Vue CLI3でInvalid Host headerが表示されたときの対処法
今回はVue CLI3でInvalid Host headerが表示されたときの対処法についてご紹介いたします。
Vue CLI3でInvalid Host headerが表示されたときの対処法
AWSを使用してVue CLI3を使ったサービスを開発しているときです。
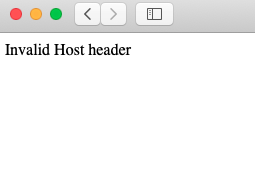
Vue CLI3の「yarn serve」でEC2の剥き出しのIPアドレスにアクセスすると表示されたのですが、Route53を使ってルーティングすると、「Invalid Host header」というエラーらしきものが出て期待した画面が表示されませんでした。

結論を言うと、Vueプロジェクトのルートの部分に「vue.config.js」を作成し、下記のように「disableHostCheck: true」を入れてあげればうまくRoute53でも表示されます。
|
1 2 3 4 5 |
module.exports = { devServer: { disableHostCheck: true } } |
私はVue CLIのポートも変更していたので、下記のようなコードになりました。
|
1 2 3 4 5 6 7 8 9 |
module.exports = { "devServer": { "port": 8081, disableHostCheck: true }, "transpileDependencies": [ "vuetify" ] } |
ぜひお試しいただければと思います。
終わりに
今回はVue CLI3でInvalid Host headerが表示されたときの対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません