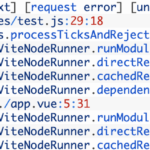
Nuxt.jsで[nuxt] [request error] [unhandled] [500] localStorage is not defined

今回はNuxt.jsを使っているときに下記のようなエラーが起きたときの原因と対処法についてご紹介していこうと思います。
Nuxt.jsのバージョンは3.11.2です。
Nuxt.jsで localStorage ...VS Codeの拡張機能の「Vue Language Features (Volar) 」がない!?拡張機能の代替について

今回はVS Codeの拡張機能である「Vue Language Features (Volar) 」が2024年9月6日現在存在しなく、どのVS Codeのプラグインをインストールすれば良いのかについてご紹介していこうと思います。
Nuxt.jsでpinia-plugin-persistedstateインストール時に「Could not resolve dependency」

今回はNuxt.jsを使用しているときに
npm i pinia-plugin-persistedstate
をしたときに下記のエラーが出たときの対処法についてご紹介していきます。
Nuxt.jsのバージョ ...
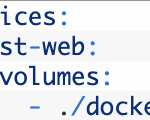
Docker環境でNuxt.jsのnpx nuxi initで「Segmentation fault」

今回はDocker環境でNuxt.jsを動かしているときに、「npx nuxi init 〇〇(プロジェクト名)」でプロジェクトを作成できると思いますが、その際に「Segmentation fault」のエラーが起きてしまったときの原 ...
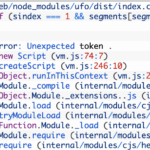
Nuxt.jsで「if (sindex === 1 && segments[segments.length – 1]?.endsWith(“:/”)) { SyntaxError: Unexpected token」

今回はNuxt.jsでnpm run devを行ったときに下記のようなエラーが起きたときの原因と対処法についてご紹介していきます。
Nuxt.jsのバージョンは2.9.2で、Node.jsのバージョンは10.6.0です。
Angularで「’HttpClientModule’ is deprecated.」

今回はAngularを使っているときに「’HttpClientModule’ is deprecated.」と出たときにどう対処すれば良いのかについてご紹介していこうと思います。
Angularのバ ...
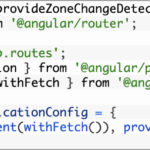
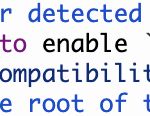
Angularで「NG02801: Angular detected that `HttpClient` is not configured to use `fetch` APIs.」

今回はAngularを使用しているときに下記のwarningが出たときの原因と解消法についてご紹介していきます。
Angularのバージョンは18.0.6です。
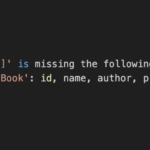
Angularで「NG02801: Angular d ...Angularで「Type ‘never[]’ is missing the following properties from type 〇〇」

今回はAngularを使用しているときに「Type ‘never’ is missing the following properties from type 〇〇」
結論から言うと私は
と書い ...
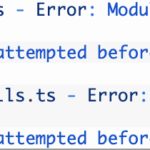
Angularで「Error: Emit attempted before Angular Webpack plugin initialization.」

今回はAngularでng sでサーバーを起動した際に下記のエラーが起きたときの対処法についてご紹介していきます。
Angularのバージョンは15.2.11です。
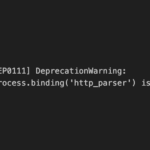
Angularで「Error: Emit atte ...Angularで「(node:7) [DEP0111] DeprecationWarning: Access to process.binding(‘http_parser’) is deprecated.」

今回はAngularを使っているときにng sでサーバーを起動した際に「(node:7) DeprecationWarning: Access to process.binding(‘http_parser’ ...
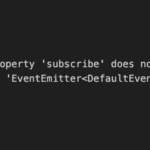
AngularでNG9: Property ‘subscribe’ does not exist on type ‘EventEmitter‘.

今回はAngularを使っているときに「NG9: Property ‘subscribe’ does not exist on type ‘EventEmitter‘.」というエラーが起 ...
AngularでNG0303: Can’t bind to ‘ngIf’ since it isn’t a known property of ‘div’

今回はAngularでngIfを使ったときに下記のようなエラーが起きたときの対処法についてご紹介していこうと思います。
Angularのバージョンは18となります。
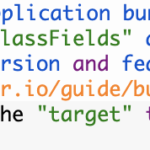
AngularでNG0303: Can’ ...Angularで「 NOTE: You can set the “target” to “ES2022” in the project’s tsconfig to remove this warning.」

今回はAngularでサーバーを起動した際に下記のwarningが出たときの対処法についてご紹介いたします。
Angularのバージョンは15.2.10となります。
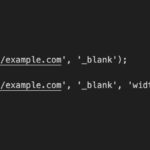
Angularで「 NOTE: You can s ...window.open()で新しいタブを開くか新しいウィンドウを開くかの違いとは?

今回はJSを使ったときにwindow.open()で新しいタブを開くか新しいウィンドウを開くかの違いについてご紹介いたします。
window.open()で新しいタブを開くか新しいウィンドウを開くかの違いとは?結論から言う ...
Angularで「NG8002: Can’t bind to ‘ngModel’ since it isn’t a known property of ‘input’.」

今回はAngularを触っているときに「NG8002: Can’t bind to ‘ngModel’ since it isn’t a known property of ‘ ...