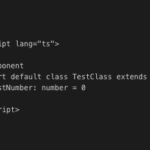
Vue CLI+TypeScriptで「Type number trivially inferred from a number literal, remove type annotation」

今回はVue CLI+TypeScript環境で「Type number trivially inferred from a number literal, remove type annotation」というエラーが出たときの対処法 ...
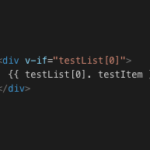
Vue.js+TypeScript環境で”TypeError: Cannot read property ” of undefined”

今回はVue.js+TypeScript環境でデータを取得する前に画面がレンダリングされて「”TypeError: Cannot read property ” of undefined”」というエ ...
npm install時に「npm WARN tar ENFILE: file table overflow, futime」

今回はnpm install時に「npm WARN tar ENFILE: file table overflow, futime」と出てnpm installができないときの対処法についてご紹介いたします。
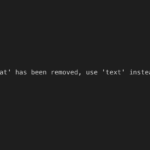
npm insta ...Vuetifyで「’flat’ has been removed, use ‘text’ instead.」

今回はVuetifyを使っているときに「’flat’ has been removed, use ‘text’ instead.」と出たときの対処法についてご紹介いたします。
Vu ...Vue CLI +Vuetifyで変えたHTML部分が全然表示されなくて詰みかけた話

今回はVue CLI +Vuetify環境で変えたHTML部分が全然表示されなくて詰みかけた話についてご紹介いたします。
Vue CLI +Vuetifyで変えたHTML部分が全然表示されなくて詰みかけた話かなりしょうもな ...
Vuetifyを導入したときにウェルカムページのレイアウトが崩れたとき

今回はVue.jsでVuetifyを導入したときにウェルカムページのレイアウトが崩れてしまったときの対処法についてご紹介いたします。
スクショを撮り忘れてしまったので、画像はありません。
Vuetifyを導入したとき ...Vue CLIのPJでHTMLやJSファイルなどをブラウザからアクセスさせたいとき

今回はVue CLIのプロジェクトでHTMLやJSファイルなどをブラウザからアクセスできるようにするためにはどうすれば良いのかについてご紹介いたします。
Vue CLIのPJでHTMLやJSファイルなどをブラウザからアクセスさせ ...JSからiframeタグのallowfullscreenを追加したいときどうすれば良いか

今回はJSからiframeタグのallowfullscreenを追加したいときどうすれば良いかについてご紹介いたします。
JSからiframeタグのallowfullscreenを追加したいときどうすれば良いかJSからタグ ...
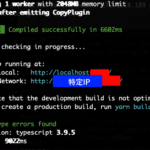
Vue CLIを使用したAWS EC2 Linux2環境でブラウザからアクセスできないとき

今回はハマった経験を元に、Vue CLIを使用したAWS EC2 Linux2環境でブラウザからアクセスできない問題が起きたときの対応方法をご紹介いたします。
Vue CLIを使用したAWS EC2 Linux2環境でブラウザか ...EChartsで棒グラフの中の数字をカンマ区切りで表示させたいとき

今回はEChartsで棒グラフの中の数字をカンマ区切りで表示させたいときどのようにすれば良いのかについてご紹介いたします。
EChartsで棒グラフの中の数字をカンマ区切りで表示させたいときEChartsで下記のように棒グ ...
EChartsで「Uncaught Error: Component series. not exists. Load it first.」

今回はEChartsで「Uncaught Error: Component series. not exists.〇〇 Load it first.」と出たときの対処法についてご紹介いたします。
EChartsで「Uncaugh ...Vue.jsでFormの中の要素に対するメソッドよりも、Formに対するメソッドの方が優先される

今回はVue.jsでFormの中の要素に対するメソッドよりも、Formに対するメソッドの方が優先されるということについてご紹介いたします。
内容について文章でお伝えするのが難しいかもしれませんがサンプルコードを交えてご説明 ...
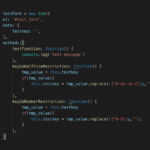
Vue.jsで@keyupを使った半角英数字や数字の入力制限

今回はVue.jsで@keyupを使った半角英数字や数字の入力制限の方法についてご紹介いたします。
Vue.jsで@keyupを使った半角英数字や数字の入力制限サンプルコードをまず書いた方が分かりやすいと思うので、まずサン ...
Laravel+Vue.jsでblade上にv-modelの変数を{{ }}を使って表示させたいとき

Laravelではblade上で変数を表示させるときに{{ }}を使って変数を出力させることになります。
一方、Vue.jsでも変数を表示させるときに{{ }}を使います。
LaravelとVue.jsでシステムを ...
Laravel+Vue.jsのaxiosを使ったAjax処理でハマった話

今回はLaravel+Vue.jsを使った際に、axiosを使ったAjax処理でハマった話についてご紹介いたします。
Laravel+Vue.jsのaxiosを使ったAjax処理でハマった話axiosを使ったAjax処理で ...