Gitのpullで指定したコミットの数だけプルする方法

今回はGitのpullで指定したコミットの数だけプルする方法についてご紹介いたします。
Gitのpullで指定したコミットの数だけプルする方法Gitのpullで指定したコミットの数だけブランチを最新にしたいときがあると思い ...
Gitのlogで指定したファイルの特定の文字列の変更内容を確認したいとき

今回はGitのlogで指定したファイルの特定の文字列の変更内容を確認したいときどのようにすれば良いのかについてご紹介いたします。
Gitのlogで指定したファイルの特定の文字列の変更内容を確認したいとき結論から言うと、次の ...
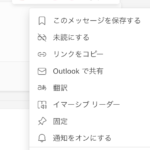
Teamsのメッセージの「リンクをコピー」ができない、表示されない原因とは?

今回はTeamsのメッセージの「リンクをコピー」ができない、表示されない原因についてご紹介いたします。
Teamsのメッセージの「リンクをコピー」ができない、表示されない原因とは?結論から言うと、Teamsのメッセージの「 ...
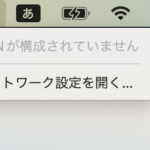
MacでVPNの設定があるはずなのにメニューバーで「VPNが構成されていません」と出る時の対処法

今回はMacでVPNの設定があるはずなのにメニューバーで「VPNが構成されていません」と出るときの原因と対処法についてご紹介いたします。
MacでVPNの設定があるはずなのにメニューバーで「VPNが構成されていません」と出る時の ...パソコン用語で言う「母艦」という言葉の意味とは?

今回はパソコン用語で言う「母艦」という言葉の意味についてご紹介いたします。
パソコン用語で言う「母艦」という言葉の意味とは?結論から言うと、パソコン用語における「母艦」というのは、サブのPC、またはスマートフォンやiPad ...
yum updateで「14: curl#6 – “Could not resolve host: mirrors.iuscommunity.org; 名前またはサービスが不明です”」

今回はyum updateで「14: curl#6 – “Could not resolve host: mirrors.iuscommunity.org; 名前またはサービスが不明です”」というエ ...
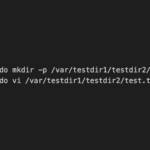
viコマンドで保存しようとしたときに「E212: Can’t open file for writing」が起きた時の対処法

今回はviコマンドで保存しようとしたときに「E212: Can’t open file for writing」が起きた時の対処法についてご紹介いたします。
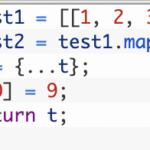
viコマンドで保存しようとしたときに「E212: Can& ...JavaScriptでmapを使って配列をdeep copyする方法とは?

今回はJSでmapを使って配列をdeep copyする方法についてご紹介いたします。
JavaScriptでmapを使って配列をdeep copyする方法とは?JSでmapを使って配列をコピーする際に、配列の中身が配列だっ ...
2022年の技術書典に行ってきた

今回は2022年の技術書典に行ってきた感想についてご紹介いたします。
2022年の技術書典に行ってきた技術書典が開催されていたので、初めて行ってきました。
今まで某ウィルスの影響で、2020年、2021年とオン ...
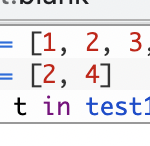
Python3で配列の中から配列(=Listの中からList)を除きたいとき

今回はPython3で配列の中から配列を除きたいときどのようにすれば良いのかについてご紹介いたします。
Python3で配列の中から配列(=Listの中からList)を除きたいとき結論から書くと、
でやりたいこ ...
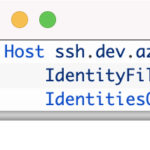
AzureのDevOpsでgit@ssh.dev.azure.com’s passwordを求められたとき

今回は、AzureのDevOpsでGitでSSHでやりとりをしようとしたときに「git@ssh.dev.azure.com’s password」と出てパスワードを求められたとき、どのようにすれば良いのかについてご紹介いた ...
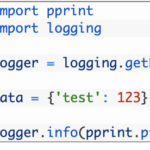
Djangoのloggerでpprintを使ったような整形をしたいとき

今回はDjangoのloggerでpprintを使ったような整形をしたいとき、どのようにすれば良いのかについてご紹介いたします。
Djangoのloggerでpprintを使ったような整形をしたいときDjangoのlogg ...
「VB.NET」の読み方は?

今回は「VB.NET」の読み方についてご紹介いたします。
「VB.NET」の読み方は?結論としては、「VB.NET」は「ブイビードットネット」と読みます。
「VB.NET」は「Visual Basic .NET ...
PythonでTypeError: %d format: a number is required, not NoneType

今回はPythonで「TypeError: %d format: a number is required, not NoneType」というエラーが起きたときの対処法についてご紹介いたします。
PythonでTypeError ...Django+PostgreSQL環境でdjango.db.utils.ProgrammingError: syntax error at or near “order”

今回はDjango+PostgreSQL環境で「django.db.utils.ProgrammingError: syntax error at or near “order”」というエラーが起きたときの対処 ...