Vue.jsでの数字の0埋めの方法

今回はVue.jsでの数字の0埋めの方法についてご紹介いたします。
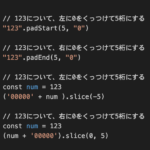
Vue.jsでの数字の0埋めの方法Vue.jsで0埋めをする場合、一般的なJavaScriptと同じ方法を使います。
padStart関数やp ...
無料でできるVue.jsのおすすめの勉強方法

今回は無料でできるVue.jsのおすすめの勉強方法についてご紹介いたします。
私も現在Vue.jsを実務で使用していますが、どうやって実務でVue.jsをゴリゴリ開発できるに至ったかについてご紹介いたします。
無料で ...Vue.jsの読み方とは?

今回はVue.jsの読み方についてご紹介いたします。
Vue.jsの読み方とは?Vue.jsはカタカナで「ビュージェイエス」と読みます。
正確には、Vueは英語で言うと発音記号は「vjuː」となり、viewと同じ発 ...
nuxt generate時のためにページの初期表示では動的ルーティングを控えてクエリパラメータを用いるべき

今回はnuxt generate時のために備えてページの初期表示では動的ルーティングを控えてクエリパラメータを用いるべきというお話をしていきます。
nuxt generate時のためにページの初期表示では動的ルーティングを控えて ...Nuxt.jsでpackage.jsonを編集することでnpm run startでhostnameとportを指定できる

今回はNuxt.jsでpackage.jsonを編集することでnpm run startでhostnameとportを指定できるというお話をしていきます。
Nuxt.jsでpackage.jsonを編集することでnpm run ...Vuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法

今回はVuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法についてご紹介いたします。
Vuetifyのv-cardコンポーネントの中でテキストやイメージをセンター寄せにする方法あるとき ...
VueのComponentで受け取るpropのdefaultが複数の型だった場合の初期値

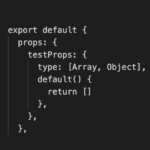
今回はVueのComponentで受け取るpropのdefaultが複数の型だった場合にどのように初期値を与えれば良いのかについてご紹介いたします。
VueのComponentで受け取るpropのdefaultが複数の型だった場 ...Vuetifyのマテリアルカラーパレットでオリジナルの色を作りたいとき

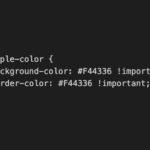
今回はVuetifyのマテリアルカラーパレットでオリジナルの色を作りたいときどのようにすれば良いのかについてご紹介いたします。
Vuetifyのマテリアルカラーパレットでオリジナルの色を作りたいときVuetifyのマテリア ...
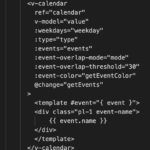
Vuetifyのv-calendarでv-slot:eventを使ってevent.nameのデザインを変更したいとき

今回はVuetifyのでv-slot:eventを使ってevent.nameのデザインを変更したいときどのようにすれば良いのかについてご紹介いたします。
Vuetifyのv-calendarでv-slot:eventを使ってev ...VuetifyのComponentのCSSを上書きする方法

今回はVuetifyのComponentのCSSを上書きする方法についてご紹介いたします。
VuetifyのComponentのCSSを上書きする方法Nuxt.js+Vue.jsで開発を進めているときに、VuetifyのC ...
Vue.jsでthis.$emit(‘update:〇〇’, ××)はタイムラグがありそう

今回はVue.jsでthis.$emit(‘update:〇〇’, ××)で親コンポーネントのプロパティを更新する際にタイムラグがありそうということをお話ししていきます。
Vue.jsでthis.$emi ...Nuxt.js+Vue.jsでExpected ‘#○○’ instead of ‘v-slot:○○’

今回はNuxt.js+Vue.jsで「Expected ‘#○○’ instead of ‘v-slot:○○’」というwarningが出た時の対処法についてご紹介いたします。
Vue.jsのバージ ...
$emit(‘input’, $event.target.value)でTypeError: Cannot read property ‘value’ of undefined

今回はVueを使用しているときに、$emit(‘input’, $event.target.value)を使ってTypeError: Cannot read property ‘value̵ ...
npm-check-updatesでFetchError: Response timeout while trying to fetch ○○

今回はnpm-check-updatesでFetchError: Response timeout while trying to fetch ○○というエラーが起きた時の対処法についてご紹介いたします。
npm-check-u ...Vuetifyで’rows-per-page-text’ has been removed, use ‘footer-props.items-per-page-text’

今回はVuetifyを使用しているときに
というエラーが起きた時の対処法についてご紹介いたします。
Vuetifyで’rows-per-page-text’ has been removed, ...