VuexModuleをextendsしてconstructorを定義したいとき
今回はVuexModuleをextendsしてconstructorを定義したいときどのようにすれば良いのかについてご紹介いたします。
私の環境ではTypeScriptも使用しております。
VuexModuleをextendsしてconstructorを定義したいとき
私は当初VuexModuleをextendsしたものに対してconstructorを定義するとき、次のように書いておりました。
|
1 2 3 4 5 6 7 |
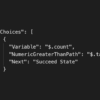
export default class TestModule extends VuexModule { constructor() { super(); console.log('test') } } |
しかし、これだと下記のようなエラーが出て動きません。
|
1 2 3 |
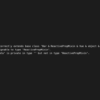
constructor VuexModule<ThisType<any>, any>(module: Mod<ThisType<any>, any>): VuexModule<ThisType<any>, any> Expected 1 arguments, but got 0.ts(2554) vuexmodule.d.ts(16, 17): An argument for 'module' was not provided. |
ではどうすれば良いのかというと、次のようにconstructorの引数にmoduleを定義してやりましょう。
このようにすることで、下記リンクのvuex-module-decoratorsのGitHubのvuexmodule.tsを見れば分かる通り、元のVuexModuleの関数を継承することができます。
https://github.com/championswimmer/vuex-module-decorators/blob/master/src/vuexmodule.ts
|
1 2 3 4 5 6 7 |
export default class TestModule extends VuexModule { constructor(module: Mod<ThisType<{}>,any>) { super(module); console.log('test') } } |
上記のようにすれば正常に動くはずです。
終わりに
今回はVuexModuleをextendsしてconstructorを定義したいときどのようにすれば良いのかについてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません