Vuetifyの読み方とは?

今回はVue.jsやNuxt.jsでCSSフレームワークとして主に使われるVuetifyの読み方についてご紹介いたします。
Vuetifyの読み方とは?結論から書きます。
Vuetifyは「ビューティファイ」と ...
Vuetifyは商用利用可能である

今回はVuetifyは商用利用可能であるというお話をしていきます。
Vuetifyは商用利用可能であるVuetifyはMITライセンスに属するオープンソースのプロジェクトのため、商用利用が可能です。
A ‘new’ expression with type arguments must always be followed by a parenthesized argument listの対処法

今回はTypeScriptを使っていて「A ‘new’ expression with type arguments must always be followed by a parenthesized arg ...
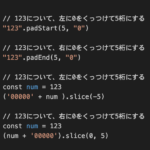
Vue.jsでの数字の0埋めの方法

今回はVue.jsでの数字の0埋めの方法についてご紹介いたします。
Vue.jsでの数字の0埋めの方法Vue.jsで0埋めをする場合、一般的なJavaScriptと同じ方法を使います。
padStart関数やp ...
無料でできるVue.jsのおすすめの勉強方法

今回は無料でできるVue.jsのおすすめの勉強方法についてご紹介いたします。
私も現在Vue.jsを実務で使用していますが、どうやって実務でVue.jsをゴリゴリ開発できるに至ったかについてご紹介いたします。
無料で ...Vue.jsの読み方とは?

今回はVue.jsの読み方についてご紹介いたします。
Vue.jsの読み方とは?Vue.jsはカタカナで「ビュージェイエス」と読みます。
正確には、Vueは英語で言うと発音記号は「vjuː」となり、viewと同じ発 ...
angular-datatablesで見出しのレイアウトが崩れたときはrerenderすると良い

今回はangular-datatablesで見出しのレイアウトが崩れたときはrerenderすると良いということについてお話ししていきます。
angular-datatablesで見出しのレイアウトが崩れたときはrerender ...nuxt generate時のためにページの初期表示では動的ルーティングを控えてクエリパラメータを用いるべき

今回はnuxt generate時のために備えてページの初期表示では動的ルーティングを控えてクエリパラメータを用いるべきというお話をしていきます。
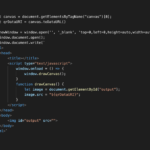
nuxt generate時のためにページの初期表示では動的ルーティングを控えて ...QRコードなどcanvasに書かれたものをtoDataURLを使ってimageにして新しいウィンドウに渡す

今回は、JSのフレームワークのモジュールなどを使ってcanvasに描いたQRコードをtoDataURLを使って画像化して新しいウィンドウに渡す方法をご紹介いたします。
QRコードなどcanvasに書かれたものをtoDataURL ...AngularでQRコードを実装するときはangular2-qrcodeよりもangularx-qrcodeの方が良い

今回はAngularでQRコードを実装するときはangular2-qrcodeよりもangularx-qrcodeの方のモジュールを利用した方が良いというお話をしていきます。(2021年10月23日現在)
AngularでQRコ ...AxiosでAPIがエラーになっていないのにthenではなくcatchに移るとき確認すべきこと

今回はAxiosでAPI通信を行った時に、APIがエラーになっていないのにthenではなくcatchに移るとき確認すべきことについてご紹介いたします。
AxiosでAPIがエラーになっていないのにthenではなくcatchに移る ...Nuxt.jsでpackage.jsonを編集することでnpm run startでhostnameとportを指定できる

今回はNuxt.jsでpackage.jsonを編集することでnpm run startでhostnameとportを指定できるというお話をしていきます。
Nuxt.jsでpackage.jsonを編集することでnpm run ...JavaScriptのSetをjoinさせてカンマ区切りのStringを出力したいとき

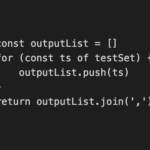
今回はJavaScriptのSetをjoinさせてカンマ区切りのStringを出力したいときどのようにすれば良いのかについてご紹介いたします。
JavaScriptのSetをjoinさせてカンマ区切りのStringを出力したいと ...Vuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法

今回はVuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法についてご紹介いたします。
Vuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法あるとき ...
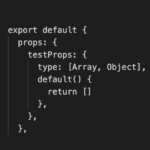
VueのComponentで受け取るpropのdefaultが複数の型だった場合の初期値

今回はVueのComponentで受け取るpropのdefaultが複数の型だった場合にどのように初期値を与えれば良いのかについてご紹介いたします。
VueのComponentで受け取るpropのdefaultが複数の型だった場 ...