Django adminのlist_displayをカスタマイズしたときにリストの表示名を変えたい

今回はDjango adminのlist_displayをカスタマイズしたときにリストの表示名を変えたいときにどのようにすれば良いのかについてご紹介いたします。
Django adminのlist_displayをカスタマイズし ...Django adminのカスタマイズでログインした状態のみAPIのエンドポイントを公開する方法

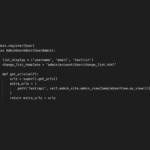
今回はDjango adminのカスタマイズでログインした状態のみAPIのエンドポイントを公開する方法についてご紹介いたします。
Django adminのカスタマイズでログインした状態のみAPIのエンドポイントを公開する方法DjangoのDockerでCommandError: Can’t find msguniq. Make sure you have GNU gettext tools 0.15 or newer installed.

今回はDjangoのDockerを使っていて、「django-admin.py makemessages -l ja」などを実行したときに「CommandError: Can’t find msguniq. Make su ...
django-rest-authでパスワードの変更のメールが飛ばない事象

今回はDjango REST frameworkを使用しているときに、django-rest-authでパスワードの変更のメールが飛ばない事象が起きるのはなぜなのかについてご紹介いたします。
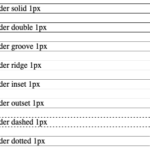
django-rest-authでパ ...CSSのborderのデモギャラリー

CSSのborderのデモです。
CSSのborderのデモギャラリーいつも試しに書いてようやく見た目が分かるので、一括で分かるためのデモギャラリーを作成いたしました。
ぜひご活用ください。
ソース ...
Vue CLIのuiコマンドをポート番号を変えて実行する方法

今回はVue CLIのuiコマンドをポート番号を変えて実行する方法についてご紹介いたします。
Vue CLIのuiコマンドをポート番号を変えて実行する方法Vue CLIのプロジェクトで、
vue ui
のコ ...
Vue CLIのuiコマンドをDocker上から叩いてコンテナの外からブラウザでアクセスする方法

今回はVue CLIのuiコマンドをDocker上から叩いてコンテナの外からブラウザでアクセスする方法についてご紹介いたします。
Vue CLIのuiコマンドをDocker上から叩いてコンテナの外からブラウザでアクセスする方法Django DRFで「TypeError: The `fields` option must be a list or tuple or “__all__”. Got str.」

今回はDjango REST frameworkで「TypeError: The fields option must be a list or tuple or “__all__”. Got str.」という ...
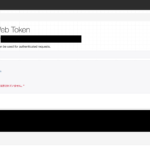
Django DRFでブラウザにアクセスしたときのGUIのコンソールを非表示にする方法

今回はDjango REST frameworkでブラウザにアクセスしたときのGUIのコンソールを非表示にする方法についてご紹介いたします。
Django DRFでブラウザにアクセスしたときのGUIのコンソールを非表示にする方法 ...Vue.js+Vuex環境でstoreの中でrouter.pushなどrouterの処理を実行したいとき

今回はVue.js+Vuex環境でstoreの中でrouter.pushなどrouterの処理を実行したいときどのようにすれば良いのかについてご紹介いたします。
Vue.js+Vuex環境でstoreの中でrouter.push ...Vue CLI3でProxy error: Could not proxy request xxx to yyy

今回はVue CLI3でProxy error: Could not proxy request xxx to yyyというエラーが起きたときに確認したいことについてご紹介いたします。
Vue CLI3でProxy error: ...Vue.jsのimportでFile ” is not a module.

今回はVue.jsのimportで「File ” is not a module.」という問題が起きたときの対処法についてご紹介いたします。
Vue.jsのimportでFile ” is not a m ...Gitで変更、追加したファイルが認識されないときに確認すべきこと

今回はGitで変更、追加したファイルが認識されないときに確認すべきことについてご紹介いたします。
Gitで変更、追加したファイルが認識されないときに確認すべきことGitで変更、追加したファイルが認識されないという問題が起こ ...
Laravelでモデルの属性を削除したいとき

今回はLaravelでモデルの属性を削除したいときどのようにすれば良いのかについてご紹介いたします。
Laravelでモデルの属性を削除したいとき私の調べ方が間違っていたパターンです。
表題のようなタイトルを持つ記 ...
DjangoのenvironでDATABASESにOPTIONSを設定できない説【解決案をいただきました】

コメントにて解決案をいただきました!
公式ドキュメントには書いてないですが、GitHubを見るとquery parameterがOPTIONSに対応しているようです。
今回はDjangoのライブ