Nuxt3+Vuetify環境で[Vue warn]: Failed to resolve component: v-list-item-icon
今回はNuxt.js+Vuetifyの環境で下記のようなwarningが起きたときの対処法についてご紹介していきます。
|
1 2 3 4 5 6 7 8 |
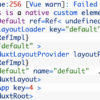
test.vue:256 [Vue warn]: Failed to resolve component: v-list-item-icon If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement. at <Default ref=Ref< undefined > > at <LayoutLoader key="default" layoutProps= {ref: RefImpl} name="default" > at <NuxtLayoutProvider layoutProps= {ref: RefImpl} key="default" name="default" ... > at <NuxtLayout> at <App key=4 > at <NuxtRoot> |
Nuxt.jsのバージョンは3.11.2で、Vuetifyのバージョンは3.7.1です。
Nuxt3+Vuetify環境で[Vue warn]: Failed to resolve component: v-list-item-icon
結論から言うと、Vuetify2系とVuetify3系の公式ドキュメントを見ていただけると分かりますが、Vuetify2であった「v-list-item-icon」がVuetify3では廃止となっております。
Vuetify2.7.1のドキュメント(日本語)
https://v2.vuetifyjs.com/ja/components/lists/#slots
Vuetify3.7.1のドキュメント
https://vuetifyjs.com/en/components/lists/#api
よって、今まで使っていた「v-list-item-icon」をVuetify3で使う場合、これを使わずに別のコンポーネントで調整することが必要となります。
Vuetify3のアップグレードガイドには下記のように記載されております。
icon か avatar prop を持つ v-list-item を使用するか、append または prepend スロットに icon またはavatar を配置します。
・Vuetify3 アップグレードガイド
https://vuetifyjs.com/ja/getting-started/upgrade-guide/#v-form
終わりに
今回はNuxt.js+Vuetifyの環境で冒頭のようなwarningが起きたときの対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません