Vue CLIのwarningを無視する方法
今回はVue CLIのwarningを無視する方法についてご紹介いたします。
私の環境のVue CLIのバージョンは4.4.3です。
Vue CLIのwarningを無視する方法
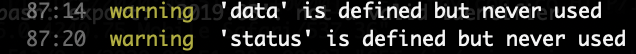
Vue CLIでサーバーを立ち上げたときに「Module Warning」が発生することがあると思います。

私はVue CLIを数ヶ月触ってきましたが、本日初めてこの「Module Warning」を無視する方法が分かりました。
その方法とは、実はVueを立ち上げたときのコンソールにも書いてありますが、
ファイルに
|
1 |
// eslint-disable-next-line |
や
|
1 |
/* eslint-disable */ |
のコメントをつけることによって、このwarningが無視できるのです。
|
1 |
// eslint-disable-next-line |
をつけることで、英語で書かれている通りこのコメントを書いた次の行に書かれているwarningが発生するコードのwarningを無視することができます。
一方、
|
1 |
/* eslint-disable */ |
をつけることで、この行を書いたファイルに書かれているwarningが発生するコードすべてのwarningを無視することができます。
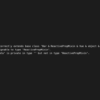
上記はすべてVue CLIのサーバーを立ち上げてwarningが発生したとき、コンソールに書かれていますね。
書かれている内容は下記の通りです。
|
1 2 3 |
You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file. |
数ヶ月Vue CLIを触って初めて知りました笑
これでTypeScriptを使用してanyを使ったときなどのwarningも無視できそうです。
終わりに
今回はVue CLIのwarningを無視する方法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません