Vuetifyで上下中央寄せにする方法
今回はVuetifyで上下中央寄せにする方法についてご紹介していきます。
Vuetifyで上下中央寄せにする方法
結論から言います。
どのようなUIを配置するかによりますが、サンプルとして下記のようなソースコードを書けば上下左右揃えの配置が可能です。
|
1 2 3 |
<v-row align-content="center" style="height: 500px"> <v-col align="center">テストテストテストテストテスト</v-col> </v-row> |
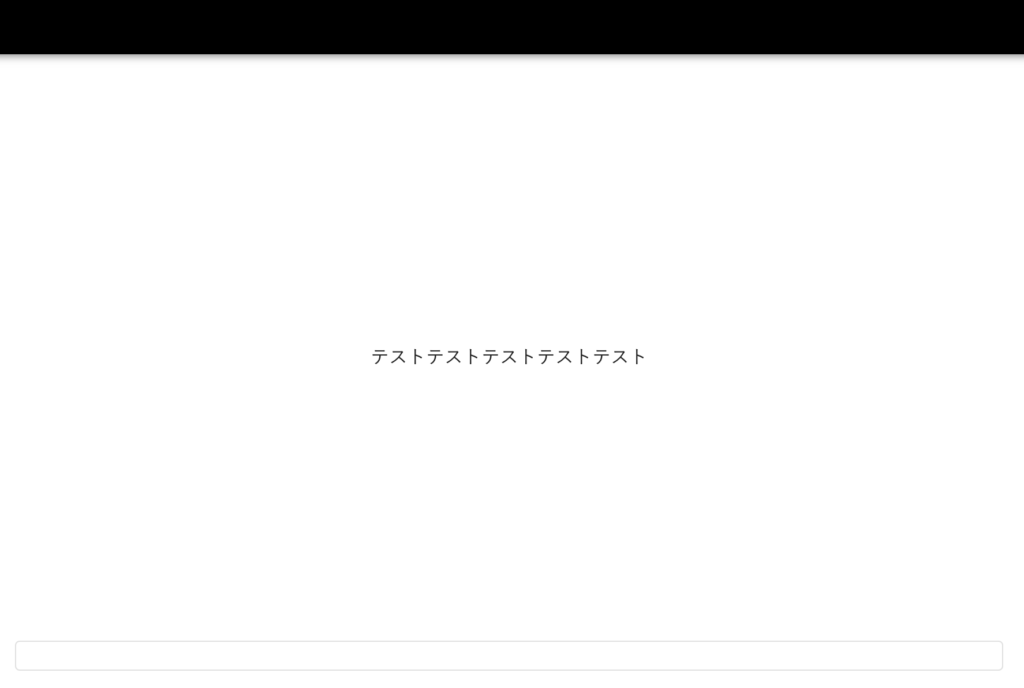
上記の結果は下記の画像の通りです。

v-rowについたalign-contentはそのままCSSのalign-contentに変換されます。
v-rowのalign-contentにcenterを指定することで、CSSとして
|
1 |
align-content: center; |
がつくこととなります。
また、v-rowやv-colにalignを渡すことで、CSSでいうalign-itemsに変換されます。
alignをcenterとすることで、CSSとして
|
1 |
align-items: center; |
がつくこととなります。
基本的なことですが覚えておきましょう。
終わりに
今回はVuetifyで上下中央寄せにする方法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません