gitのrebaseで「.git/rebase-merge/ : No such file or directory」と出て中止できない時

今回はgitのrebaseを行ったときに、「.git/rebase-merge/: No such file or directory」と出て中止できない時の対処法についてご紹介いたします。
gitのrebaseで「.git/r ...ec-cubeはバージョンによってはdocker-composeで環境構築ができない

今回はec-cubeはバージョンによってはdocker-composeで環境構築ができないということについてご紹介いたします。
ec-cubeはバージョンによってはdocker-composeで環境構築ができない公式サイト ...
MacでSSL証明書が一律で「AVG trusted CA」と表示されてしまう事象について

今回はMacでSSL証明書が一律で「AVG trusted CA」と表示されてしまう事象についての説明と解決策をご紹介いたします。
MacでSSL証明書が一律で「AVG trusted CA」と表示されてしまう事象について...
Google Spread SheetでExcelの表形式を再現したいときどうすれば良いか

今回はGoogle Spread SheetでExcelの表形式を再現したいときどうすれば良いかについて書いていきます。
ざっくりと書くので短い記事となります。
Google Spread SheetでExcelの表 ...EC-CUBE3系の開発環境はもう構築できない説

今回はEC-CUBE3系の開発環境はもう構築できない説について提唱していきます。
EC-CUBE3系の開発環境はもう構築できない説仕事でEC-CUBE3系の開発環境を構築しようとしましたが、半日くらいかかっても開発環境が構 ...
MacでMicrosoft Office製品をダウンロードするときはApple StoreよりもMicrosoft Storeから

今回はMacでMicrosoft Office製品をダウンロードするときはApple StoreよりもMicrosoft Storeから行った方が良いというお話についてしていきます。
MacでMicrosoft Office製品 ...「購入は成功しましたが、Microsoft アカウントに関連付けることができません。」の対処法

今回はMacでMicrosoftのオフィス製品を利用した時に「購入は成功しましたが、Microsoft アカウントに関連付けることができません。」とポップアップが出てしまった時の対処法についてご紹介いたします。
「購入は成功しま ...画面遷移図やUMLを無料で描きたいときはdraw.ioというツールがおすすめ

今回は無料で画面遷移図やUMLを描きたいときはdraw.ioというツールがおすすめだという話をしていきます。
画面遷移図やUMLを無料で描きたいときはdraw.ioというツールがおすすめ画面遷移図を書きたいときって意外とツ ...
querysetで複数updateしたいならbulk_updateの方が早いから使うべき

今回はquerysetで複数のデータに対してupdateしたいならbulk_updateの方が早いから使うべきということについてお話ししていきたいと思います。
querysetで複数updateしたいならbulk_updateの ...querysetの存在確認にexists()とcount()はどちらの方が早い?

今回はDjangoのquerysetの存在確認にexists()とcount()はどちらの方が早いのかについて調査した結果について書きたいと思います。
先にネタバレしますが、count()よりもexists()の方がパフォ ...
exists()を使うよりもif querysetの方が実は早い?公式ドキュメントとは逆

今回はDjangoの公式ドキュメントにはexists()を使用した方が「if queryset」を使うよりもパフォーマンスが良いと書かれていますが、調べてみたら逆の結果が出たということについてご紹介いたいます。
動作環境と ...
querysetでlen()よりcount()の方が圧倒的にパフォーマンスが良いから使うべき

今回はDjangoのquerysetでlen()よりcount()の方がパフォーマンスが圧倒的に良いからcount()を使うべきということについてお話しさせていただきます。
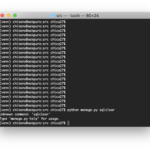
querysetでlen()よりcount()の方が圧 ...manage.pyのsqlclearはDjangoのバージョン1.9で消えた

微妙にハマったので記事にします。
python manage.pyのsqlclearはDjangoのバージョン1.9で消えたというお話です。
manage.pyのsqlclearはDjangoのバージョン1.9で消え ...Djangoからsqliteに接続するための二つの方法

今回はDjangoからsqliteに接続するための二つの方法についてご紹介いたします。
ちなみに二つの方法のうちDjangoのデータベースに接続するためには
・コマンドラインで「python manage.py d ...
querysetでbulk_create()とcreate()のパフォーマンス比較

今回はDjangoのquerysetでbulk_create()とcreate()のパフォーマンスを比較した結果について書きたいと思います。
querysetでbulk_create()とcreate()のパフォーマンス比較