DjangoのDELETEでJSONのparametersのdataは本来入れる必要がない

今回はDjangoのDELETEでJSONのparametersのdataを入れることは一応できるけど本来入れる必要がないというお話をしていきます。
DjangoのDELETEでJSONのparametersのdataは本来入れ ...PostgreSQLでユニーク制約を削除しようとしたとき「you can drop constraint on table instead」

今回はPostgreSQLでユニーク制約を削除しようとしたとき「ERROR: cannot drop index 〇〇 because constraint 〇〇 on table ×× requires it : You can d ...
Gitのrebaseでコメントを入れたのにAborting commit due to empty commit message.

今回はGitのrebaseでコメントを入れたのに「Aborting commit due to empty commit message.」というエラーが起きてしまう原因についてご紹介いたします。
Gitのrebaseでコメント ...数学的に男気じゃんけんの期待値を考えると、とにかく自分は高いものを頼むべき

生きていれば友達同士で男気じゃんけんをするときがあるかもしれません。
今回は数学的に考えると、男気じゃんけんでは自分が高いものを頼んだ方が良いというお話をしていきます。
数学的に男気じゃんけんの期待値を考えると、とに ...PostgreSQLにおけるUNIQUE制約とUNIQUE INDEXの違いとは?

今回はPostgreSQLにおけるUNIQUE制約とUNIQUE INDEXの違いについてご紹介いたします。
PostgreSQLにおけるUNIQUE制約とUNIQUE INDEXの違いとは?結論から書きます。
両 ...
AxiosでAPIがエラーになっていないのにthenではなくcatchに移るとき確認すべきこと

今回はAxiosでAPI通信を行った時に、APIがエラーになっていないのにthenではなくcatchに移るとき確認すべきことについてご紹介いたします。
AxiosでAPIがエラーになっていないのにthenではなくcatchに移る ...DjangoのDRFのResponseにerrorsというkeyは使えない

今回はDjangoのDRFのResponseにerrorsというkeyは使えないというお話をしていきます。
DjangoのDRFのResponseにerrorsというkeyは使えないDjango REST Framewor ...
Djangoでfrom django.conf import settingsすればファイルを分けた場合でもインポートできる

今回は、from django.conf import settingsとDjangoでimportした時、settingsのファイルを分けた場合でもsettingsにある変数をインポートできるというお話をしていきます。
Dja ...営巣的という言葉の意味とは?

今回は営巣的という言葉の意味についてご紹介いたします。
営巣的という言葉の意味とは?辞書などに「営巣的」という言葉が載っていなかったので、前後の文などから私がこういう意味じゃないのかと思われる意味をご紹介いたします。
PostgreSQLのDockerで「Error: Database is uninitialized and superuser password is not specified.」

今回はPostgreSQLのDockerで「Error: Database is uninitialized and superuser password is not specified.」というエラーが起きた時の対処法についてご紹 ...
Djangoのpermission_classesが複数ある場合、変数として共通化できる

今回はDjangoのpermission_classesが複数ある場合、変数として共通化できるというお話をしていきます。
Djangoのpermission_classesが複数ある場合、変数として共通化できる例として、次 ...
競り販売の「マリ」という言葉の意味とは?

今回は競り販売の「マリ」という言葉の意味についてご紹介いたします。
競り販売の「マリ」という言葉の意味とは?まず簡単に「競り」という言葉の意味についてご紹介いたします。
競りというのは、売り手が多くの買い手に対して ...
冷えピトクールとポケリスエットの意味とは?

今回は冷えピトクールとポケリスエットの意味についてご紹介いたします。
冷えピトクールとポケリスエットの意味とは?ガルパのアプリのゲームの奥沢 美咲が1コマ漫画で「好きな飲み物はポケリスエット、好きなものは冷えピトクールさ! ...
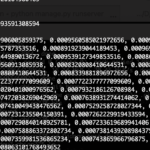
PythonのListの連結方法で算術演算子やextendを使ったときのパフォーマンス測定

今回はPythonのListの連結方法で算術演算子やextendを使ったときのパフォーマンスを測定した結果についてご紹介いたします。
PythonのListの連結方法で算術演算子やextendを使ったときのパフォーマンス測定SourceTreeでGitを操作(pushなど)しようとすると何回もPassword Requiredのエラーが出る

今回はSourceTreeでGitを操作(pushなど)しようとすると何回もPassword Requiredでパスワードを求められるエラーが出る問題の対処法についてご紹介いたします。
結論としては、Httpsのパスワード ...