Angularでng s時に「Warning: Unable to locate stylesheet: /usr/local/test/assets/css/datatables.min.css」
今回はAngularを使っていてng sでサーバーを起動したときに下記のwarningが起きたときの対処法についてご紹介していきます。
|
1 2 3 4 5 |
Warning: Unable to locate stylesheet: /usr/local/test/assets/css/datatables.min.css Warning: Unable to locate stylesheet: /usr/local/test/assets/css/calendar.min.css Warning: Unable to locate stylesheet: /usr/local/test/assets/css/fontawesome-all.css |
Angularのバージョンは14.2.12で、Node.jsのバージョンは14.21.3です。
Dockerを使った仮想環境上で動かしております。
Angularでng s時に「Warning: Unable to locate stylesheet: /usr/local/test/assets/css/datatables.min.css」
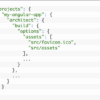
結論から言うとangular.jsonのconfigurationsの対象の環境に下記のoptimization: falseを追加したらウォーニングが出なくなりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "projects": { "test": { "architect": { "configurations": { "local": { "optimization": false } } } } } } |
optimizationの設定は、ビルドプロセス中に最適化を適用するかどうかを制御する項目です。
falseに設定すると、最適化(ミニフィケーションやツリーシェーキングなど)が無効になり、ビルドプロセスは速くなりますが、出力ファイルは大きくなります。
これで良いと言う方はひとまずwarningが出なくなるのでこの設定にしても良いと思います。
終わりに
今回はAngularを使っていてng sでサーバーを起動したときに冒頭のwarningが起きたときの対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません