Angularでng s時に「Warning: Unable to locate stylesheet: /usr/local/test/assets/css/datatables.min.css」

今回はAngularを使っていてng sでサーバーを起動したときに下記のwarningが起きたときの対処法についてご紹介していきます。
Angularのバージョンは14.2.12で、Node.jsのバージョンは14.21. ...
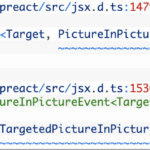
Angular14で「Cannot find name ‘PictureInPictureEvent’. Did you mean ‘PictureInPictureEventHandler’?」

今回はAngular14でng sを行ったときに下記のエラーが出たときの対処法についてご紹介していきます。
Angularのバージョンは14.2.12で、Node.jsのバージョンは14.21.3です。
Docke ...
Angularのng sで「An unhandled exception occurred: Unexpected token ‘??=’」

今回はAngularでng sでサーバーを立ち上げたときに下記のエラーが起きたときの対処法についてご紹介いたします。
Angularのバージョンは18.0.1で、Node.jsのバージョンは14.21.3となります。
angular.jsonのextractCssとは?【Angular12から廃止】

今回はangular.jsonのextractCssについてご説明いたします。
extractCssオプションはAngular12から廃止になりました。
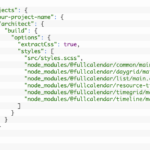
angular.jsonのextractCssとは?【Angu ...Angularで「./node_modules/@fullcalendar/common/main.css:4:0 – Error: Module parse failed: Unexpected token」

今回はAngularでfullcalendarを使用しているときに下記のエラーが起きたときの対処法についてご紹介いたします。
Angularのバージョンは14.2.12です。
Angularで「./node_modu ...AngularのCSSで「/deep/」と「::ng-deep」の違いとは?

今回はAngularのCSSにおける「/deep/」と「::ng-deep」の違いについてご説明いたします。
AngularのCSSで「/deep/」と「::ng-deep」の違いとは?まず前提として、「/deep/」と「 ...
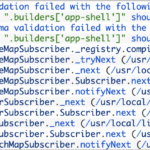
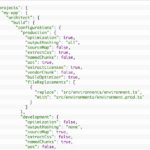
ng sで「Schema validation failed with the following errors: ata path “.builders[‘app-shell’]…」

今回はAngularで
ng s -c local --host=0
のコマンドを叩いたときに下記のエラーが起きたときの原因についてお伝えしていきます。
Angularのバージョンは8.2.14で、Node ...
Angularのng serve(ng s)のcオプションの意味とは?

今回はAngularのng serve(ng s)のcオプションの意味についてご説明いたします。
Angularのバージョンは17.3.7です。
Angularのng serve(ng s)のcオプションの意味とは? ...Angularで「This likely means that the library (ngx-sortablejs) which declares SortablejsModule is not compatible」

今回はAngularで下記のエラーが出たときの原因についてお話ししていきます。
Node.jsのバージョンは22.2.0で、Angularのバージョンは17.3.7です。
Docker環境を使用しております。
Angularで「 This likely means that the library (angular-sortablejs) which declares SortablejsModule is not compatible」

今回はAngularを触っているときに下記のエラーが起きたときの原因について共有していきたいと思います。
Angularのバージョンは17.3.7で、Docker環境を使用しております。
Angularで「 This ...Angular CLIをインストール時に「npm ERR! Invalid dependency type requested: alias」

今回はAngular CLIをインストールしようとしたときに「npm ERR! Invalid dependency type requested: alias」というエラーが起きてしまう原因についてお話ししていきます。
Ang ...Angular CLIをバージョンを指定してインストールする方法

今回はAngular CLIをバージョンを指定してインストールする方法についてご紹介していこうと思います。
Angular CLIをバージョンを指定してインストールする方法結論から言うと、例えばAngular CLIの6. ...
Angularのライブラリのバージョンを確認したいときどうすれば良いか

今回はAngularで使われているライブラリのバージョンを確認したいときどうすれば良いかについてご紹介していこうと思います。
Angularのライブラリのバージョンを確認したいときどうすれば良いか主に次の方法があると思いま ...
AngularでngForに関してインデックスをつけてループさせたいとき

今回はAngularでngForを使ってループさせたときに、ループさせる変数だけ使うのではなくindexをつけてループさせたい場合はどうすれば良いのかについてご紹介いたします。
AngularでngForに関してインデックスをつ ...Angularでリンクをクリックしたらeventを発火させたいとき

今回はAngularでリンクをクリックしたらeventを発火させたいときどのようにすれば良いのかについてご紹介いたします。
Angularでリンクをクリックしたらeventを発火させたいとき結論から言うと、aタグを使えば実 ...