GitHub Pagesが表示されない時の対処法
今回はGitHub Pagesが表示されない時の対処法についてご紹介いたします。
Contents
GitHub Pagesが表示されない時の対処法

せっかく作った静的コンテンツが表示されないときって悲しくなりますよね。
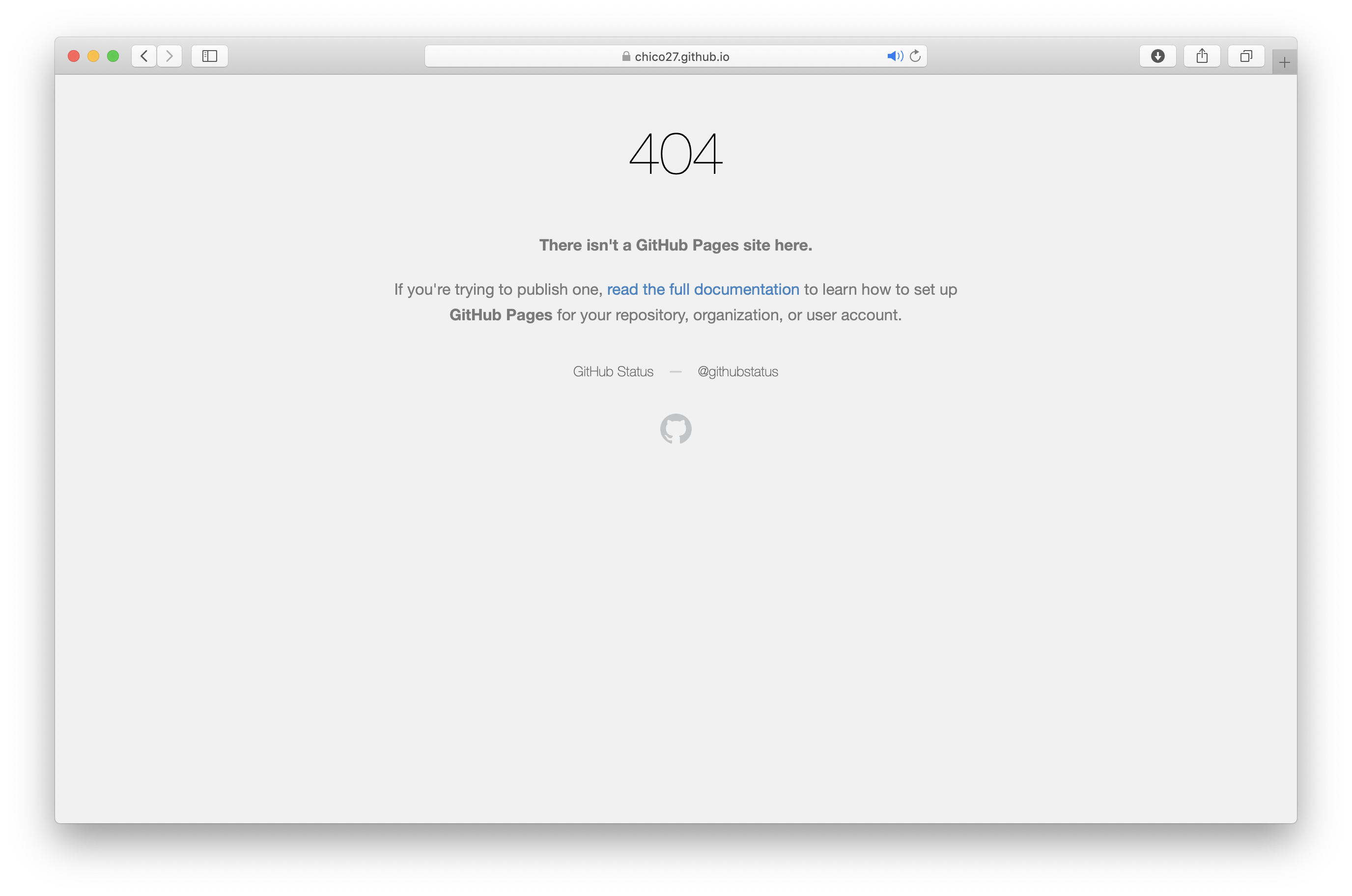
GitHub Pagesで静的コンテンツを表示させようとしても404エラーで表示されないときがあります。
実際、私もいくつか作った静的コンテンツのうち、GitHub Pagesで404エラーが出て表示されないときがしばしばありました。
正常に表示されるまでタイムラグがあるらしいですが、何十分待っても表示されないときがあります。
しかし、いくらか試行錯誤することでGitHub Pagesでうまく表示されるようになりました。
今回は私が試した方法についてご紹介いたします。
私がGitHub Pagesを表示させようとして試した方法は以下の通りです。
1.index.htmlが入っているかどうか確認する
2.フォルダ構造を変えてみる
3.リポジトリを削除して新しいリポジトリを作成する
1.index.htmlが入っているかどうか確認する
大前提です。
GitHub Pagesではまずindex.htmlをブラウザ上に表示させます。
私の場合、index.htmlがしっかり入っており問題ありませんでした。
2.フォルダ構造を変えてみる
index.htmlが入っていても404エラーが起きる場合です。
私は試しにリポジトリの下に直置きしていたindex.htmlをsrcフォルダに確認しました。
例えば、"test-repository"というリポジトリをGitHub Pagesに表示させたい場合は
test-repository/index.html
のフォルダ構造を
test-repository/src/index.html
に変えてみます。
実際に私がこのようにフォルダ構造を変えたところ、GitHub Pagesで表示できたリポジトリがあります。
index.htmlを置いたのにGitHub Pagesに表示されない場合は試してみてください。
3.リポジトリを削除して新しいリポジトリを作成する
index.htmlが入っており、なおかつフォルダ構造を変えてみてもGitHub Pagesに表示されない場合です。
最終手段として、リポジトリを削除して新しいリポジトリにソースを移動させてみましょう。
私が試したところ、上記1、2の方法を行って表示されなかったGitHub Pagesが新しいリポジトリ上では表示されるようになりました。
実際のところ、私だけでなく他の方々も同じようにリポジトリを消して新しいリポジトリを作成してソースを移行したら正常にコンテンツが表示されたという方々がそこそこいるようです。
もしindex.htmlが入っており、エラーもなさそうだと思ったら表示されるまでリポジトリを移し変えてみましょう。
おそらく正常に表示されることがほとんどだと思うので、そこまでリポジトリを移し替える回数を重ねることなくGitHub Pagesに正常に表示されるかと思います。
終わりに
今回はGitHub Pagesが表示されない時の対処法についてご紹介いたしました。








ディスカッション
コメント一覧
まだ、コメントがありません