRFのImageFieldをresponseとして返し ...Djangoでidのみをフィールドとして持つモデルを作成したいとき

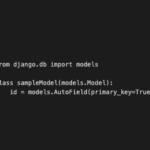
今回はDjangoでidのみをフィールドとして持つモデルを作成したいときどのようにmodelを定義すれば良いのかについてご紹介いたします。
Djangoでidのみをフィールドとして持つモデルを作成したいときサンプルをいきな ...
AWSのRoute53のホストゾーンやドメインにリソースのタグづけを行いたいとき

今回はAWSのRoute53のホストゾーンやドメインにリソースのタグづけを行いたいときどのようにすれば良いのかについてご紹介いたします。
AWSのRoute53のホストゾーンやドメインにリソースのタグづけを行いたいときAW ...
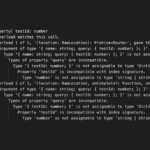
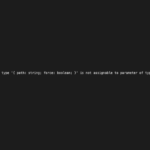
this.$router.goで「Argument of type ‘{ path: string; force: boolean; }’ is not assignable」

今回はVue.js+TypeScript環境を使って開発を行っているときに、「Argument of type ‘{ path: string; force: boolean; }’ is not assign ...
24時間運営を前提としたシステムで定期バッチは何時またはいつ実行すべきか

今回は24時間運営を前提としたシステムで定期バッチは何時またはいつ実行すべきかについて論じたいと思います。
24時間運営を前提としたシステムで定期バッチは何時またはいつ実行すべきか例えば1日1回バッチを起動させたいとして、 ...
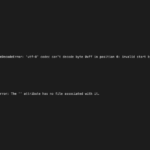
The template root disallows ‘v-for’ directives.の解消法

今回はThe template root disallows ‘v-for’ directives.というエラーの解消法についてご紹介いたします。
The template root disallows ...