Angularでリンクをクリックしたらeventを発火させたいとき

今回はAngularでリンクをクリックしたらeventを発火させたいときどのようにすれば良いのかについてご紹介いたします。
Angularでリンクをクリックしたらeventを発火させたいとき結論から言うと、aタグを使えば実 ...
Angular DataTablesでCannot set properties of undefined (setting ‘_DT_CellIndex’)

今回はAngular DataTablesを使っているときに「Cannot set properties of undefined (setting ‘_DT_CellIndex’)」というエラーが起きたときの ...
JavaScriptのjoinで文字列を連結してHTMLに改行して表示させたいとき

今回はJavaScriptのjoin関数で文字列を連結してHTMLに改行して表示させたいときどのようにすれば良いのかについてご紹介いたします。
JavaScriptのjoinで文字列を連結してHTMLに改行して表示させたいときブラウザでページをクローズしたときとリロードしたときで処理を分けたいとき

今回はブラウザでページをクローズしたときとリロードしたときで処理を分けたいときどのようにすれば良いのかについてご紹介いたします。
ブラウザでページをクローズしたときとリロードしたときで処理を分けたいときJavaScript ...
npm installで「grpc@1.23.3 install: `node-pre-gyp install –fallback-to-build –library=static_library`」

今回はNuxt.jsを使っていてnpm installをした際に
というエラーが出たときの対処法についてご紹介いたします。
npm installで「grpc@1.23.3 install: node-pre-gyp ...Vue.js(Nuxt.js)でインストールされているライブラリの一覧を見たいとき

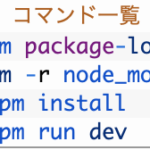
今回はVue.js(Nuxt.js)を使っているときにインストールされているライブラリの一覧を見たいときどのようにすれば良いのかについてご紹介いたします。
Vue.js(Nuxt.js)でインストールされているライブラリの一覧を ...AngularでERROR Error: Uncaught (in promise): NullInjectorError

今回はAngularを使用しているときに、「core.js:4442 ERROR Error: Uncaught (in promise): NullInjectorError: R3InjectorError(AppModule): ...
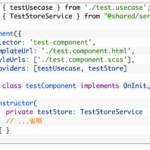
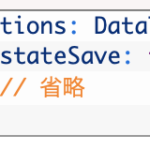
Angular DataTablesで画面が切り替わっても検索窓の情報やソートの情報を保持したいとき

今回はAngular DataTablesを使っていて画面が切り替わっても検索窓の情報やソートの情報を保持したいときどのようにすれば良いのかについてご紹介いたします。
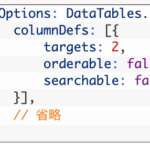
Angular DataTablesで画面が切り替わっても検 ...Angular DataTablesで検索窓の入力において特定の列を検索対象から除きたいとき

今回はAngular DataTablesを使っているときに、検索窓で入力したときに特定の列のみ検索対象から除きたいときにどうすれば良いのかについてご紹介いたします。
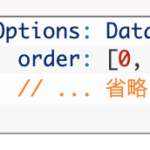
Angular DataTablesで検索窓の入力において特 ...Angular DataTablesで初期表示で特定の列をソートしたいとき

今回はAngular DataTablesを使っているときに、初期表示の際に特定のテーブルの特定の列をソートした状態で表示したい場合にどのようにすれば良いのかについてご紹介いたします。
Angular DataTablesで初期 ...Angularで「If 〇〇 is an Angular component, then verify that it is part of this module. etc」

今回はAngularを使っているときに
と出たときチェックすべきことについてご紹介いたします。
Angularで「If 〇〇 is an Angular component, then verify that it ...npm ciをしたあとnpm run devなどでFATAL Cannot find module ‘dotenv’が起きたとき

今回はnpm ciのコマンドを打った時にnpm run devやnpm run generateなどのコマンドを叩いて「FATAL Cannot find module ‘dotenv’」のエラーが起きたときの ...
npm run dev時に「ERROR Cannot import module ‘@nuxt/builder’」と出たときの対処法

今回はnpm run dev時に「ERROR Cannot import module ‘@nuxt/builder’」というエラーが起きたときの対処法についてご紹介いたします。
npm run dev時 ...Vuetifyで条件分岐を行う方法

今回はVuetifyで条件分岐を行う方法についてご紹介いたします。
Vuetifyで条件分岐を行う方法VuetifyはVue.jsやNuxt.jsのCSSフレームワークとなりますが、Vuetifyの条件分岐もVue.jsな ...
Vuetifyで上下中央寄せにする方法

今回はVuetifyで上下中央寄せにする方法についてご紹介していきます。
Vuetifyで上下中央寄せにする方法結論から言います。
どのようなUIを配置するかによりますが、サンプルとして下記のようなソースコードを書 ...