静的コンテンツをWordPress内の記事に埋め込む方法
今回は静的コンテンツをWordPress内の記事に埋め込む方法についてご紹介いたします。
Contents
静的コンテンツをWordPress内の記事に埋め込む方法
WordPress内に自分で作った成果物(ここでは主にJavaScriptなどの静的コンテンツ)を載せようとすると意外と面倒ですよね。
簡単なJavaScriptや簡単なHTMLとCSSのみを使ったページならプラグインなどで載せることができますが、本格的なJavaScriptを使った成果物や複雑なHTML、CSSをWordPress内で載せようとするとファイルサーバから直接編集したりしなければなりません。
ファイルサーバから直接JavaScriptなどの静的コンテンツをアップロードしてもいいのですが、サーバーの容量を圧迫してしまいますし、何よりフォルダ構造が複雑になってしまいます。
フォルダ構造が複雑になってしまうとメンテナンスも大変になりますし、最悪の場合サイトが壊れてしまうことも考えられるのでうかつに直接ファイルサーバからアップロードすることがはばかれるかと思います。
そこで今回ご紹介するのは、GitHub Pagesで静的コンテンツのURLを獲得してHTMLのiframeタグでGitHub Pagesで表示させたページをWordPressの記事内に埋め込む方法です。
以下の2ステップで完了します。
Step1:GitHub Pagesに成果物を載せる
Step2:iframeタグで記事内に成果物が載っているページを埋め込む
Step1:GitHub Pagesに成果物を載せる
まず自分で作った成果物をGitHub Pagesに載せます。
GitHub Pagesに載せることで、自分の使った成果物に対するURLができあがります。
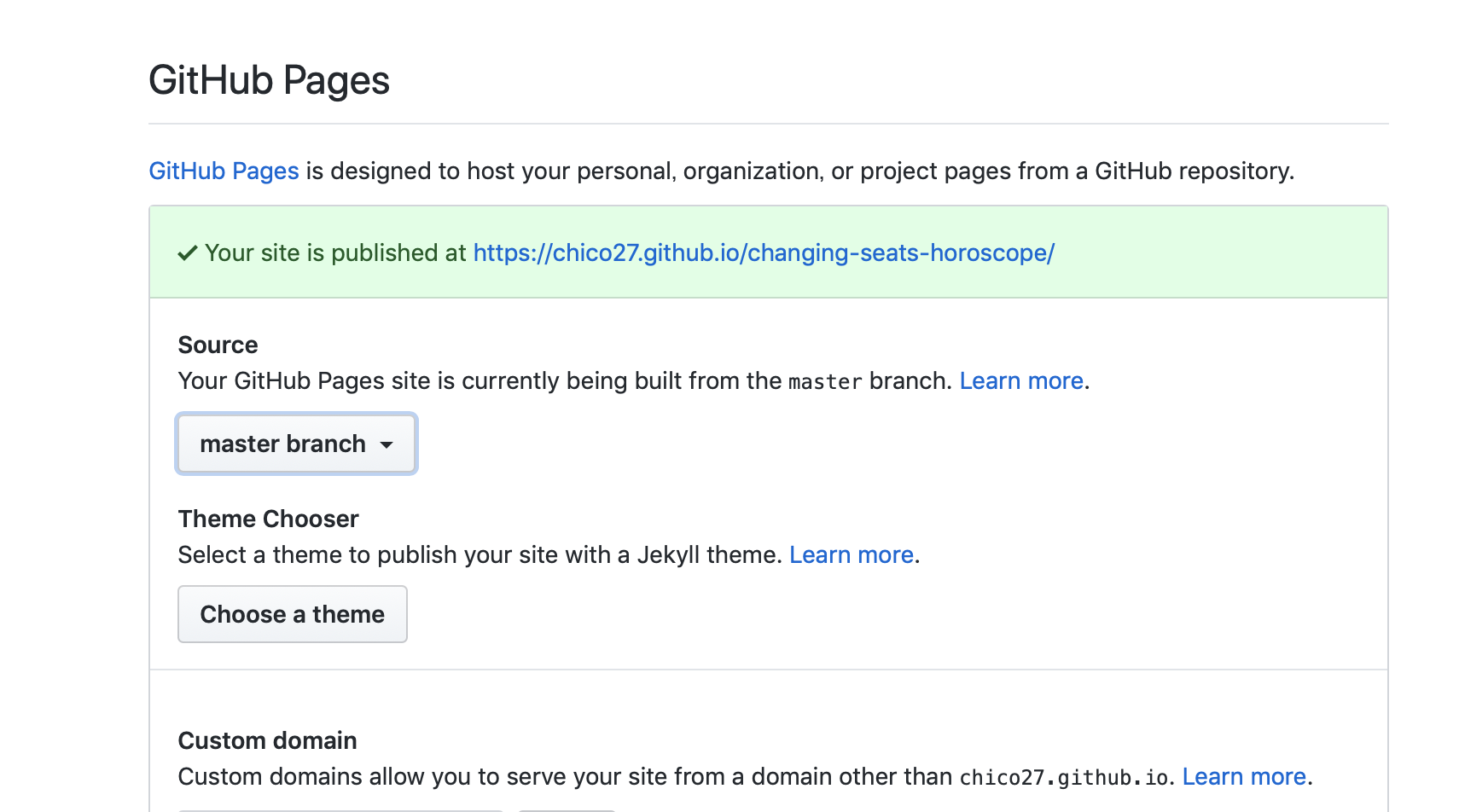
自分で作った成果物をGitHub上でリポジトリを作ってコミットプッシュし、対象となるリポジトリのSettingsを開いてGitHub Pagesまでスクロールさせます。
このとき、自分で作った成果物はmasterブランチにプッシュするようにしましょう。

続いてSourceのプルダウンをクリックして「master branch」を選択します。
すると自分で作成した静的コンテンツのページが作成され、URLが表示されます。(上記の例ではhttps://chico27.github.io/changing-seats-horoscope/)
「Your site is published」のテキストの横のURLをクリックして自分で作成した静的コンテンツが正常に表示されているかどうかを確認しましょう。
Step2:iframeタグで記事内に成果物が載っているページを埋め込む
自分で作成した静的コンテンツのURLが取得できたら、次に自分のサイトにの記事で成果物が載っているページを埋め込みます。
HTMLには他のサイトからページを埋め込むためのiframeタグというのが用意されています。
TwitterやYoutubeの動画を埋め込む際に使われたりしますね。
詳しいタグのオプションについては公式に任せるとして、ここでは私のサイトでiframeタグを使って静的コンテンツを埋め込んだ例について書きます。
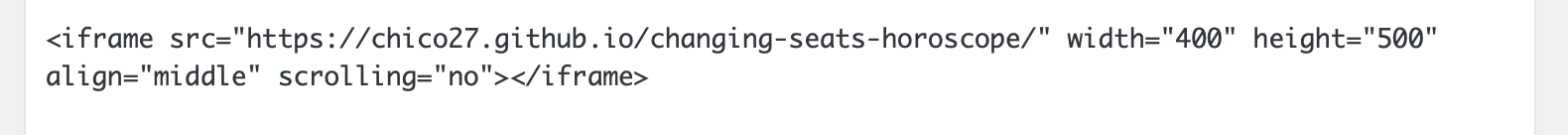
次の私が実際に成果物を作ってURLを埋め込んだ「席替え占いシミュレーション」の記事でiframeタグを使った例です。
内部的にはこのようにiframeタグでsrc、height、width、scrolling、align(意味ないかも)のオプションをつけて対象のURLのコンテンツを埋め込んでいます。
srcはページのURL、heightとwidthは埋め込むページの大きさ、scrollingは埋め込んだ先のページでスクロールできるかを表しています。
埋め込み先でスクロールをさせたくなかったのでscrollingをnoにしました。

終わりに
今回は静的コンテンツをWordPress内の記事に埋め込む方法についてお伝えいたしました。
ざっくりとした説明でしたがいかがでしたでしょうか。
何かご不明点などあればコメント欄にて質問していただけると幸いです。








ディスカッション
コメント一覧
まだ、コメントがありません