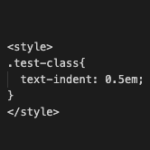
input textで入力欄の左側にmarginをとりたいとき

今回はinput textで入力欄の左側にmarginをとりたいときどのように書けば良いのかについてご紹介いたします。
input textで入力欄の左側にmarginをとりたいとき結論から言います。
text-i ...
Django DRFのImageFieldをresponseとして返したいとき

今回はDjango REST FrameworkでImageFieldをresponseとして返したいときどのようにすれば良いのかについてご紹介いたします。
Django DRFのImageFieldをresponseとして返し ...Djangoでidのみをフィールドとして持つモデルを作成したいとき

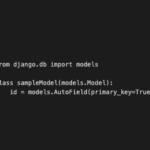
今回はDjangoでidのみをフィールドとして持つモデルを作成したいときどのようにmodelを定義すれば良いのかについてご紹介いたします。
Djangoでidのみをフィールドとして持つモデルを作成したいときサンプルをいきな ...
AWSのRoute53のホストゾーンやドメインにリソースのタグづけを行いたいとき

今回はAWSのRoute53のホストゾーンやドメインにリソースのタグづけを行いたいときどのようにすれば良いのかについてご紹介いたします。
AWSのRoute53のホストゾーンやドメインにリソースのタグづけを行いたいときAW ...
this.$router.goで「Argument of type ‘{ path: string; force: boolean; }’ is not assignable」

今回はVue.js+TypeScript環境を使って開発を行っているときに、「Argument of type ‘{ path: string; force: boolean; }’ is not assign ...
24時間運営を前提としたシステムで定期バッチは何時またはいつ実行すべきか

今回は24時間運営を前提としたシステムで定期バッチは何時またはいつ実行すべきかについて論じたいと思います。
24時間運営を前提としたシステムで定期バッチは何時またはいつ実行すべきか例えば1日1回バッチを起動させたいとして、 ...
The template root disallows ‘v-for’ directives.の解消法

今回はThe template root disallows ‘v-for’ directives.というエラーの解消法についてご紹介いたします。
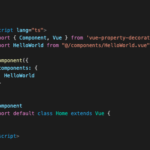
The template root disallows ...vue-property-decoratorでUnknown custom element:did you register the component correctly?

今回はvue-property-decoratorで「Unknown custom element:- did you register the component correctly? For recursive component ...
Vue.jsでv-ifでFalseのとき(not 〇〇のとき)に表示させたい場合

今回はVue.jsでv-ifでFalseのとき(not 〇〇のとき)に表示させたい場合どうしたら良いかについてご紹介いたします。
Vue.jsでv-ifでFalseのとき(not 〇〇のとき)に表示させたい場合結論から言い ...
プログラミング言語とそのフレームワーク一覧(順次更新)

プログラミング言語とそのフレームワーク一覧を載せておきます。
足りないものがありましたらお手数ですがコメント欄にてお知らせください。
・Django ...
Djangoで「File “manage.py”, line 16 ) from exc SyntaxError: invalid syntax」

今回はDjangoで「File “manage.py”, line 16 ) from exc SyntaxError: invalid syntax」が起きたときの対処法についてご紹介いたします。
Dj ...Djangoで「TypeError: Cannot reverse a query once a slice has been taken」

今回はDjangoで「TypeError: Cannot reverse a query once a slice has been taken」が起きる原因とその対策についてご紹介いたします。
Djangoで「TypeErro ...macで電源アダプタに差し込んでいるのに充電がどんどん減っているときの対処法

今回はmacで電源アダプタに差し込んでいるのに充電がどんどん減っているときの原因と対処法についてご紹介いたします。
macで電源アダプタに差し込んでいるのに充電がどんどん減っているときの対処法macで電源アダプタに差し込ん ...
DjangoのImageFieldで「User with ID “” doesn’t exist. Perhaps it was deleted?」

今回はDjangoのImageFieldの属性に対してファイルの場所をクリックしたときに「User with ID “” doesn’t exist. Perhaps it was deleted?」と出る問題の対処法についてご紹介い ...
localhostで「サイトまたはアプリでのデータ侵害により、パスワード情報が漏洩しました 」

今回はlocalhostで「サイトまたはアプリでのデータ侵害により、パスワード情報が漏洩しました。localhost のパスワードを今すぐ変更することをお勧めします」と出たときの原因と対策についてご紹介いたします。
localh ...