マクドナルドのゴディバ ホットチョコレートを飲んでみた感想

今回はマクドナルドのゴディバ ホットチョコレートを飲んでみた感想についてご紹介いたします。
マクドナルドのゴディバ ホットチョコレートを飲んでみた感想マックでGODIVA監修の期間限定のホットチョコレートが発売されていたの ...
Djangoでunique_togetherからUniqueConstraintに変えたいときのサンプル、方法【メモ書き】

今回はメモ書き程度ですがDjangoでunique_togetherからUniqueConstraintに変えたいときのサンプル、方法についてご紹介いたします。
Djangoでunique_togetherからUniqueCon ...ルーンファクトリー5でルーカスのイベントが進まないバグがあると思ったら仕様だった

今回はルーンファクトリー5でルーカスのイベントが進まないバグがあると思ったら仕様だったというお話をしていきます。
ルーンファクトリー5でルーカスのイベントが進まないバグがあると思ったら仕様だったルーンファクトリー5でルーカ ...
PostgreSQLでERROR: invalid input syntax for type timestamp with time zone

今回はPostgreSQLを使用しているときに、「ERROR: invalid input syntax for type timestamp with time zone」と出たときの対処法についてご紹介いたします。
Post ...一人社長で年末調整で還付金を受け取ったときの仕訳をfreeeでしたいとき

今回は一人社長で年末調整で還付金を受け取ったときの仕訳をfreeeでしたいときどのようにすれば良いのかについてご紹介いたします。
一人社長で年末調整で還付金を受け取ったときの仕訳をfreeeでしたいとき結論を言うと、fre ...
DjangoのSendGridでSubstitution Tagsを使用するサンプルコード

今回はDjangoでSendGridを使っているときに、Substitution Tagsを使用するためのサンプルコードをご紹介いたします。
DjangoのSendGridでSubstitution Tagsを使用するサンプルコ ...DjangoでSendGridを使っていてtoを複数指定して一斉送信をしたいときのサンプルコード

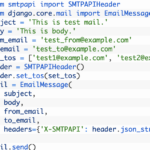
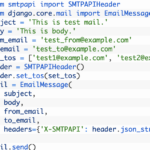
今回はDjangoでSendGridを使っていて、toを複数指定して一斉送信をしたいときのサンプルコードについてご紹介いたします。
DjangoでSendGridを使っていてtoを複数指定して一斉送信をしたいときのサンプルコード ...DjangoでSendGridのメール送信でsend_atを指定して送信日時を予約するサンプルコード

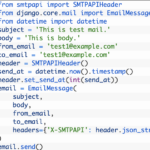
今回はDjangoを使っているときにSendGridのメール送信において、send_atを指定して送信日時を予約するサンプルコードをご紹介したいと思います。
DjangoでSendGridのメール送信でsend_atを指定して送 ...Pythonで配列の中から配列を切り出す方法

今回はPythonを使っていて配列の中から配列を切り出す方法についてご紹介いたします。
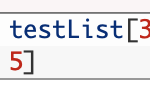
Pythonで配列の中から配列を切り出す方法例として、次のような配列があるとします。
この中から、4番目から5番目のリスト ...
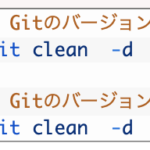
Gitで「error: The following untracked working tree files would be overwritten by merge:」

今回はGitで「error: The following untracked working tree files would be overwritten by merge:」というエラーが起きたときの対処法についてご紹介いたします ...
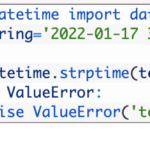
Pythonで日時(datetime)の形のバリデーションを行いたいとき

今回はPythonで日時(datetime)の形のバリデーションを行いたいときどのようにすれば良いのかについてご紹介いたします。
Python3です。
Pythonで日時(datetime)の形のバリデーションを行い ...ココスの朝食バイキングに行った結果!評判ほどひどいとは思わなかった

今回はココスの朝食バイキングに行った感想について書きたいと思います。
ネットで書かれている評判のようにひどいとは思いませんでした。
ココスの朝食バイキングに行った結果!評判ほどひどいとは思わなかった土日なのに早 ...
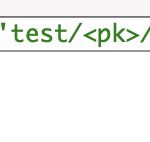
DRFでurlのpkで型を指定しないとき、末尾にあるとint、urlの途中にあるとstringになる【メモ書き】

自分のメモ書き用です。
DjangoのDRFでpkを入れて型を指定しないときに、pkが末尾にあるとint、urlの途中にあるとstringになります。
Djangoのバージョンは2.2.24です。
DRF ...Angularで「If 〇〇 is an Angular component, then verify that it is part of this module. etc」

今回はAngularを使っているときに
と出たときチェックすべきことについてご紹介いたします。
Angularで「If 〇〇 is an Angular component, then verify that it ...Pythonのロゴに著作権はあるのか

今回はPythonのロゴに著作権があるのかどうかについてご紹介していきます。
Pythonのロゴに著作権はあるのか原文は英語ですがこちらのPython Software Foundationに記載があります。