東京のカービィカフェに男一人で行った感想

今回は東京のカービィカフェに男一人で行った感想について書きたいと思います。
東京のカービィカフェに男一人で行った感想カービィカフェに男一人で行ってきました。
カービィカフェは東京と博多にあり、今回は自分の家から近い ...
東京タワーの600段のオープンエア外階段ウォークに挑戦した

今回は東京タワーのオープンエア外階段ウォークに挑戦してみた感想について書きたいと思います。
東京タワーの600段のオープンエア外階段ウォークに挑戦した東京タワーのオープンエア外階段ウォークに挑戦してみました。
オー ...
院試に落ちたとしても別に人生終わりではない

今回は大学院の院試に落ちたとしても別に人生終わりではないという話をしていきます。
院試に落ちたとしても別に人生終わりではない5年ほど前ですが、院試に落ちました。(受けたのは外部の大学ですが)
詳しくは下記の記事に書 ...
東大の院試に落ちた話(某地方国立大学からの受験)

今回は東大の院試に落ちた話についてまとめていきます。遥か5年ほど前の話です。
とはいえ、書きたいことは既に下記の記事にまとめております。
東大大学院情報理工学部電気電子学科不合格体験記
5年ほど前の話で ...
つくばわんわんランドに一人で行った感想

犬好きなのでつくばわんわんランドに男一人で行ってきました。
今回はその感想を書きたいと思います。
つくばわんわんランドに一人で行ってきました。
つくばわんわんランド ...
GitLabの特定のリポジトリのwikiの一覧を見る方法

今回はGitLabの特定のリポジトリのwikiの一覧を見る方法についてご紹介いたします。
GitLabの特定のリポジトリのwikiの一覧を見る方法ある日GitLabで作成した、もしくは既に作成されているwikiの一覧が見れ ...
Semantic UIのfuiDatepickerで「dynamic arrow」のダイヤマークが表示されるときの原因と対策

今回はSemantic UIのfuiDatepickerで「dynamic arrow」のclassを持ったダイヤマークが表示されるときの原因と対策についてご紹介いたします。
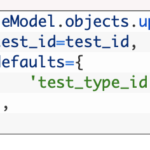
Semantic UIのfuiDatepickerで ...Djangoのupdate_or_createでTypeError: int() argument must be a string, a bytes-like object or a number, not

今回はDjangoのupdate_or_createで「TypeError: int() argument must be a string, a bytes-like object or a number, not 〇〇(〇〇はモデ ...
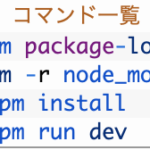
npm ciをしたあとnpm run devなどでFATAL Cannot find module ‘dotenv’が起きたとき

今回はnpm ciのコマンドを打った時にnpm run devやnpm run generateなどのコマンドを叩いて「FATAL Cannot find module ‘dotenv’」のエラーが起きたときの ...
npm run dev時に「ERROR Cannot import module ‘@nuxt/builder’」と出たときの対処法

今回はnpm run dev時に「ERROR Cannot import module ‘@nuxt/builder’」というエラーが起きたときの対処法についてご紹介いたします。
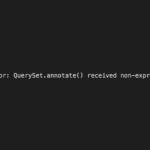
npm run dev時 ...「TypeError: QuerySet.annotate() received non-expression(s): True.」が出たときの対処法

今回は「TypeError: QuerySet.annotate() received non-expression(s): True.」が出たときの対処法についてご紹介いたします。
「TypeError: QuerySet.a ...【不合格】R3エンベデッドシステムスペシャリスト不合格体験記

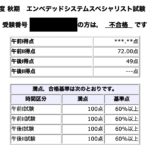
今回はエンベデッドシステムスペシャリストの不合格体験記を書きたいと思います。
【不合格】エンベデッドシステムスペシャリスト不合格体験記先日エンベデッドシステムスペシャリストの試験の結果が公表されました。
結果は ...
「正の循環」の英語での言い換え表現は?

今回は「正の循環」の英語での言い換え表現についてご紹介いたします。
「正の循環」の英語での言い換え表現は?いきなり結論を書いてしまうと、「正の循環」は英語で言うと「virtuous circle」と言います。日本語では「好 ...
「顧客から無茶振りされている」の「むちゃぶり」の英語での言い換え表現は?

今回は「顧客から無茶振りされている」の「むちゃぶり」の英語での言い換え表現について、どのように言ったら良いのかについてご紹介いたします。
「顧客から無茶振りされている」の「むちゃぶり」の英語での言い換え表現は?先に「顧客か ...
「アイムソウソウ」「アイムソーソー」の意味やつづりとは?

義務教育で「How are you?」と聞かれた時に「アイムソウソウ」、「アイムソーソー」と答えるときがありましたよね。
今回は「アイムソウソウ」のつづりや意味についてご紹介いたします。
「アイムソウソウ」「アイムソ ...