Vue.js+TypeScript環境でURLにクエリパラメータを渡す方法
今回はVue.js+TypeScript環境でURLにクエリパラメータを渡す方法についてご紹介いたします。
Vue.js+TypeScript環境でURLにクエリパラメータを渡す方法
Vue.jsでクエリパラメータを渡す方法を調べて見ると、下記の方法がヒットすると思います。
|
1 |
this.$router.push({name: "testPage", query: {testId: 1}} |
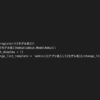
しかし、これをそのままTypeScript環境でそのまま書くと、下記のようなエラーが発生してしまいます。(エラー長いですね笑)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
(property) testId: number No overload matches this call. Overload 1 of 2, '(location: RawLocation): Promise<Route>', gave the following error. Argument of type '{ name: string; query: { testId: number; }; }' is not assignable to parameter of type 'RawLocation'. Type '{ name: string; query: { testId: number; }; }' is not assignable to type 'Location'. Types of property 'query' are incompatible. Type '{ testId: number; }' is not assignable to type 'Dictionary<string | string[]>'. Property 'testId' is incompatible with index signature. Type 'number' is not assignable to type 'string | string[]'. Overload 2 of 2, '(location: RawLocation, onComplete?: Function, onAbort?: ErrorHandler): void', gave the following error. Argument of type '{ name: string; query: { testId: number; }; }' is not assignable to parameter of type 'RawLocation'. Type '{ name: string; query: { testId: number; }; }' is not assignable to type 'Location'. Types of property 'query' are incompatible. Type '{ testId: number; }' is not assignable to type 'Dictionary<string | string[]>'. Property 'testId' is incompatible with index signature. Type 'number' is not assignable to type 'string | string[]'.Vetur(2769) |
エラーが長くて詳細には分かりませんが、クエリパラメータがNumber型であることがエラーの原因のようです。
そこで下記のようにクエリパラメータの部分をStringで囲ってやるとあっさりと長いエラーが消えました。
|
1 |
this.$router.push({name: "testPage", query: {testId: String(1)}}) |
この記事がご参考になれば幸いです。
終わりに
今回はVue.js+TypeScript環境でURLにクエリパラメータを渡す方法についてご紹介いたしました。







ディスカッション
コメント一覧
まだ、コメントがありません