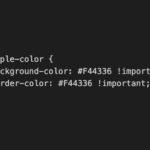
Vuetifyのマテリアルカラーパレットでオリジナルの色を作りたいとき

今回はVuetifyのマテリアルカラーパレットでオリジナルの色を作りたいときどのようにすれば良いのかについてご紹介いたします。
Vuetifyのマテリアルカラーパレットでオリジナルの色を作りたいときVuetifyのマテリア ...
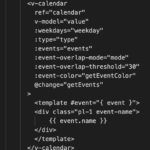
Vuetifyのv-calendarでv-slot:eventを使ってevent.nameのデザインを変更したいとき

今回はVuetifyのでv-slot:eventを使ってevent.nameのデザインを変更したいときどのようにすれば良いのかについてご紹介いたします。
Vuetifyのv-calendarでv-slot:eventを使ってev ...VuetifyのComponentのCSSを上書きする方法

今回はVuetifyのComponentのCSSを上書きする方法についてご紹介いたします。
VuetifyのComponentのCSSを上書きする方法Nuxt.js+Vue.jsで開発を進めているときに、VuetifyのC ...
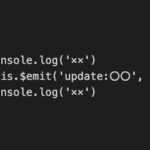
Vue.jsでthis.$emit(‘update:〇〇’, ××)はタイムラグがありそう

今回はVue.jsでthis.$emit(‘update:〇〇’, ××)で親コンポーネントのプロパティを更新する際にタイムラグがありそうということをお話ししていきます。
Vue.jsでthis.$emi ...Nuxt.js+Vue.jsでExpected ‘#○○’ instead of ‘v-slot:○○’

今回はNuxt.js+Vue.jsで「Expected ‘#○○’ instead of ‘v-slot:○○’」というwarningが出た時の対処法についてご紹介いたします。
Vue.jsのバージ ...
$emit(‘input’, $event.target.value)でTypeError: Cannot read property ‘value’ of undefined

今回はVueを使用しているときに、$emit(‘input’, $event.target.value)を使ってTypeError: Cannot read property ‘value̵ ...
npm-check-updatesでFetchError: Response timeout while trying to fetch ○○

今回はnpm-check-updatesでFetchError: Response timeout while trying to fetch ○○というエラーが起きた時の対処法についてご紹介いたします。
npm-check-u ...Vuetifyで’rows-per-page-text’ has been removed, use ‘footer-props.items-per-page-text’

今回はVuetifyを使用しているときに
というエラーが起きた時の対処法についてご紹介いたします。
Vuetifyで’rows-per-page-text’ has been removed, ...VuexModuleをextendsしてconstructorを定義したいとき

今回はVuexModuleをextendsしてconstructorを定義したいときどのようにすれば良いのかについてご紹介いたします。
私の環境ではTypeScriptも使用しております。
VuexModuleをex ...Nuxt.js+vuex-module-decoratorsを使った時に[vuex] unknown action type:

今回はNuxt.js+vuex-module-decoratorsを使った時に「 unknown action type: 〇〇」というエラーが起きたときの対処法についてご紹介いたします。
使用したNuxt.jsのバージョ ...
Nuxt.js+Vuetifyで色が変わらなかったりレイアウトが崩れるときの対処法

今回はNuxt.js+Vuetifyで色が変わらなかったりレイアウトが崩れるときの対処法についてご紹介いたします。
使用したNuxt.jsのバージョンはv2.14.7です。
Nuxt.js+Vuetifyで色が変わら ...Vue CLIのwarningを無視する方法

今回はVue CLIのwarningを無視する方法についてご紹介いたします。
私の環境のVue CLIのバージョンは4.4.3です。
Vue CLIでサーバーを立ち上げた ...
vue-chartjs+TypeScriptでClass ” incorrectly extends base class ‘Bar & ReactivePropMixin & …

今回はvue-chartjs+TypeScriptを使用しているときに、「class ” Class ” incorrectly extends base class ‘Bar & Rea ...
Vuex+ TypeScript環境で「Type ‘() => boolean’ is not assignable to type ‘boolean’.」

今回はVuex+TypeScript環境で「Type ‘() =>boolean’ is not assignable to type ‘boolean’.」というエラーが出たときの対処 ...
Vue CLIのuiコマンドをポート番号を変えて実行する方法

今回はVue CLIのuiコマンドをポート番号を変えて実行する方法についてご紹介いたします。
Vue CLIのuiコマンドをポート番号を変えて実行する方法Vue CLIのプロジェクトで、
vue ui
のコ ...