冷えピトクールとポケリスエットの意味とは?

今回は冷えピトクールとポケリスエットの意味についてご紹介いたします。
冷えピトクールとポケリスエットの意味とは?ガルパのアプリのゲームの奥沢 美咲が1コマ漫画で「好きな飲み物はポケリスエット、好きなものは冷えピトクールさ! ...
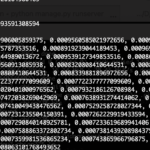
PythonのListの連結方法で算術演算子やextendを使ったときのパフォーマンス測定

今回はPythonのListの連結方法で算術演算子やextendを使ったときのパフォーマンスを測定した結果についてご紹介いたします。
PythonのListの連結方法で算術演算子やextendを使ったときのパフォーマンス測定SourceTreeでGitを操作(pushなど)しようとすると何回もPassword Requiredのエラーが出る

今回はSourceTreeでGitを操作(pushなど)しようとすると何回もPassword Requiredでパスワードを求められるエラーが出る問題の対処法についてご紹介いたします。
結論としては、Httpsのパスワード ...
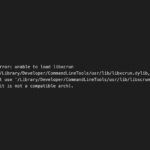
M1(Apple Silicon) Macのgitコマンドで「xcrun: error: unable to load libxcrun (dlopen …」

今回はM1(Apple Silicon) Macのgitコマンドで「xcrun: error: unable to load libxcrun (dlopen(/Library/Developer/CommandLineTools/u ...
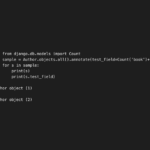
DjangoのQuerySetのannotateでは足し算引き算が定義できる

今回はDjangoのQuerySetのannotateでは足し算引き算が定義できるというお話をしていきます。
DjangoのQuerySetのannotateでは足し算引き算が定義できる例として、次のAuthorとBook ...
DjangoのQuerySetのSQLは変数に入れた時にではなく、呼び出した時に初めて実行される

今回はDjangoのQuerySetのSQLは変数に入れた時にではなく、呼び出した時に初めて実行されるということについてお話ししていきます。
DjangoのQuerySetのSQLは変数に入れた時にではなく、呼び出した時に初めて ...Nuxt.jsでpackage.jsonを編集することでnpm run startでhostnameとportを指定できる

今回はNuxt.jsでpackage.jsonを編集することでnpm run startでhostnameとportを指定できるというお話をしていきます。
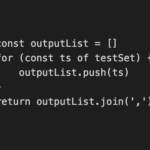
Nuxt.jsでpackage.jsonを編集することでnpm run ...JavaScriptのSetをjoinさせてカンマ区切りのStringを出力したいとき

今回はJavaScriptのSetをjoinさせてカンマ区切りのStringを出力したいときどのようにすれば良いのかについてご紹介いたします。
JavaScriptのSetをjoinさせてカンマ区切りのStringを出力したいと ...DjangoのQuerysetのfieldで定義するoverlapの意味

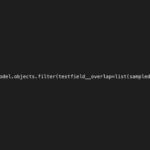
今回はDjangoのQuerysetのfieldで定義するoverlapの意味についてご紹介いたします。
DjangoのQuerysetのfieldで定義するoverlapの意味まず、overlapの使い方について、このよ ...
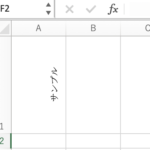
openpyxlでセルの書式設定の配置の方向を変更する方法

今回はopenpyxlでセルの書式設定の配置の方向を変更する方法についてご紹介いたします。
openpyxlでセルの書式設定の配置の方向を変更する方法openpyxlでセルの書式設定の配置の方向を変更することができます。
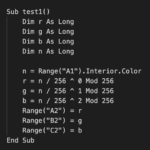
Excelのセルの背景色のRGB値をVBAを使って割り出すサンプルコード

今回はExcelのセルの背景色のRGB値をVBAを使って割り出すサンプルコードをご紹介いたします。
Excelのセルの背景色のRGB値をVBAを使って割り出すサンプルコード先にサンプルコードのご紹介をいたします。
Vuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法

今回はVuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法についてご紹介いたします。
Vuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法あるとき ...
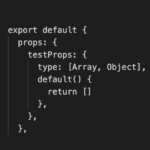
VueのComponentで受け取るpropのdefaultが複数の型だった場合の初期値

今回はVueのComponentで受け取るpropのdefaultが複数の型だった場合にどのように初期値を与えれば良いのかについてご紹介いたします。
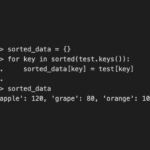
VueのComponentで受け取るpropのdefaultが複数の型だった場 ...Pythonのdict型をkeyごとにタプルにせずにソートする方法

今回はPythonのdict型をkeyごとにタプルにせずにソートする方法についてご紹介いたします。
Pythonのdict型をkeyごとにタプルにせずにソートする方法Pythonの辞書型の変数を、keyごとにsortしたい ...
TablePlusでVagrant上のPostgreSQLを利用してsshで他のサーバーのDBに繋ぐサンプル設定

今回はTablePlusでVagrant上のPostgreSQLを利用してsshで他のサーバーのDBに繋ぐサンプル設定についてご紹介いたします。
TablePlusでVagrant上のPostgreSQLを利用してsshで他のサ ...