EChartsで「Uncaught Error: Component series. not exists. Load it first.」

今回はEChartsで「Uncaught Error: Component series. not exists.〇〇 Load it first.」と出たときの対処法についてご紹介いたします。
EChartsで「Uncaugh ...Vue.jsでFormの中の要素に対するメソッドよりも、Formに対するメソッドの方が優先される

今回はVue.jsでFormの中の要素に対するメソッドよりも、Formに対するメソッドの方が優先されるということについてご紹介いたします。
内容について文章でお伝えするのが難しいかもしれませんがサンプルコードを交えてご説明 ...
Vue.jsで@keyupを使った半角英数字や数字の入力制限

今回はVue.jsで@keyupを使った半角英数字や数字の入力制限の方法についてご紹介いたします。
Vue.jsで@keyupを使った半角英数字や数字の入力制限サンプルコードをまず書いた方が分かりやすいと思うので、まずサン ...
Laravel+Vue.jsでblade上にv-modelの変数を{{ }}を使って表示させたいとき

Laravelではblade上で変数を表示させるときに{{ }}を使って変数を出力させることになります。
一方、Vue.jsでも変数を表示させるときに{{ }}を使います。
LaravelとVue.jsでシステムを ...
Laravel+Vue.jsのaxiosを使ったAjax処理でハマった話

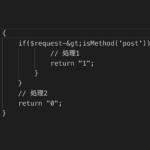
今回はLaravel+Vue.jsを使った際に、axiosを使ったAjax処理でハマった話についてご紹介いたします。
Laravel+Vue.jsのaxiosを使ったAjax処理でハマった話axiosを使ったAjax処理で ...
Vue.jsでcomponentを使った時にtrやli,ulが外に出てしまう問題の対処法

今回はVue.jsでcomponentを使った時にtrやli,ulの中の要素が外に出てresponsiveクラスが生成してしまう問題の対処法についてご紹介いたします。
Vue.jsでcomponentを使った時にtrやli,ul ...Vue.jsでVue componentを使ったバリデーションエラーメッセージサンプル

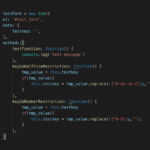
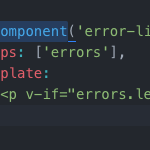
今回はVue.jsでVue componentを使ったバリデーションエラーメッセージのサンプルコードを貼っていきたいと思います。
Vue.jsでVue componentを使ったバリデーションエラーメッセージサンプルこちら ...
HighChartsのサンプル(DEMO)の導入方法

今回はHighChartsのサンプル(DEMO)の導入方法についてご紹介いたします。
HighChartsのサンプル(DEMO)の導入方法HighChartsのサンプルの導入方法としては、まずこちらの公式サイトを開いて下図 ...
BootstrapCDNでUncaught TypeError: Cannot read property ‘fn’ of undefined

今回はBootstrapCDNでJavaScriptを導入しようとしたときにBootstrapCDNでUncaught TypeError: Cannot read property ‘fn’ of undef ...
reactjsでおすすめの開発環境構築方法は?

今回はreact.jsのおすすめの開発環境構築の方法についてご紹介いたします。
reactjsでおすすめの開発環境構築方法は?react.jsの勉強をする際に開発環境を構築しようとすると意外と手順が多いですよね。