npm install時に「Conflicting peer dependency: eslint@8.57.0」

今回はnpm install時に下記のエラーが起きたときの対処法についてご紹介していこうと思います。
Node.jsのバージョンは16.20.2で、Nuxt.jsの3.11.2を使用しようとしているときでした。
np ...npm run dev時に「at axiosModule (node_modules/@nuxtjs/axios/lib/module.js:12:13)」

今回はnpm run devを叩いたときに下記のエラーが出たときの対処法についてご紹介していこうと思います。
Nuxt.jsのバージョンを2.17.3から3.11.1に上げるときに起こりました。
npm run de ...npm run devで「Segmentation fault」が起きたときの対処法

今回はnpm run devのコマンドを叩いたとき、「Segmentation fault」というエラーが起きてしまったとき私はどう対処したのかについてご紹介していこうと思います。
Node.jsのバージョンは20.12. ...
Nuxt.jsで「import { fileURLToPath } from ‘node:url’ SyntaxError: Unexpected token」

今回はNuxt.jsでnpm run devを打ったときに下記のエラーが出たときの対処法についてお話ししていきます。
Nuxt.jsのバージョンは2.9.2で、Node.jsのバージョンは10.6.0です。
Nuxt ...Nuxt.jsのnpm run devで「ERROR No command specified.」

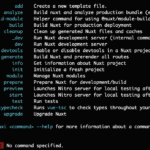
今回はNuxt.jsのnpm run devで「ERROR No command specified.」というエラーが起きたときの原因についてお話ししていきます。
Nuxt.jsのバージョンは3.11.2です。
Nu ...Nuxt.jsで2系から3系へのバージョンアップ時に「ERROR Unknown command 192.168.xx.xx」

今回はNuxt.jsで2系から3系へのバージョンアップ時にnpm run devを叩いたところ「ERROR Unknown command 192.168.xx.xx(ホスト名)」というエラーが起きた原因についてお話ししていきます。
Vue.jsで「Parse errors in imported module ‘vuex’: No Babel config file detected ….」

今回はVue.jsでサーバーを起動した際に「Parse errors in imported module ‘vuex’: No Babel config file detected for 〇〇(ファイル名) ...
npm installで「grpc@1.23.3 install: `node-pre-gyp install –fallback-to-build –library=static_library`」

今回はNuxt.jsを使っていてnpm installをした際に
というエラーが出たときの対処法についてご紹介いたします。
npm installで「grpc@1.23.3 install: node-pre-gyp ...Vue.js(Nuxt.js)でインストールされているライブラリの一覧を見たいとき

今回はVue.js(Nuxt.js)を使っているときにインストールされているライブラリの一覧を見たいときどのようにすれば良いのかについてご紹介いたします。
Vue.js(Nuxt.js)でインストールされているライブラリの一覧を ...npm ciをしたあとnpm run devなどでFATAL Cannot find module ‘dotenv’が起きたとき

今回はnpm ciのコマンドを打った時にnpm run devやnpm run generateなどのコマンドを叩いて「FATAL Cannot find module ‘dotenv’」のエラーが起きたときの ...
npm run dev時に「ERROR Cannot import module ‘@nuxt/builder’」と出たときの対処法

今回はnpm run dev時に「ERROR Cannot import module ‘@nuxt/builder’」というエラーが起きたときの対処法についてご紹介いたします。
npm run dev時 ...Vuetifyで条件分岐を行う方法

今回はVuetifyで条件分岐を行う方法についてご紹介いたします。
Vuetifyで条件分岐を行う方法VuetifyはVue.jsやNuxt.jsのCSSフレームワークとなりますが、Vuetifyの条件分岐もVue.jsな ...
Vuetifyで上下中央寄せにする方法

今回はVuetifyで上下中央寄せにする方法についてご紹介していきます。
Vuetifyで上下中央寄せにする方法結論から言います。
どのようなUIを配置するかによりますが、サンプルとして下記のようなソースコードを書 ...
Vuetifyの読み方とは?

今回はVue.jsやNuxt.jsでCSSフレームワークとして主に使われるVuetifyの読み方についてご紹介いたします。
Vuetifyの読み方とは?結論から書きます。
Vuetifyは「ビューティファイ」と ...
Vuetifyは商用利用可能である

今回はVuetifyは商用利用可能であるというお話をしていきます。
Vuetifyは商用利用可能であるVuetifyはMITライセンスに属するオープンソースのプロジェクトのため、商用利用が可能です。