俺ガイルのモノレールに乗ってきた

今回は俺ガイルとモノレールがコラボしたラッピング列車に乗ってきた感想について書きたいと思います。
俺ガイルのモノレールに乗ってきたふと思い立って俺ガイルのモノレールに乗ってきました。
2022年の3月31日まで期間 ...
玉虫色の返事という言葉の意味とは?

今回は玉虫色の返事という言葉の意味についてご紹介いたします。
玉虫色の返事という言葉の意味とは?まずは「玉虫色」の意味についてご紹介いたします。
「玉虫色」とは、単なる色の種類という意味だけでなく、「どのように ...
日本科学未来館に大人一人で行ってきた感想

今回は日本科学未来館に行ってきた感想について書きたいと思います。
日本科学未来館に大人一人で行ってきた感想水上バスでお台場に行ったついでに日本科学未来館に行ってきました。
元々お台場に行く予定はなかったのですが ...
浅草、隅田川の水上バスの一つのエメラルダスに乗ってきた

今回は浅草の隅田川を遊覧する水上バスに乗ってきた感想についてご紹介いたします。
私が乗ったのは浅草からお台場まで向かうエメラルダスです。
浅草、隅田川の水上バスの一つのエメラルダスに乗ってきた近々引っ越し予定で ...
司法書士などの士業の方にメールを送るときの敬称は?貴社(御社)?

今回は司法書士の方や行政書士の方、弁護士法人などの方にメールを送るときの敬称はどのように書くのが正しいのかについて書いていきます。
司法書士などの士業の方にメールを送るときの敬称は?貴社(御社)?一般的に相手が法人なら、敬 ...
SHUREの高遮音性イヤホン (有線タイプ) SE215-K-Aの評価は?

今回はSHUREの高遮音性イヤホン (有線タイプ) SE215-K-Aを実際に買ってみたのでそのレビューをしていきたいと思います。
SHUREの高遮音性イヤホン (有線タイプ) SE215-K-Aの評価は?元々高性能のイヤ ...
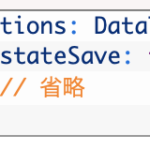
Angular DataTablesで画面が切り替わっても検索窓の情報やソートの情報を保持したいとき

今回はAngular DataTablesを使っていて画面が切り替わっても検索窓の情報やソートの情報を保持したいときどのようにすれば良いのかについてご紹介いたします。
Angular DataTablesで画面が切り替わっても検 ...Angular DataTablesで検索窓の入力において特定の列を検索対象から除きたいとき

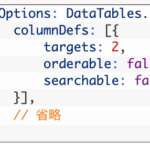
今回はAngular DataTablesを使っているときに、検索窓で入力したときに特定の列のみ検索対象から除きたいときにどうすれば良いのかについてご紹介いたします。
Angular DataTablesで検索窓の入力において特 ...英検準1級不合格体験記

今回は英検準1級不合格体験記を書いていきます。
英検準1級不合格体験記本日英検準一級の一次試験の合格発表があり、結果は不合格でした。
英検準一級は7割程度取れば合格できると言われています。
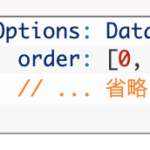
Angular DataTablesで初期表示で特定の列をソートしたいとき

今回はAngular DataTablesを使っているときに、初期表示の際に特定のテーブルの特定の列をソートした状態で表示したい場合にどのようにすれば良いのかについてご紹介いたします。
Angular DataTablesで初期 ...HMENZ メンズ 除毛クリームを使った効果は?

脱毛のために「HMENZ メンズ 除毛クリーム 医薬部外品 210g」を購入して使ってみました。
今回はその効果、感想についてご紹介いたします。
HMENZ メンズ 除毛クリームを使った効果は?最近永久脱毛を進 ...
RODE ロードマイクロフォンズ Vlogger Kit USB-C edition Vlog撮影キット VLOGVMMCの評価は?

Youtubeの撮影を考えていて、「RODE ロードマイクロフォンズ Vlogger Kit USB-C edition Vlog撮影キット VLOGVMMC」を買ってきました。
今回はそのレビューをしていこうと思います。
マクドナルドのゴディバ ホットチョコレートを飲んでみた感想

今回はマクドナルドのゴディバ ホットチョコレートを飲んでみた感想についてご紹介いたします。
マクドナルドのゴディバ ホットチョコレートを飲んでみた感想マックでGODIVA監修の期間限定のホットチョコレートが発売されていたの ...
Djangoでunique_togetherからUniqueConstraintに変えたいときのサンプル、方法【メモ書き】

今回はメモ書き程度ですがDjangoでunique_togetherからUniqueConstraintに変えたいときのサンプル、方法についてご紹介いたします。
Djangoでunique_togetherからUniqueCon ...ルーンファクトリー5でルーカスのイベントが進まないバグがあると思ったら仕様だった

今回はルーンファクトリー5でルーカスのイベントが進まないバグがあると思ったら仕様だったというお話をしていきます。
ルーンファクトリー5でルーカスのイベントが進まないバグがあると思ったら仕様だったルーンファクトリー5でルーカ ...