Vue CLI3でInvalid Host headerが表示されたときの対処法

今回はVue CLI3でInvalid Host headerが表示されたときの対処法についてご紹介いたします。
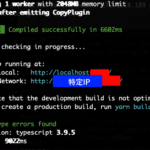
Vue CLI3でInvalid Host headerが表示されたときの対処法AWSを使用してVue CL ...
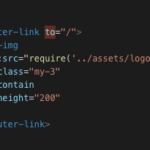
Veutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたいとき

今回はVeutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたいときどうすれば良いのかについてご紹介いたします。
Veutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたい ...Vue CLI 3でfaviconが変わらないときの対処法

今回はVue CLI 3でfaviconが変わらないときの対処法についてご紹介いたします。
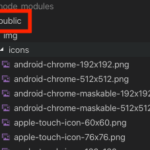
Vue CLI 3でfaviconが変わらないときの対処法Vue CLI 3でfaviconの変え方を調べてみると、「public ...
Vue CLIのESLintで「error Irregular whitespace not allowed」

今回はVue CLIのESLintで「error Irregular whitespace not allowed」が起きたときの対処法についてご紹介いたします。
Vue CLIのESLintで「error Irregular ...Vue CLIのESLintでEmpty block statement no-empty

今回はVue CLIのESLintで「Empty block statement no-empty」が起きたときの対処法についてご紹介いたします。
Vue CLIのESLintでEmpty block statement no- ...Vue.js+TypeScript環境で”TypeError: Cannot read property ” of undefined”

今回はVue.js+TypeScript環境でデータを取得する前に画面がレンダリングされて「”TypeError: Cannot read property ” of undefined”」というエ ...
Vuetifyで「’flat’ has been removed, use ‘text’ instead.」

今回はVuetifyを使っているときに「’flat’ has been removed, use ‘text’ instead.」と出たときの対処法についてご紹介いたします。
Vu ...Vue CLI +Vuetifyで変えたHTML部分が全然表示されなくて詰みかけた話

今回はVue CLI +Vuetify環境で変えたHTML部分が全然表示されなくて詰みかけた話についてご紹介いたします。
Vue CLI +Vuetifyで変えたHTML部分が全然表示されなくて詰みかけた話かなりしょうもな ...
Vuetifyを導入したときにウェルカムページのレイアウトが崩れたとき

今回はVue.jsでVuetifyを導入したときにウェルカムページのレイアウトが崩れてしまったときの対処法についてご紹介いたします。
スクショを撮り忘れてしまったので、画像はありません。
Vuetifyを導入したとき ...Vue CLIのPJでHTMLやJSファイルなどをブラウザからアクセスさせたいとき

今回はVue CLIのプロジェクトでHTMLやJSファイルなどをブラウザからアクセスできるようにするためにはどうすれば良いのかについてご紹介いたします。
Vue CLIのPJでHTMLやJSファイルなどをブラウザからアクセスさせ ...Vue CLIを使用したAWS EC2 Linux2環境でブラウザからアクセスできないとき

今回はハマった経験を元に、Vue CLIを使用したAWS EC2 Linux2環境でブラウザからアクセスできない問題が起きたときの対応方法をご紹介いたします。
Vue CLIを使用したAWS EC2 Linux2環境でブラウザか ...Vue.jsでFormの中の要素に対するメソッドよりも、Formに対するメソッドの方が優先される

今回はVue.jsでFormの中の要素に対するメソッドよりも、Formに対するメソッドの方が優先されるということについてご紹介いたします。
内容について文章でお伝えするのが難しいかもしれませんがサンプルコードを交えてご説明 ...
Vue.jsで@keyupを使った半角英数字や数字の入力制限

今回はVue.jsで@keyupを使った半角英数字や数字の入力制限の方法についてご紹介いたします。
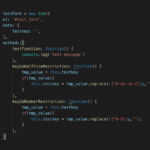
Vue.jsで@keyupを使った半角英数字や数字の入力制限サンプルコードをまず書いた方が分かりやすいと思うので、まずサン ...
Laravel+Vue.jsでblade上にv-modelの変数を{{ }}を使って表示させたいとき

Laravelではblade上で変数を表示させるときに{{ }}を使って変数を出力させることになります。
一方、Vue.jsでも変数を表示させるときに{{ }}を使います。
LaravelとVue.jsでシステムを ...
Laravel+Vue.jsのaxiosを使ったAjax処理でハマった話

今回はLaravel+Vue.jsを使った際に、axiosを使ったAjax処理でハマった話についてご紹介いたします。
Laravel+Vue.jsのaxiosを使ったAjax処理でハマった話axiosを使ったAjax処理で ...