ルクセリタス(Luxeritas)テーマ使用時にCrayon Syntax Highlighterで表示が崩れたときの対処法
今回はWordPressのテーマの一つであるルクセリタス(Luxeritas)テーマ使用時にCrayon Syntax Highlighterで表示したソースコードが崩れたときの対処法についてご紹介いたします。
ルクセリタス(Luxeritas)テーマ使用時にCrayon Syntax Highlighterで表示が崩れたときの対処法
ルクセリタステーマをアップデートしたときに、Crayon Syntax Highlighterを使って表示させたソースコードが崩れるという事象が起きました。
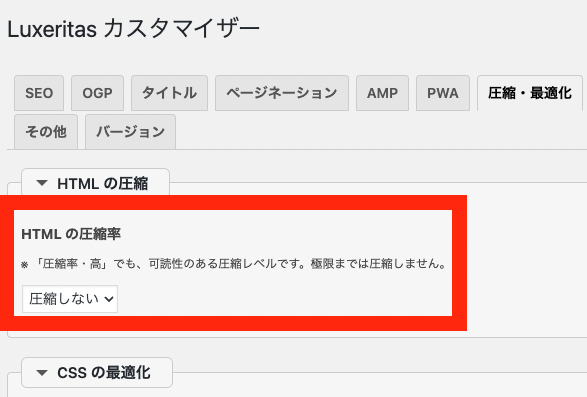
結論としては、「Luxeritas」の「カスタマイズ」を開き、圧縮・最適化タブのHTMLの圧縮率を「圧縮しない」に変えて変更を保存するとCrayon Syntax Highlighterを使って表示させたソースコードが正常に表示されるようになりました。

最初表示崩れを発見したときに、「Crayon Syntax Highlighterで書いたソースコードをすべてリライトしなければならないのか…」と思いましたがそんな必要はなかったです。
終わりに
今回はルクセリタス(Luxeritas)テーマ使用時にCrayon Syntax Highlighterで表示したソースコードが崩れたときの対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません