npm run devで「at module.exports (node_modules/@nuxtjs/dotenv/lib/module.js:9:24)」

今回はnpm run devを叩いたときに下記のエラーが出たときの対処法についてご紹介しようと思います。
Node.jsのバージョンは16.20.2で、Nuxt.jsのバージョンは3.11.2です。
npm run ...npm run devで「at pwa (node_modules/@nuxtjs/pwa/dist/pwa.js:733:10)」

今回はnpm run devを叩いたときに下記のエラーが起きたときの対処法についてご紹介していこうと思います。
Node.jsのバージョンは16.20.2で、Nuxt.jsのバージョンは3.11.2です。
npm r ...npm run devで「at Loader.moduleStrategy (internal/modules/esm/translators.js:149:18) 」

今回はnpm run devのコマンドを叩いたときに下記のエラーが起きたときの対処法についてお伝えしていこうと思います。
Node.jsのバージョンは14.21.3で、Nuxt.jsのバージョンは3.11.2です。 ...
npm install時に「Conflicting peer dependency: eslint@8.57.0」

今回はnpm install時に下記のエラーが起きたときの対処法についてご紹介していこうと思います。
Node.jsのバージョンは16.20.2で、Nuxt.jsの3.11.2を使用しようとしているときでした。
np ...npm run dev時に「at axiosModule (node_modules/@nuxtjs/axios/lib/module.js:12:13)」

今回はnpm run devを叩いたときに下記のエラーが出たときの対処法についてご紹介していこうと思います。
Nuxt.jsのバージョンを2.17.3から3.11.1に上げるときに起こりました。
npm run de ...npm-check-updatesインストール時に「npm ERR! gyp verb `which` failed Error: not found: python」

今回はnpm-check-updatesをインストールしようとしたときに下記のエラーが起きたときの対処法についてご紹介いたします。
Node.jsのバージョンは20.12.2です。
npm-check-updates ...npm run devで「Segmentation fault」が起きたときの対処法

今回はnpm run devのコマンドを叩いたとき、「Segmentation fault」というエラーが起きてしまったとき私はどう対処したのかについてご紹介していこうと思います。
Node.jsのバージョンは20.12. ...
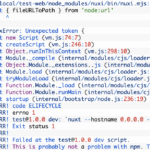
Nuxt.jsで「import { fileURLToPath } from ‘node:url’ SyntaxError: Unexpected token」

今回はNuxt.jsでnpm run devを打ったときに下記のエラーが出たときの対処法についてお話ししていきます。
Nuxt.jsのバージョンは2.9.2で、Node.jsのバージョンは10.6.0です。
Nuxt ...npm installなど実行時に「npm ERR! code ETIMEDOUT」

今回はnpm installなどnpm関係のコマンド実行時に下記のエラーが起きる原因についてお話ししていきます。
npm installなど実行時に「npm ERR! code ETIMEDOUT」結論から言うとネットワー ...
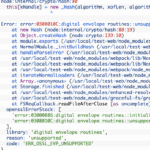
Node.js+Nuxt.js環境でnpm run dev時に「Error: error:0308010C:digital envelope routines::unsupported」

今回はNode.js+Nuxt.js環境でnpm run dev時に下記のエラーが出てしまったときの対処法についてご紹介していきます。
Node.jsのバージョンは20.12.2で、Nuxt.jsのバージョンは3.11.2 ...
Node.jsをRHEL系のLinuxディストリビューションでインストールするときはyumよりもdnfが良い

今回はNode.jsをCentOSやFedoraなどのRHEL系のLinuxディストリビューションでインストールするときはyumよりもdnfが良いという話をしていこうと思います。
私の動作環境はDocker Desktop ...
Angular CLIをインストール時に「npm ERR! Invalid dependency type requested: alias」

今回はAngular CLIをインストールしようとしたときに「npm ERR! Invalid dependency type requested: alias」というエラーが起きてしまう原因についてお話ししていきます。
Ang ...Angular CLIをバージョンを指定してインストールする方法

今回はAngular CLIをバージョンを指定してインストールする方法についてご紹介していこうと思います。
Angular CLIをバージョンを指定してインストールする方法結論から言うと、例えばAngular CLIの6. ...
npm installやnpm ciで自動でyを入力させ続けたいとき(yオプションのような挙動をさせたいとき)

今回はnpm installやnpm ciを叩いたときに、yオプションのような挙動のように自動でyを入力させ続けたいときどうすれば良いのかについてご紹介していこうと思います。
npm installやnpm ciで自動でyを入力 ...npm ciで「npm ERR! cipm can only install packages when your package.json and package-lock.json or npm-shrinkwrap.json are in sync」

今回はnpm ciを叩いたときに下記のエラーが出たときの原因についてお話ししていきます。
Node.jsのバージョンは10.6.0で、npmのバージョンは6.1.0です。
npm ciで「npm ERR! cipm ...