Angularでパイプ+jsonを使ってログ出力する際に「NG8004: No pipe found with name ‘json’.」
今回はAngularを使っているときにでパイプ+jsonを使ってログ出力する際に「NG8004: No pipe found with name 'json’.」とエラーが出たときの対処法についてご紹介いたします。
Angularのバージョンは18.0.6です。
Contents
Angularでパイプ+jsonを使ってログ出力する際に「NG8004: No pipe found with name 'json’.」
結論から言うと、エラーが出る原因はAngularのCommonModuleをインポートしていないことが原因です。
AngularのCommonModuleをインポートしていないと、HTML上で
{{ testObject | json }}
などを使ってログ出力しようとしたときに表題のようなエラーが出てしまいます。
モジュールのインポート方法としては、スタンドアロンコンポーネントの場合とモジュールベースのコンポーネントの場合に分けられますが、それぞれ次のような書き方になるでしょう。
スタンドアロンコンポーネントの場合
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
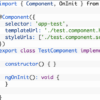
import { Component } from '@angular/core'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule], template: ` <div> <p>{{ myObject | json }}</p> </div> `, styleUrls: ['./app.component.css'] }) export class AppComponent { myObject = { name: 'Angular', version: 18 }; } |
モジュールベースのコンポーネントの場合
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { CommonModule } from '@angular/common'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, CommonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
終わりに
今回はAngularを使っているときにでパイプ+jsonを使ってログ出力する際に「NG8004: No pipe found with name 'json’.」とエラーが出たときの対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません