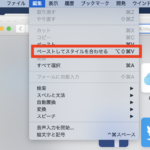
Macで書式なしコピーをする方法

今回はMacで書式なしコピーをする方法について書きたいと思います。
Macを購入してから1年が経とうとしていますが、今更ながら発見したので記事にしたいと思います。
結論として、次の二 ...
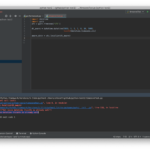
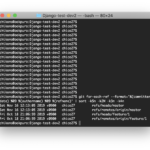
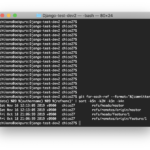
Git BashでSourceTreeのようにNetwork Graphを表示させる方法

今回はGit BashでSourceTreeのようにNetwork Graphを表示させる方法についてご紹介いたします。
自らの備忘録の側面が強いです。
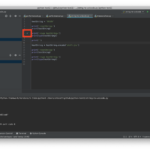
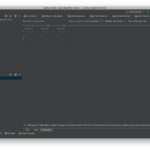
Git BashでSourceTreeのようにNetwork ...Pycharmでブックマークを追加、削除、管理する方法

今回はPycharmでブックマークを追加、削除、管理する方法についてご紹介いたします。
動作環境はMacですがもしかしたらWindowsでも機能するかもしれません。
Pycharmでブックマークを追加、削除、管理する ...Not naive datetime (tzinfo is already set)はなぜ起こる?(Python3)

今回はNot naive datetime (tzinfo is already set)はどういったときに起こるのかについて解説していきます。
動作環境はPython3です。
Not naive datetime ...JSONフォーマット成形ツールをGoogle Spread Sheetで作った(GAS)

JSONフォーマット成形ツールをGoogle Spread Sheetで作りました。
今回はその紹介です。
JSONフォーマット成形ツールをGoogle Spread Sheetで作った(GAS)例として、次の ...
Pythonで数値をUnicode文字列に変換する方法

今回はPythonで数値をUnicode文字列に変換する方法についてご紹介いたします。
Pythonで数値をUnicode文字列に変換する方法ややこしくてハマったので備忘録として残しておきます。
一言で「Pyt ...
python manage.pyが起動しないときの対処法(ImportError、SyntaxErrorなど)

今回はImportErrorやSyntaxErrorなどが起きてpython manage.pyが起動しないときの対処法についてご紹介いたします。
python manage.pyが起動しないときの対処法(ImportError ...Gitのブランチの作成者を調べる方法(結論:おそらく方法はない)

今回はGitのブランチの作成者を調べる方法についてご紹介いたします。
ネットで「Git ブランチ 作成者 調べる」などと検索するといくつかヒットしますが、間違いであることが多いです。
多くの情報では、Gitのブラン ...
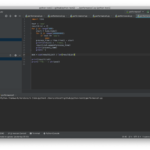
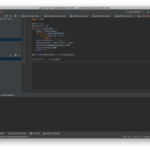
Pycharmで表形式でCSVを表示させる方法(CSV Pluginというプラグインを使う)

今回はプラグインを使ってPycharmで表形式でCSVを表示させる方法についてご紹介いたします。
Pycharmで表形式でCSVを表示させる方法(プラグインを使う)PycharmでCSVファイルを編集しようとすると、CSV ...
Pythonの条件分岐でnotをつけるとやっぱり動作は遅くなる?(Python3)

今回はPythonの条件分岐でnotをつけると本当に動作が遅くなるのか、動作が遅くなるとしたらどれくらい遅くなるのかについて調査した結果をまとめたいと思います。
動作環境はPython3です。
Pythonの条件分岐 ...if 〇〇 != 〇〇とif not 〇〇 == 〇〇はどっちが早い?(Python3)

今回はPython3でif 〇〇 != 〇〇とif not 〇〇 == 〇〇はどっちが早いのかについて調査していきます。
if 〇〇 != 〇〇とif not 〇〇 == 〇〇はどっちが早い?(Python3)いきなりです ...
PythonでTrueとFalse、どちらを初期で格納した方が処理が早いのか(Python3)

今回はPythonでbool型の変数にTrueとFalse、どちらを初期で格納した方が処理が早いのか実際に確かめてみました。
動作環境はPython3です。
PythonでTrueとFalse、どちらを初期で格納した ...MySQLで予約語と完全一致するカラムに対して流すSQLの注意点

今回はMySQLで予約語と完全一致するカラムに対して流すSQLの注意点についてご紹介いたします。
MySQLで予約語と完全一致するカラムに対して流すSQLの注意点特殊な書き方をすれば、MySQLでテーブルを作成したときに” ...
String文字列を他の文字コードに変換しようとしてハマった話(Python2)

今回はPython2でString文字列を他の文字コードに変換する方法について、自らのハマった経験を踏まえご紹介いたします。
String文字列を他の文字コードに変換しようとしてハマった話(Python2)Python3だ ...
PythonのStringで空文字をif文で判定したい場合のパフォーマンス調査

今回はPythonのStringで空文字を判定したい場合のパフォーマンス調査をしていきます。
PythonでStringを空文字で判定したい場合に
if a == '':
と
if len(a) = ...