エッジケースという言葉の意味とは?

今回はエッジケースという言葉の意味についてご紹介いたします。
エッジケースという言葉の意味とは?結論から言ってしまうと、エッジケースとは、ユーザーが直面するめったにないバグのことを指します。
極端な操作や意地悪な値 ...
CSSのみでプルダウン(セレクトボックス)の幅を変えたいとき【結論:方法はない】

今回はCSSのみでプルダウン(セレクトボックス)の幅を変えたいときどのようにすれば良いのかについてご紹介いたします。
記事のタイトルにある通り、おそらく方法がないというのが私の結論です。
CSSのみでプルダウン(セレ ...PoC環境という言葉の意味とは?

今回はPoC環境という言葉の意味についてご紹介いたします。
PoC環境という言葉の意味とは?PoC環境とは、簡単に言うとPoCのための環境です。
PoCとは概念実証のことで、「Proof of Concept」 ...
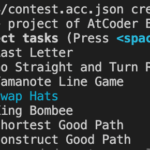
atcoder-cliで既にacc newで追加したディレクトリに問題を追加したいとき

今回はatcoder-cliで既にacc newで追加したディレクトリに問題を追加したいときどのようにすれば良いのかについてご紹介いたします。
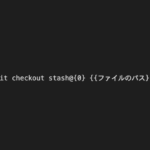
atcoder-cliで既にacc newで追加したディレクトリに問題を追加したいと ...Gitのstashで一部のファイルだけ適用したいとき

今回はGitのstashで一部のファイルだけ適用したいときどのようにすれば良いのかについてご紹介いたします。
Gitのstashで一部のファイルだけ適用したいとき結論を書いていくと、まずはgit stash listを使う ...
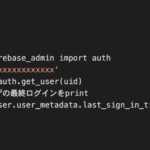
PythonのFirebaseでユーザが最後にログインした日時を取得したいとき

今回はPythonのFirebaseでユーザが最後にログインした日時を取得したいときどのようにすれば良いのかについてご紹介いたします。
PythonのFirebaseでユーザが最後にログインした日時を取得したいとき結論を書 ...
Angular DataTablesでCannot set properties of undefined (setting ‘_DT_CellIndex’)

今回はAngular DataTablesを使っているときに「Cannot set properties of undefined (setting ‘_DT_CellIndex’)」というエラーが起きたときの ...
JavaScriptのjoinで文字列を連結してHTMLに改行して表示させたいとき

今回はJavaScriptのjoin関数で文字列を連結してHTMLに改行して表示させたいときどのようにすれば良いのかについてご紹介いたします。
JavaScriptのjoinで文字列を連結してHTMLに改行して表示させたいときブラウザでページをクローズしたときとリロードしたときで処理を分けたいとき

今回はブラウザでページをクローズしたときとリロードしたときで処理を分けたいときどのようにすれば良いのかについてご紹介いたします。
ブラウザでページをクローズしたときとリロードしたときで処理を分けたいときJavaScript ...
Django+PostgreSQLでcursorで変数としてListを指定したいとき

今回はDjango+PostgreSQLの環境でcursorで生のSQLを流す際に変数としてListを入れてあげたい場合はどのようにするかについてご紹介いたします。
Django+PostgreSQLでcursorで変数としてL ...HTMLのcanvasタグをクリックしたときに関数を実行したいとき

今回はHTMLでcanvasタグをクリックしたときに関数を実行したいときどのようにすれば良いのかについてご紹介いたします。
HTMLのcanvasタグをクリックしたときに関数を実行したいときHTMLでcanvasタグで作ら ...
Fomantic UIのグリッドシステムでColumnのoffsetを設定したいとき

Fomantic UIのグリッドシステムでColumnのoffsetを設定したいときどのようにすれば良いのかについてご紹介いたします。
Fomantic UIのグリッドシステムでColumnのoffsetを設定したいとき結 ...
プログラミングにおける「コーナーケース」という言葉の意味とは?

今回はプログラミングにおける「コーナーケース」という言葉の意味についてご紹介いたします。
プログラミングにおける「コーナーケース」という言葉の意味とは?先にコーナーケースの意味についてご紹介すると、コーナーケースとは、「ミ ...
PythonでTypeError: can’t compare datetime.datetime to datetime.date

今回はPythonで「TypeError: can’t compare datetime.datetime to datetime.date」というエラーが起きたときの対処法についてご紹介いたします。
Pythonで ...Djangoのconnectionでcolumn 〇〇 is of type date but expression is of type integer

今回はDjango+PostgreSQLの環境でconnectionを使ってSQLを流したときに、「column 〇〇 is of type date but expression is of type integer」というエラーが ...