Nuxt2からNuxt3へのバージョンアップ時のthis.$nuxt.error(e)の変更【備忘録】
今回はNuxt2からNuxt3へのバージョンアップ時にthis.$nuxt.error(e)などのソースコードはどのように変更すれば良いのかについて書いていこうと思います。
個人の備忘録としての意味合いが強いです。
バージョンアップ後のNuxt.jsのバージョンは3.11.2となります。
Nuxt2からNuxt3へのバージョンアップ時のthis.$nuxt.error(e)の変更【備忘録】
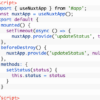
Nuxt2系で今まで書いていた下記の表現は、Nuxt3へバージョンアップしたときに対応していないため、書き換える必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// ケース1 await this.$test.getStatus .get() .catch(e => { this.$nuxt.error(e) }) // ケース2 await this.$test.getStatus .get() .catch(e => { this.$nuxt.error({ statusCode: 404, message: 'statusが見つかりませんでした' }) }) |
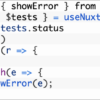
Nuxt3ではshowErrorを使って次のように書き換えることが可能です。あくまでサンプルとしての一例となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { showError } from '#app'; // ケース1 await this.$test.getStatus .get() .catch(e => { showError(e); }) // ケース2 await this.$test.getStatus .get() .catch(e => { showError({ statusCode: 404, message: 'statusが見つかりませんでした' }) }) |
終わりに
今回はNuxt2からNuxt3へのバージョンアップ時にthis.$nuxt.error(e)などのソースコードはどのように変更すれば良いのかについて書かせていただきました。








ディスカッション
コメント一覧
まだ、コメントがありません