Node.jsで「npm ERR! Invalid dependency type requested: alias」

今回はNode.jsを使っているときに下記のようなエラーが起きたときの対処法についてお伝えしていこうと思います。
Node.jsのバージョンは10.6です。
Node.jsで「npm ERR! Invalid dep ...npm使用時に「SyntaxError: Missing parentheses in call to ‘print’. Did you mean print(…)?」

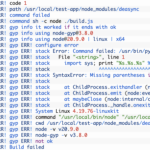
今回はnpm installやnpm ciを叩いたときに下記のエラーが出たときの対処法についてご紹介いたします。
Node.jsのバージョンは20.9.0です。
npm使用時に「SyntaxError: Missin ...「npm install」「npm ci」時に「Can’t find Python executable “python”, you can set the PYTHON env variable.」

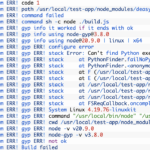
今回は「npm install」や「npm ci」を叩いたときに下記のようなエラーが出たときの対処法についてご紹介していこうと思います。
「npm install」「npm ci」時に「Can’t find Pyth ...Nuxt.jsのnpm run devで「ERROR No command specified.」

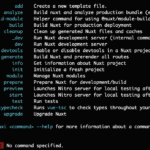
今回はNuxt.jsのnpm run devで「ERROR No command specified.」というエラーが起きたときの原因についてお話ししていきます。
Nuxt.jsのバージョンは3.11.2です。
Nu ...Nuxt.jsで2系から3系へのバージョンアップ時に「ERROR Unknown command 192.168.xx.xx」

今回はNuxt.jsで2系から3系へのバージョンアップ時にnpm run devを叩いたところ「ERROR Unknown command 192.168.xx.xx(ホスト名)」というエラーが起きた原因についてお話ししていきます。
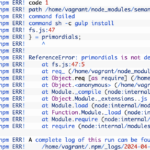
「npm install」「npm ci」時に「npm ERR! command sh -c gulp install npm ERR! } = primordials;」

今回は「npm install」もしくは「npm ci」を叩いたときに下記のエラーが出た原因について、備忘録として残しておきます。
使用していたNode.jsのバージョンは16.14.2です。
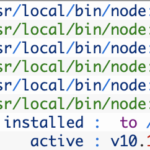
「npm instal ...Node.jsで「/lib64/libm.so.6: version `GLIBC_2.27′ not found (required by /usr/local/bin/node)」

今回はNode.jsを使ってnpmなどNode.js関係のコマンドを叩いたときに下記のようなエラーが出る原因についてお話ししていこうと思います。
使おうとしたNode.jsのバージョンは20.9.0です。
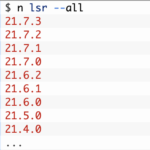
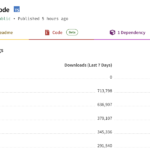
Node. ...Node.jsのバージョン管理ツール「n」でグローバルでインストール可能なNode.jsの一覧を取得したい

今回はNode.jsのバージョン管理ツール「n」を使っているときに、グローバルでインストール可能なNode.jsの一覧を取得したいときどうすれば良いのかについてご紹介していこうと思います。
Node.jsのバージョン管理ツール「 ...Node.jsのバージョンに合った「@types/node」のバージョンの選び方

今回はNode.jsのバージョンに合った「@types/node」のバージョンの選び方についてご紹介していきたいと思います。
Node.jsのバージョンに合った「@types/node」のバージョンの選び方@types/n ...
Angularのライブラリのバージョンを確認したいときどうすれば良いか

今回はAngularで使われているライブラリのバージョンを確認したいときどうすれば良いかについてご紹介していこうと思います。
Angularのライブラリのバージョンを確認したいときどうすれば良いか主に次の方法があると思いま ...
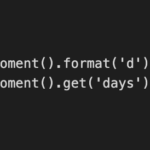
moment.jsで曜日番号を取得する方法

今回はmoment.jsで曜日番号を取得する方法についてご紹介いたします。
moment.jsで曜日番号を取得する方法結論から言うと、
と書けば現在日時に対して曜日番号を取得できます。
特定の日の曜 ...
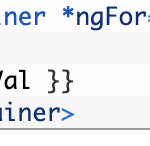
AngularでngForに関してインデックスをつけてループさせたいとき

今回はAngularでngForを使ってループさせたときに、ループさせる変数だけ使うのではなくindexをつけてループさせたい場合はどうすれば良いのかについてご紹介いたします。
AngularでngForに関してインデックスをつ ...Vue.jsで「Parse errors in imported module ‘vuex’: No Babel config file detected ….」

今回はVue.jsでサーバーを起動した際に「Parse errors in imported module ‘vuex’: No Babel config file detected for 〇〇(ファイル名) ...
JavaScriptでmapを使って配列をdeep copyする方法とは?

今回はJSでmapを使って配列をdeep copyする方法についてご紹介いたします。
JavaScriptでmapを使って配列をdeep copyする方法とは?JSでmapを使って配列をコピーする際に、配列の中身が配列だっ ...
subscribeしているthis.route.paramsはunsubscribeする必要はない

今回はRxJSでthis.route.paramsをsubscribeしているときに、OnDestroyでunsubscribeする必要はないという話をしていきます。
この記事で対象としているのは、Angular+RxJS ...