モンプチという言葉の意味とは?

今回はモンプチという言葉の意味についてご紹介いたします。
モンプチという言葉の意味とは?モンプチはフランス語で「かわい子ちゃん」「小さい子」という意味を持ちます。
フランス語でのつづりは「mon petit」です。 ...
loggingのRotatingFileHandlerやTimedRotatingFileHandlerは複数プロセスの場合問題が起こる

今回はlogging.handlersのRotatingFileHandlerやTimedRotatingFileHandlerを使ってmultiple workers(=複数プロセス)で実行した場合に、一部のログが書き込まれないこと ...
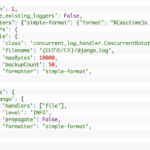
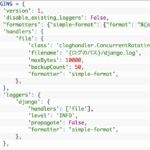
【concurrent-log-handler】ConcurrentRotatingFileHandlerをsettings.pyに書くサンプルコード

今回はサードパーティ製のライブラリである、concurrent-log-handlerをDjangoを使っているときにsettings.pyに書く際のサンプルコードについてご紹介いたします。
Pythonのライブラリとして ...
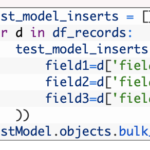
pandasを使ってDjangoのmodelをbulk_createするサンプルコード

今回はpandasを使ってDjangoのmodelをbulk_createするサンプルコードについてご紹介いたします。
pandasを使ってDjangoのmodelをbulk_createするサンプルコード例えば、一列目が ...
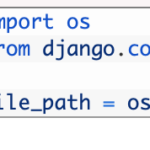
Djangoでopenpyxlのload_workbookで相対パスを指定する方法

今回はDjangoでopenpyxlのload_workbookの関数で相対パスを指定する方法についてご紹介いたします。
Djangoでopenpyxlのload_workbookで相対パスを指定する方法結論を言うと、Dj ...
Vuetifyで条件分岐を行う方法

今回はVuetifyで条件分岐を行う方法についてご紹介いたします。
Vuetifyで条件分岐を行う方法VuetifyはVue.jsやNuxt.jsのCSSフレームワークとなりますが、Vuetifyの条件分岐もVue.jsな ...
【ConcurrentLogHandler】ConcurrentRotatingFileHandlerをsettings.pyに書くサンプルコード

今回はサードパーティ製のライブラリである、ConcurrentRotatingFileHandlerをDjangoを使っているときにsettings.pyに書くときのサンプルコードについてご紹介いたします。
Pythonの ...
Vuetifyで上下中央寄せにする方法

今回はVuetifyで上下中央寄せにする方法についてご紹介していきます。
Vuetifyで上下中央寄せにする方法結論から言います。
どのようなUIを配置するかによりますが、サンプルとして下記のようなソースコードを書 ...
Vuetifyの読み方とは?

今回はVue.jsやNuxt.jsでCSSフレームワークとして主に使われるVuetifyの読み方についてご紹介いたします。
Vuetifyの読み方とは?結論から書きます。
Vuetifyは「ビューティファイ」と ...
Vuetifyは商用利用可能である

今回はVuetifyは商用利用可能であるというお話をしていきます。
Vuetifyは商用利用可能であるVuetifyはMITライセンスに属するオープンソースのプロジェクトのため、商用利用が可能です。
社会保険料控除証明書が届かないと思ったら該当者ではなかった

今回は社会保険料控除証明書が届かないと思ったら該当者ではなかったというお話をしていきます。
社会保険料控除証明書が届かないと思ったら該当者ではなかった年末調整が近づく中、10月25日(月曜)から11月上旬にかけて順次届くは ...
インテルチップのMacbookでは印刷できるがM1チップのMacbookで印刷できないプリンタがある

今回は今までインテル製のチップのMacbookでChromeやPDFから印刷を行って印刷できていた場合に、M1 Macbookで同じ操作をした場合に印刷できないプリンタがあるというお話をしていきます。
インテルチップのMacbo ...一人で東武動物公園のイルミネーションに行った感想

今回は一人で東武動物公園のイルミネーションに行った感想についてご紹介いたします。
一人で東武動物公園のイルミネーションに行った感想東武動物公園でHoneyWorksとのコラボイルミネーションがやっていたので一人で行ってきま ...
ビジネスで使われる「温度感」の言い換え表現は?

今回はビジネスで使われる「温度感」の言い換え表現についてご紹介いたします。
ビジネスでよく「温度感が高い」などという表現が使われるので、その言い換え表現をリスト化してみます。
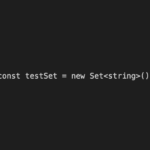
ビジネスで使われる「温度感」の言い換え表 ...A ‘new’ expression with type arguments must always be followed by a parenthesized argument listの対処法

今回はTypeScriptを使っていて「A ‘new’ expression with type arguments must always be followed by a parenthesized arg ...