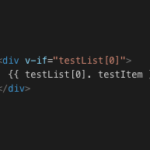
Veutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたいとき

今回はVeutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたいときどうすれば良いのかについてご紹介いたします。
Veutifyでv-imgタグのimageをクリックしたときに内部リンクに遷移させたい ...Vue CLI 3でfaviconが変わらないときの対処法

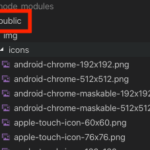
今回はVue CLI 3でfaviconが変わらないときの対処法についてご紹介いたします。
Vue CLI 3でfaviconが変わらないときの対処法Vue CLI 3でfaviconの変え方を調べてみると、「public ...
Vue CLIのESLintで「error Irregular whitespace not allowed」

今回はVue CLIのESLintで「error Irregular whitespace not allowed」が起きたときの対処法についてご紹介いたします。
Vue CLIのESLintで「error Irregular ...axios.get(‘https://ipinfo.io/json’)で429エラー

今回はaxios.get(‘を使っているときに「”Error: Request failed with status code 429″」というエラーが起きたときの対応方法についてご紹介いたします。 ...
Vue CLIのESLintでEmpty block statement no-empty

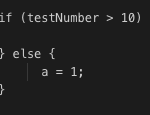
今回はVue CLIのESLintで「Empty block statement no-empty」が起きたときの対処法についてご紹介いたします。
Vue CLIのESLintでEmpty block statement no- ...Vue CLI+TypeScriptで「Type number trivially inferred from a number literal, remove type annotation」

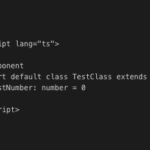
今回はVue CLI+TypeScript環境で「Type number trivially inferred from a number literal, remove type annotation」というエラーが出たときの対処法 ...
Vue.js+TypeScript環境で”TypeError: Cannot read property ” of undefined”

今回はVue.js+TypeScript環境でデータを取得する前に画面がレンダリングされて「”TypeError: Cannot read property ” of undefined”」というエ ...
npm install時に「npm WARN tar ENFILE: file table overflow, futime」

今回はnpm install時に「npm WARN tar ENFILE: file table overflow, futime」と出てnpm installができないときの対処法についてご紹介いたします。
npm insta ...Vuetifyで「’flat’ has been removed, use ‘text’ instead.」

今回はVuetifyを使っているときに「’flat’ has been removed, use ‘text’ instead.」と出たときの対処法についてご紹介いたします。
Vu ...Vue CLI +Vuetifyで変えたHTML部分が全然表示されなくて詰みかけた話

今回はVue CLI +Vuetify環境で変えたHTML部分が全然表示されなくて詰みかけた話についてご紹介いたします。
Vue CLI +Vuetifyで変えたHTML部分が全然表示されなくて詰みかけた話かなりしょうもな ...
Vuetifyを導入したときにウェルカムページのレイアウトが崩れたとき

今回はVue.jsでVuetifyを導入したときにウェルカムページのレイアウトが崩れてしまったときの対処法についてご紹介いたします。
スクショを撮り忘れてしまったので、画像はありません。
Vuetifyを導入したとき ...Vue CLIのPJでHTMLやJSファイルなどをブラウザからアクセスさせたいとき

今回はVue CLIのプロジェクトでHTMLやJSファイルなどをブラウザからアクセスできるようにするためにはどうすれば良いのかについてご紹介いたします。
Vue CLIのPJでHTMLやJSファイルなどをブラウザからアクセスさせ ...JSからiframeタグのallowfullscreenを追加したいときどうすれば良いか

今回はJSからiframeタグのallowfullscreenを追加したいときどうすれば良いかについてご紹介いたします。
JSからiframeタグのallowfullscreenを追加したいときどうすれば良いかJSからタグ ...
Vue CLIを使用したAWS EC2 Linux2環境でブラウザからアクセスできないとき

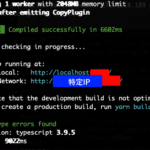
今回はハマった経験を元に、Vue CLIを使用したAWS EC2 Linux2環境でブラウザからアクセスできない問題が起きたときの対応方法をご紹介いたします。
Vue CLIを使用したAWS EC2 Linux2環境でブラウザか ...EChartsで棒グラフの中の数字をカンマ区切りで表示させたいとき

今回はEChartsで棒グラフの中の数字をカンマ区切りで表示させたいときどのようにすれば良いのかについてご紹介いたします。
EChartsで棒グラフの中の数字をカンマ区切りで表示させたいときEChartsで下記のように棒グ ...