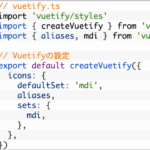
Nuxt2からNuxt3へのバージョンアップ時にprepend-iconに設定したアイコンが使えなくなった

今回はNuxt2からNuxt3へのバージョンアップ時にVuetifyのv-text-fieldのprepend-iconなどに定義したアイコンが使えなくなったときの対処法についてご紹介いたします。
バージョンアップ後のNu ...
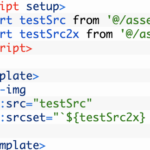
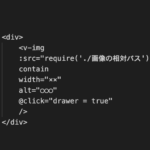
Nuxt3+Vuetifyでv-imgに設定した画像が表示されないときの対処法

今回はNuxt.jsの3系を使っていて、Vuetifyのv-imgに設定した画像が表示されないときの対処法についてご紹介していこうと思います。
Nuxt.jsのバージョンは3.11.2となります。
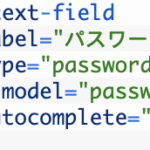
Nuxt3+Vue ...Nuxt.js+Vue.js+Vuetifyで「[DOM] Input elements should have autocomplete attributes」

今回はNuxt.js+Vue.js+Vuetify環境で下記のようなwarningが出たときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2となります。
Nuxt.js+Vue.js+V ...Nuxt3+Vuetify環境で[Vue warn]: Failed to resolve component: v-list-item-group

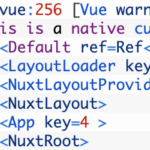
今回はNuxt.js+Vuetifyの環境で下記のようなwarningが起きたときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Nux ...Nuxt3+Vuetify環境で[Vue warn]: Failed to resolve component: v-list-item-icon

今回はNuxt.js+Vuetifyの環境で下記のようなwarningが起きたときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
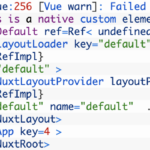
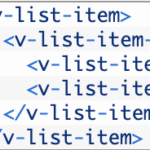
Nux ...Nuxt3+Vuetify環境で[Vue warn]: Failed to resolve component: v-list-item-content

今回はNuxt3+Vuetify環境で下記のようなwarningが出たときの対処法についてご紹介していきます。
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Nuxt3+V ...Vuetifyで条件分岐を行う方法

今回はVuetifyで条件分岐を行う方法についてご紹介いたします。
Vuetifyで条件分岐を行う方法VuetifyはVue.jsやNuxt.jsのCSSフレームワークとなりますが、Vuetifyの条件分岐もVue.jsな ...
Vuetifyで上下中央寄せにする方法

今回はVuetifyで上下中央寄せにする方法についてご紹介していきます。
Vuetifyで上下中央寄せにする方法結論から言います。
どのようなUIを配置するかによりますが、サンプルとして下記のようなソースコードを書 ...
Vuetifyの読み方とは?

今回はVue.jsやNuxt.jsでCSSフレームワークとして主に使われるVuetifyの読み方についてご紹介いたします。
Vuetifyの読み方とは?結論から書きます。
Vuetifyは「ビューティファイ」と ...
Vuetifyは商用利用可能である

今回はVuetifyは商用利用可能であるというお話をしていきます。
Vuetifyは商用利用可能であるVuetifyはMITライセンスに属するオープンソースのプロジェクトのため、商用利用が可能です。
Vuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法

今回はVuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法についてご紹介いたします。
Vuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法あるとき ...
Vuetifyのマテリアルカラーパレットでオリジナルの色を作りたいとき

今回はVuetifyのマテリアルカラーパレットでオリジナルの色を作りたいときどのようにすれば良いのかについてご紹介いたします。
Vuetifyのマテリアルカラーパレットでオリジナルの色を作りたいときVuetifyのマテリア ...
Vuetifyで’rows-per-page-text’ has been removed, use ‘footer-props.items-per-page-text’

今回はVuetifyを使用しているときに
というエラーが起きた時の対処法についてご紹介いたします。
Vuetifyで’rows-per-page-text’ has been removed, ...Vuetifyのv-app-bar-nav-iconのハンバーガーメニューのデザインを変えたいとき

今回はVuetifyのv-app-bar-nav-iconのハンバーガーメニューのデザインを変えたいときどのようにすれば良いのかについてご紹介いたします。
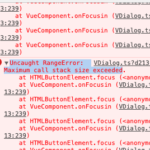
Vuetifyのv-app-bar-nav-iconのハンバーガーメニュ ...Veutifyでv-forの中にdialogを入れると無限ループが発生する

今回はVeutifyでv-forの中にdialogを入れると無限ループが発生するということについてご紹介いたします。
Veutifyでv-forの中にdialogを入れると無限ループが発生する表現が難しいですが、v-for ...