Angularで「If 〇〇 is an Angular component, then verify that it is part of this module. etc」
今回はAngularを使っているときに
|
1 2 |
1. If 〇〇 is an Angular component, then verify that it is part of this module. 2. If 〇〇 is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. |
と出たときチェックすべきことについてご紹介いたします。
Contents
Angularで「If 〇〇 is an Angular component, then verify that it is part of this module. etc」
結論を言うと、チェックすべきなのは下記の二点です。
・対象のModuleをexportしているか
・selectorで指定したcomponentのnameが間違っていないか
・対象のModuleをexportしているか
Moduleをタグで括るときに、対象のModuleがきちんとexportされているか確認しましょう。
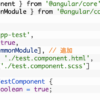
下記のようにNgModuleのexportsに対象のモジュールがきちんと入っているか確認してみましょう。
|
1 2 3 4 5 6 7 8 9 |
@NgModule({ imports: [], exports: [TestComponent], declarations: [TestComponent], providers: [], }) export class TestComponentModule { } |
・selectorで指定したcomponentのnameが間違っていないか
私はこれで2時間くらい溶かしました。
対象のModuleをタグで括るときに、selectorの値をきちんと指定しているか確認してみましょう。
selectorで指定した文字列がタグで括るべき文字列になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-test', templateUrl: './test.component.html', styleUrls: ['./test.component.scss'] }) export class TestComponent implements OnInit { constructor() { } ngOnInit(): void { } } |
|
1 |
<app-test></app-test> |
終わりに
今回は表題のエラーが出たときにチェックすべきこと2点をご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません