Gitで「error: The following untracked working tree files would be overwritten by merge:」

今回はGitで「error: The following untracked working tree files would be overwritten by merge:」というエラーが起きたときの対処法についてご紹介いたします ...
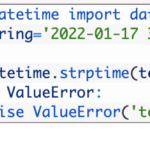
Pythonで日時(datetime)の形のバリデーションを行いたいとき

今回はPythonで日時(datetime)の形のバリデーションを行いたいときどのようにすれば良いのかについてご紹介いたします。
Python3です。
Pythonで日時(datetime)の形のバリデーションを行い ...DRFでurlのpkで型を指定しないとき、末尾にあるとint、urlの途中にあるとstringになる【メモ書き】

自分のメモ書き用です。
DjangoのDRFでpkを入れて型を指定しないときに、pkが末尾にあるとint、urlの途中にあるとstringになります。
Djangoのバージョンは2.2.24です。
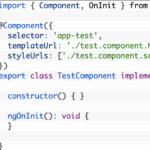
DRF ...Angularで「If 〇〇 is an Angular component, then verify that it is part of this module. etc」

今回はAngularを使っているときに
と出たときチェックすべきことについてご紹介いたします。
Angularで「If 〇〇 is an Angular component, then verify that it ...Pythonのロゴに著作権はあるのか

今回はPythonのロゴに著作権があるのかどうかについてご紹介していきます。
Pythonのロゴに著作権はあるのか原文は英語ですがこちらのPython Software Foundationに記載があります。
GitLabの特定のリポジトリのwikiの一覧を見る方法

今回はGitLabの特定のリポジトリのwikiの一覧を見る方法についてご紹介いたします。
GitLabの特定のリポジトリのwikiの一覧を見る方法ある日GitLabで作成した、もしくは既に作成されているwikiの一覧が見れ ...
Semantic UIのfuiDatepickerで「dynamic arrow」のダイヤマークが表示されるときの原因と対策

今回はSemantic UIのfuiDatepickerで「dynamic arrow」のclassを持ったダイヤマークが表示されるときの原因と対策についてご紹介いたします。
Semantic UIのfuiDatepickerで ...Djangoのupdate_or_createでTypeError: int() argument must be a string, a bytes-like object or a number, not

今回はDjangoのupdate_or_createで「TypeError: int() argument must be a string, a bytes-like object or a number, not 〇〇(〇〇はモデ ...
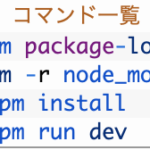
npm ciをしたあとnpm run devなどでFATAL Cannot find module ‘dotenv’が起きたとき

今回はnpm ciのコマンドを打った時にnpm run devやnpm run generateなどのコマンドを叩いて「FATAL Cannot find module ‘dotenv’」のエラーが起きたときの ...
npm run dev時に「ERROR Cannot import module ‘@nuxt/builder’」と出たときの対処法

今回はnpm run dev時に「ERROR Cannot import module ‘@nuxt/builder’」というエラーが起きたときの対処法についてご紹介いたします。
npm run dev時 ...「TypeError: QuerySet.annotate() received non-expression(s): True.」が出たときの対処法

今回は「TypeError: QuerySet.annotate() received non-expression(s): True.」が出たときの対処法についてご紹介いたします。
「TypeError: QuerySet.a ...Semantic UIでツールチップのテキストにHTMLなどのMarkupを入れる方法

今回はSemantic UIを使っていてツールチップのテキストにHTMLなどのMarkupを入れる方法について調べてみました。
タイトルの通り、CSSの標準が変わらない限りはツールチップのテキストにHTMLなどのMarku ...
Semantic UIでツールチップのテキストに改行を入れる方法

今回はSemantic UIでツールチップを使っているときにツールチップのテキストに改行を入れる方法についてご紹介いたします。
Semantic UIでツールチップのテキストに改行を入れる方法結論のソースコードを書きます。 ...
VSCodeで正規表現のgrep検索でinvalid regular expression /(/ unterminated group

今回はVSCodeで正規表現のgrep検索で「invalid regular expression/(/unterminated group」というエラーが起きたときの対処法についてご紹介いたします。
VSCodeで正規表現のg ...loggingのRotatingFileHandlerやTimedRotatingFileHandlerは複数プロセスの場合問題が起こる

今回はlogging.handlersのRotatingFileHandlerやTimedRotatingFileHandlerを使ってmultiple workers(=複数プロセス)で実行した場合に、一部のログが書き込まれないこと ...