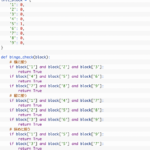
くらしTEPCOの省エネBINGOで1日目、2日目にビンゴになる確率を求めてみた

今回はくらしTEPCOの省エネBINGOで1日目、2日目にビンゴになる確率を求めてみた結果についてご紹介していこうと思います。
くらしTEPCOの省エネBINGOで1日目、2日目にビンゴになる確率を求めてみたくらしTEPC ...
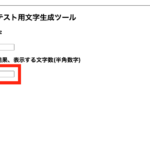
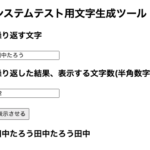
システムテスト用の文字生成ツールのマニュアル

こちらの記事では下記の「システムテスト用の文字生成ツール」の使い方についてご紹介しております。
システムテスト用の文字生成ツールの使い方基本的な使い方初期値は「あ」と「10」が設定されております。
例
システムテスト用の文字生成ツール

システムテスト用の文字生成ツールです。
ご自由にお使いください。
よろしければこのページをブックマークしてお使いいただければと思います。
システムテスト用の文字生成ツールマニュアルは次のリンクになります ...
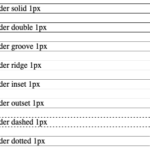
CSSのborderのデモギャラリー

CSSのborderのデモです。
CSSのborderのデモギャラリーいつも試しに書いてようやく見た目が分かるので、一括で分かるためのデモギャラリーを作成いたしました。
ぜひご活用ください。
ソース ...
資金を複利で二倍にするために必要な年利や年数計算機(72の法則)

資金を複利で二倍にするために必要な年利や年数を、年数、年利から計算できる計算機を作りました。
あの有名な72の法則ですね。
資金を複利で二倍にするために必要な年利や年数計算機(72の法則)使い方は簡単です。
ポケモン剣盾のIDくじの確率計算機を作りました(理論値)

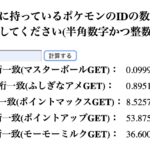
ポケモン剣盾のIDくじの確率計算機を作りました。
持っているポケモンのIDの数(厳密にはIDの種類の数)を入力することで当選の確率を表示させることができます。
あくまでも無作為にポケモンのIDを抽出することを想定してい ...
JSONフォーマット成形ツールをGoogle Spread Sheetで作った(GAS)

JSONフォーマット成形ツールをGoogle Spread Sheetで作りました。
今回はその紹介です。
JSONフォーマット成形ツールをGoogle Spread Sheetで作った(GAS)例として、次の ...
生年月日をすべてラジオボタンで選ばせるUI

生年月日をすべてラジオボタンで選ばせるUIを作りました。
対象はイエス・キリストが生まれたあとの古代人から30世紀に生まれる予定の未来人までカバーしています。
スクロールす ...
黒い丸が明滅するだけのプログラム〜それぞれ初期値のカウントを保持〜

黒い丸が明滅するだけのプログラムです。
以前「黒い正方形が明滅するだけのプログラム〜それぞれ初期値のカウントを保持〜」を公開しましたが、黒い正方形を黒い丸に変えただけです。
正方形から丸に変えることでどう見えるか実 ...
特定の色のパターンで明滅するだけのプログラム〜初期値のカウントを保持〜

こちらで色のパターンを特定の色にしてみました。
特定の色のパターンで正方形が明滅するだけのプログラムです。
どの色が出現するかはランダムです。
色の種類は
赤、オレンジ、黄色、緑、水色、青、紫の合計7パ ...
カラフルな正方形が明滅するだけのプログラム〜初期値のカウントを保持〜

カラフルな正方形が明滅するだけのプログラムです。
特定パターンで明滅を繰り返すと同時に、正方形の色が変わります。
前回の黒い正方形が特定パターンで明滅するプログラムを色も変わるように改良したものです。
黒い正方 ...
黒い正方形が明滅するだけのプログラム〜それぞれ初期値のカウントを保持〜

黒い正方形が明滅するだけのプログラムです。
前回は2分の1の確率で明滅していましたが、今回は特定パターンで明滅を繰り返すようにしました。
その特定パターンは
1.それぞれの正方形が1〜9のカウント
1秒ごとに数多の正方形の色が特定の色に変わる可能性のあるだけのプログラム

1秒ごとに数多の正方形の色が特定の色に変わる可能性のあるだけのプログラムです。
色の種類は
赤、オレンジ、黄色、緑、水色、青、紫の合計7パターンです。
虹の色と同じですね。
以前色の種類が
1秒ごとに数多の正方形の色が変わったり明滅するだけのプログラム

1秒ごとに数多の正方形の色が変わったり明滅するだけのプログラムです。
色の種類は
16×16×16×16×16×16パターンです。
こちらの「黒い正方形が明滅するだけのプログラム〜2分の1の確率で明滅〜」と ...
数多の正方形の色が1秒ごとに変わるだけのプログラム

数多の正方形の色が1秒ごとに変わるだけのプログラムです。
色の種類は
16×16×16×16×16×16パターンです。
gitにソースを公開しております。
jsはこんな感じに作られてお